
以前ブログカスタマイズした内容に対して、少し変更してみました。
今回の記事では、その辺りに関して書いてみようと思います。
変更は以下2つです。
- トップへ戻るボタンのホバー
- 箇条書きが出来る囲み枠
1つずつだとそんなにボリュームがないので、1つの記事にまとめてみようと思います。
では、どんな対応をしたか書いていきます。
1つ目:トップへ戻るボタンのホバー
1つ目の変更は以下の記事に対しての変更です。
miya-moto-memo.hatenablog.com
変更内容(画像)
まずは手っ取り早く、デザイン変更前後の画像を載せます。
※通常時でなくホバーのデザインです。
変更前

変更後

こんな感じです。
変更前はホバーしても変化が少ないです。(白 → 薄いグレー)
変更後はホバーすると変化が分かりやすくなりました。(白 → 黒)
好みはあると思いますが、変化が分かりやすい方が好みです。
変化を少なくした以前の自分、今思うとちょっと謎…
2つ目:箇条書きが出来る囲み枠
2つ目の変更は以下の記事に対しての変更です。
miya-moto-memo.hatenablog.com
こちらは変更というより、追加です。
変更内容(画像)
以前の囲み枠
囲み枠に対して箇条書きで書こうとすると、デザインが崩れる…

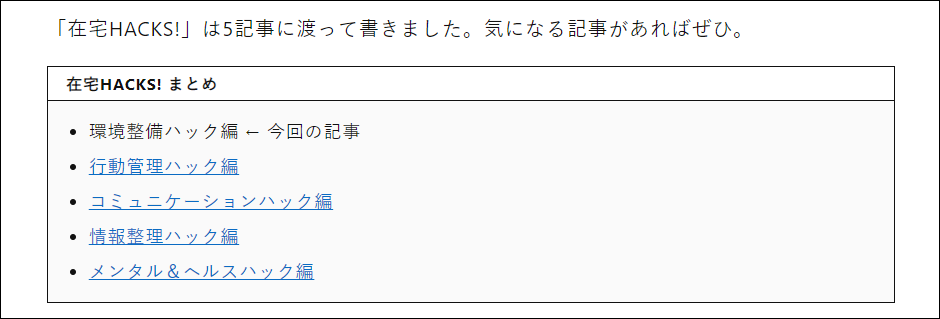
今回の囲み枠

上記画像のように、囲み枠で箇条書きにしたかったのですが、以前の囲み枠では対応できませんでした。
対応できない、というよりかはデザインが崩れました。
なので今回、新しく箇条書き用の囲み枠HTMLを作成してみました。
で、せっかくなのでデザインもちょっと違う感じにしてみました。
適用したHTML
<div style="border: 1px solid #111; background: #FAFAFA;"> <div style="background: #fff; color: #111; padding: 3px 0px 3px 15px; border-bottom: 1px solid #111; font-size: 0.8rem;">タイトル</div> <ul style="padding: 3px; margin: 5px 5px 5px 30px; font-size: 0.9rem;"> <li><a href="#">リスト項目1</a></li> <li><a href="#">リスト項目2</a></li> <li><a href="#">リスト項目3</a></li> </ul> </div>
こちらが実際に適用するHTMLです。
このHTMLを使用することで箇条書き用の囲み枠になります。
「タイトル」と「リスト項目1~3」の部分は実際のブログ内容に差し替えて使用します。
使い方
使う時は、定型文を利用すると便利です。
これに関しては前回の記事で紹介しているので、そちらを参照頂ければと思います。
おわりに
ということで、以下2つの変更に関してでした。
- トップへ戻るボタンのホバー
- 箇条書きが出来る囲み枠
ブログカスタマイズした後、しばらく自分で使ってみて改善点が見つかったので、追加変更してみた形となります。
「改善点」と書きましたが、改善のつもりが改悪になることもあります。
なのでまたしばらく使ってみて、場合によっては元に戻したり、更に改善したり、引き続き試行錯誤していこうと思います。
関連記事
右下固定表示のボタンに関しては、何度か変更しています。
気になる記事があればぜひ。