数日前から適用していますが、「トップへ戻る」ボタンを配置してみました。
ページの右下に常に表示されているボタンです。
この「トップへ戻る」ボタン、けっこう色々なサイトに配置されていますよね。
自分はけっこうクリックすることが多いです。
なので自分のブログにも配置してみることにしました。
今回の対応は以下のサイトを参考にさせて頂きました。ありがとうございます。
ちなみに以下のサイトでは3種類のデザインを紹介されています。
私はその中で「追従するボタン」を参考にさせて頂きました。
参考サイトがあったことで、思っていたより簡単に配置できました。
ということで、使い方や適用手順などを書いていきます。
適用したHTML・CSS
HTML
<!-- 追従するトップへ戻るボタンHTML --> <a href="#" id="page-top"><i class="blogicon-chevron-up"></i></a> <!-- 追従するトップへ戻るボタンHTML -->
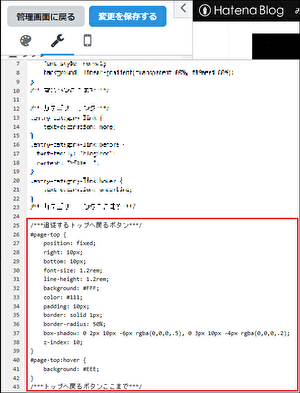
CSS
/***追従するトップへ戻るボタン***/ #page-top { position: fixed; right: 10px; bottom: 10px; font-size: 1.2rem; line-height: 1.2rem; background: #fff; color: #111; padding: 10px; border: solid 1px; border-radius: 50%; box-shadow: 0 2px 10px -6px rgba(0,0,0,.5), 0 3px 10px -4px rgba(0,0,0,.2); z-index: 10; } #page-top:hover { background: #eee; } /***トップへ戻るボタンここまで***/
上記のHTML・CSSを適用すると「トップへ戻る」ボタンが固定表示されます。
参考サイトとの変更点
HTMLは参考にさせて頂いたサイトそのままです。
CSSも基本そのままなのですが、以下だけ変更しました。
ボタンの色
今のサイトデザインに馴染むように「#737373」→「#111」に変更しています。
ホバー
少し背景色が変わるようにしています。
※ホバーとは何ぞや?に関してはこちらの記事にて。
重なり順
「引用部分」と「トップへ戻るボタン」が重なるときにボタンの方が隠れてしまっていたので「z-index: 10;」を追加しました。

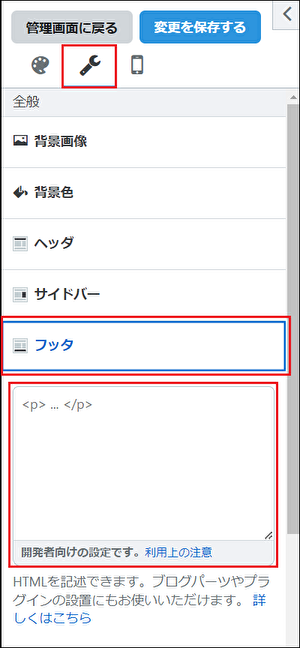
デザインの適用手順
一応、適用手順を載せておきます。




手順が間違っているか、今使っているデザインテーマと相性が悪いか、他にもCSSやJSを埋め込んでいてその影響か、、などなど原因は色々考えられます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
私のPC・スマホのブラウザでは想定通りに動きましたが、他にもCSSやJavaScriptを埋め込んでいる人はうまく動かない可能性があります。
また、今使っているデザインテーマと相性が悪い可能性もあるかなと思います。
もし今回記載のHTML・CSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、「トップへ戻る」ボタンの配置に関してアレコレ書いてみました。
ブラウザによってはもしかしたら標準で「トップへ戻る」ボタンが配置されているかもしれません。
その場合はブラウザ標準のものと、このページのもので2つ配置されることになるかもしれません。
そんな懸念もありつつ、「トップへ戻る」ボタンは自分にとっては便利なので配置してみました。
不便に感じたりしたらしれっとはずすかもしれません。
関連記事
右下固定表示のボタンに関しては、何度か変更しています。
気になる記事があればぜひ。