
数日前から適用しているのですが、所々で囲み枠を適用しています。
以前、強調したいテキストを蛍光ペンみたいな感じにする対応をしました。
今回の対応はそれに似ています。
以前のはテキストですが、今回は「強調したいブロックを枠で囲む」対応です。
強調したいブロック全体を蛍光ペンにするわけにもいかないので、枠で囲んで強調させます。
ただ、なんでもかんでも囲み枠で強調するとポイントが散らかるので、最低限の使用に気を付けつつ。(これは蛍光ペンの時と同様ですね。)
ではどんな対応をしたか書いていきます。
変更内容(画像)
まずは手っ取り早く、デザイン変更前後の画像を載せます。
「変更前」「変更後(そのままコピペ)」「変更後(デザイン調整)」の3つです。
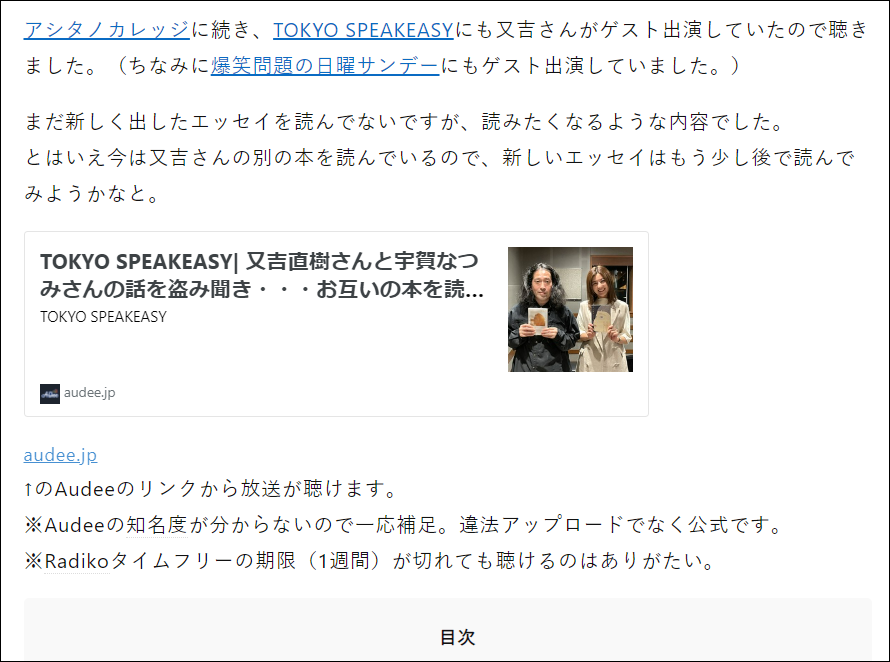
変更前

変更後(そのままコピペ)

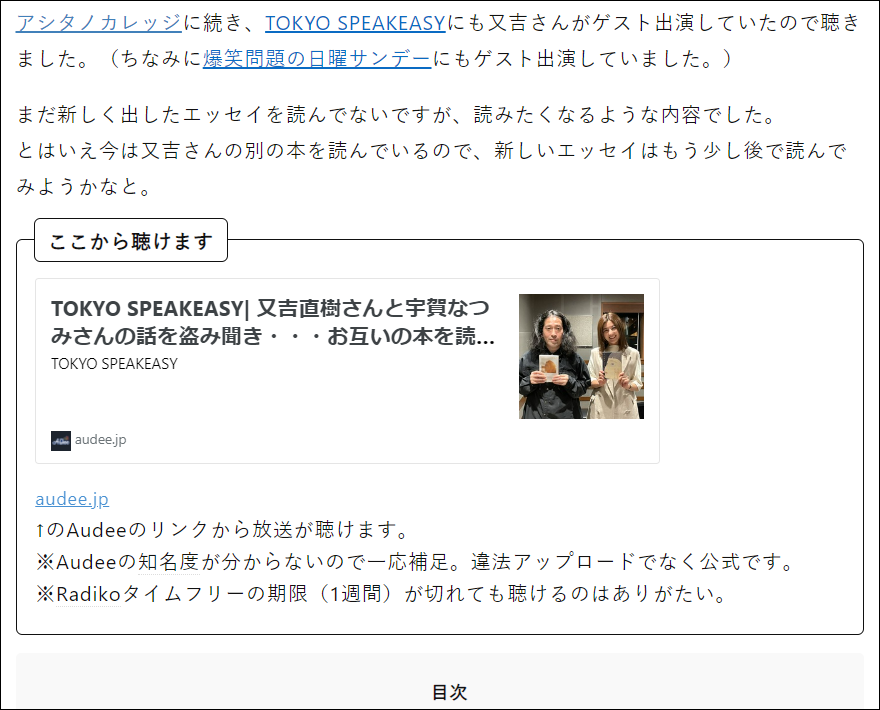
変更後(デザイン調整)

