
数日前から適用していますが、「囲み枠」「目次」「蛍光マーカー」のデザインを少し変更してみました。
少し前に見出しのデザインを変更して、それによって他のデザインも気になってきて変更してみた次第です。
どの変更も色合いを調整したくらいのものですが、せっかくなので変更した内容を書いていこうと思います。
それではサクッと本題へ。
変更内容(画像)
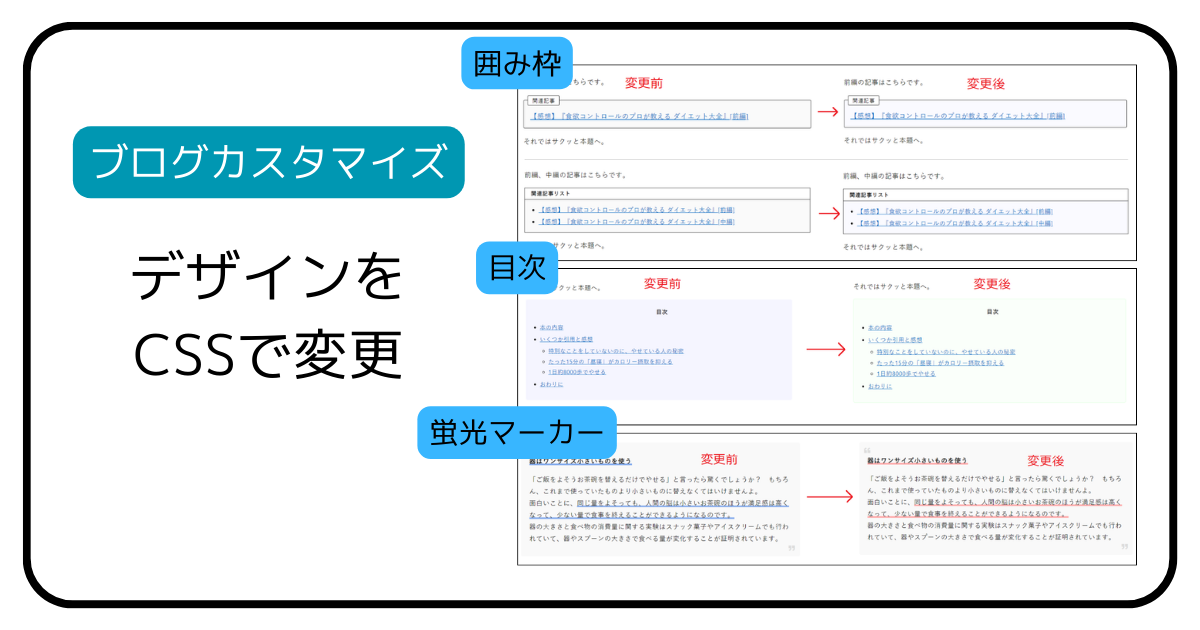
まずは「囲み枠」「目次」「蛍光マーカー」それぞれの変更前後の画像を貼ります。
画像の左側が「変更前」、右側が「変更後」です。
囲み枠

囲み枠の変更前は、引用と同じグレー背景でした。
ちょっとデザイン的に似ているなと思い、別の色に変更したくなりました。
囲み枠の中には関連リンクを載せることが多く、リンクといったら青の印象が強いです。
ということで、背景を「淡い青」に変更してみました。
目次

囲み枠の背景を「淡い青」にしたことで、目次も同じく「淡い青」だと似通ってしまいます。
ということで、目次の背景は「淡い緑」に変更しました。
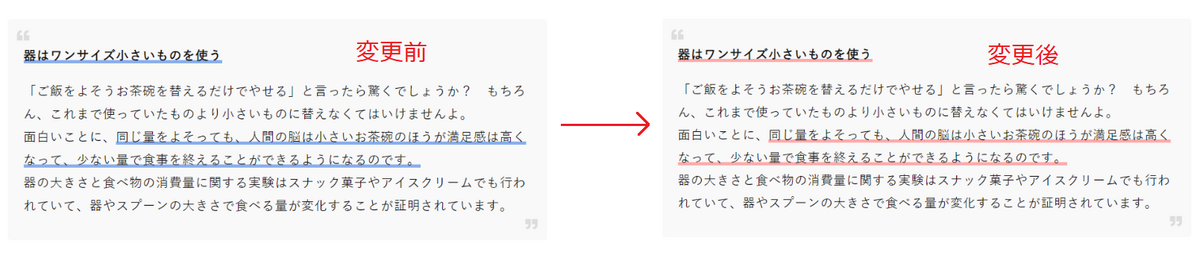
蛍光マーカー