こんな感じです。
枠で囲むことで、変更前と比べると強調できているかなと思います。
参考サイトからコピペしただけでなく、デザイン調整もしたことで自分のブログにも馴染んでいるかなとも思います。
参考にしたサイト
囲み枠に関して、以下のサイトを参考にしました。
ありがとうございます。
※このサイトの「タイトル付き囲み枠」を参考にしました。
poyaran.com
「そのままコピペ」の画像は、上記のサイトの「タイトル付き囲み枠」のHTMLをそのままコピペして適用した時の画像です。
「デザイン調整」の画像は、そのままコピペだと目立ちすぎるな…という感じがしたので自分のブログに馴染むようにデザイン調整して適用した時の画像です。
適用したHTML
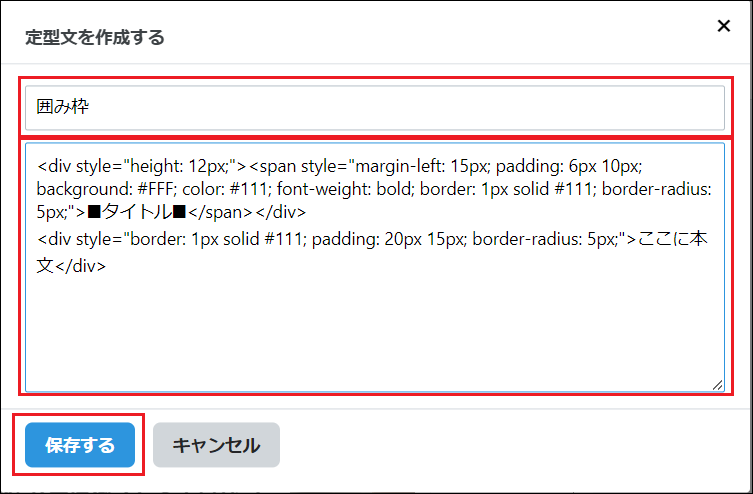
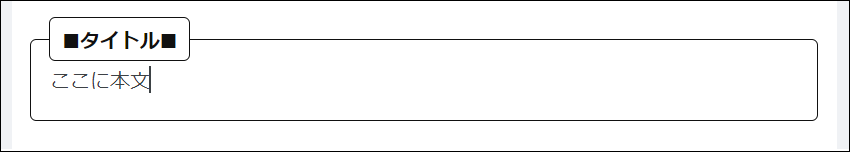
<div style="height: 12px;"><span style="margin-left: 15px; padding: 6px 10px; background: #FFF; color: #111; font-weight: bold; border: 1px solid #111; border-radius: 5px;">■タイトル■</span></div> <div style="border: 1px solid #111; padding: 20px 15px; border-radius: 5px;">ここに本文</div>
こちらが実際に適用するHTMLです。
このHTMLを使用することで囲み枠になります。
「■タイトル■」と「ここに本文」の部分は実際のブログ内容に差し替えて使用します。
使い方
今回のHTMLですが、定型文を活用すると便利です。
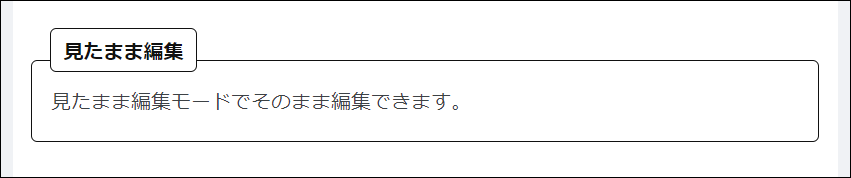
「見たまま編集」モードでそのまま使えるのも便利です。
たぶん他の編集モードでも使えます。
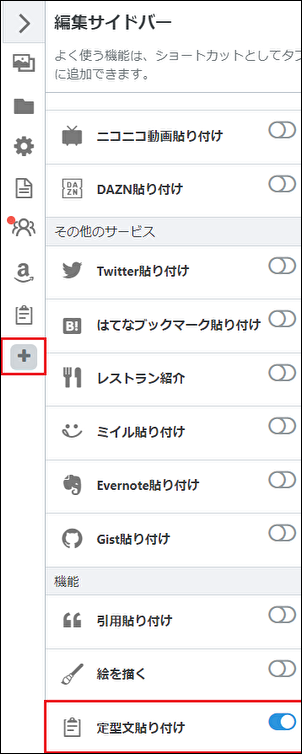
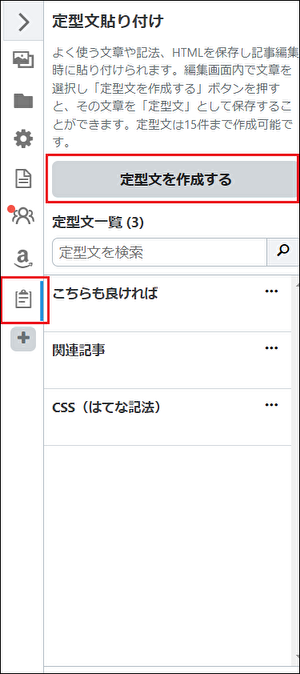
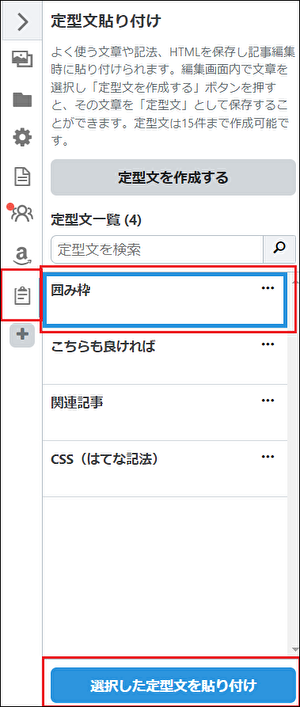
「定型文貼り付け」を編集サイドバーに追加する
※既に追加している人はスルーで