蛍光マーカーも変更前は「淡い青」でした。
これが今さらながら、リンクっぽい見た目に感じてしまいました。
他のサイトでよく見かけるマーカー色の定番は黄色な気もしますが、ここは強調表示の印象を強めるために「淡い赤」に変更してみました。
適用したCSS
「囲み枠」「目次」「蛍光マーカー」それぞれに適用したCSSは以下です。
囲み枠
/***囲み枠 small***/ .enclose-frame-title-sm { background: #FFF !important; border: 1px solid #111; color: #111 !important; margin-left: 10px !important; padding: 3px 10px; border-radius: 3px; font-size: 0.8rem; } .enclose-frame-sm { border: 1px solid #111 !important; padding: 25px 15px 15px 15px !important; border-radius: 3px; margin-bottom: 15px; background: #FAFAFF; } /***囲み枠 smallここまで***/
/***囲み枠リスト***/ .enclose-frame-list { background: #FAFAFF; } .enclose-frame-list-title { background: #fff; color: #111; border-bottom: 1px solid #111; font-weight: bold; font-size: 0.8rem; } .enclose-frame-list > ul { padding: 3px; margin: 5px 5px 5px 30px; font-size: 0.9rem; } .enclose-frame-list > ul > li { margin: 5px 0px; } /***囲み枠リストここまで***/
上記のCSSを適用すると、「囲み枠」のデザインが変更されます。
もし同じデザインを適用される方は、以下の記事も事前準備として必要になりそうです(ちょっとややこしいですが)。
目次
/***目次デザイン調整***/ .entry-content .table-of-contents { background-color: #fafffa; border: 1px solid #ddffdd; } /***目次デザイン調整ここまで***/
上記のCSSを適用すると、「目次」のデザインが変更されます。
実は、目次デザインの変更は今回が2回目です。
1回目(今回でいう変更前)の目次デザインの詳細は以下リンクにて。
miya-moto-memo.hatenablog.com
蛍光マーカー
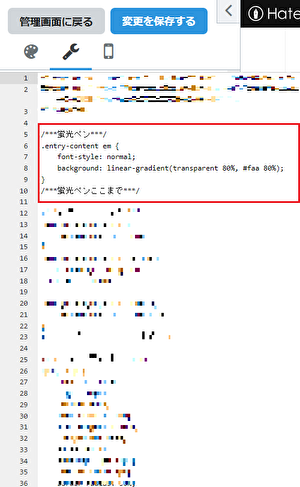
/***蛍光ペン***/ .entry-content em { font-style: normal; background: linear-gradient(transparent 80%, #faa 80%); } /***蛍光ペンここまで***/
上記のCSSを適用すると、「蛍光マーカー」のデザインが変更されます。
実は蛍光マーカーも、デザインの変更は今回が2回目です。
1回目(今回でいう変更前)の蛍光マーカーデザインの詳細は以下リンクにて。
miya-moto-memo.hatenablog.com
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のCSSを適用しようとしている場合、その辺りご了承ください。
おわりに
ということで、「囲み枠」「目次」「蛍光マーカー」のデザイン変更に関してアレコレ書いてみました。
変更前と比べると、色の種類が増えたので若干カラフルな印象になりました。
とはいえ、全て淡い色を使っているので、そこまで大きな変更ではないかなとも思います。
ちょっとした変更ではありますが、ブログのちょっとした見た目の変化で若干モチベーションが上がります。
良い気分転換になりました。
またなにかブログカスタマイズしたら記事にします。
関連記事
HTML・CSSに関連する記事は他にも書いています。
気になる記事があればぜひ。