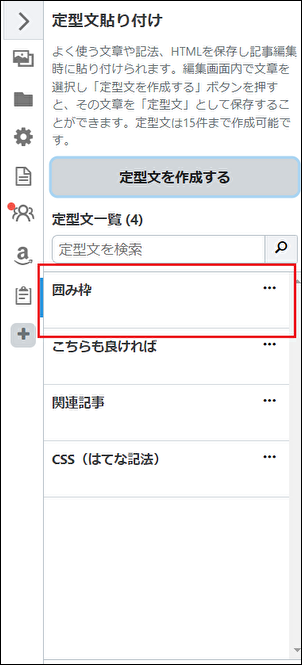
定型文を登録する



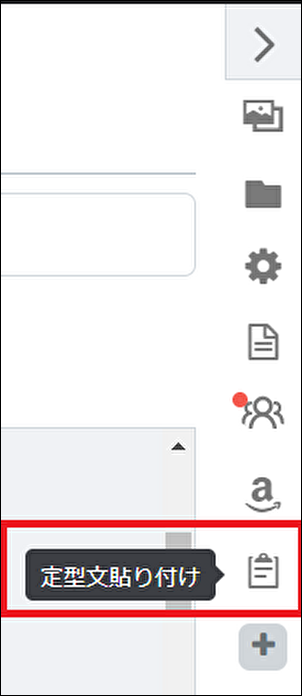
定型文を貼り付け




定型文を編集/削除する
定型文を編集/削除することが可能

注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマでHTML適用した形となります。
他のデザインテーマを使っている方や、他にもHTML・CSS・JSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のHTMLを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、囲み枠の設定に関してアレコレ書いてみました。
囲み枠を使用することで、文章に多少メリハリがつくかなと思っています。
今のデザインがベストかなとは思っていますが、またしれっと変更してみたりするかもです。枠の色を変更したりするのは簡単にできますし。
記事の冒頭でも触れましたが、囲み枠は使いすぎるとガチャつくので気を付けながら使用していきたいと思います。
(追記)
この記事の囲み枠では箇条書きに対応できませんでした。
箇条書きにできる囲み枠を別で対応し、記事にしました。
こちらも良ければぜひ。
miya-moto-memo.hatenablog.com
関連記事
HTML・CSSに関連する記事は他にも書いています。
気になる記事があればぜひ。