
数日前から適用しているのですが、強調したい部分のテキストを蛍光ペンみたいな感じにしています。
これはCSSを追加適用することで実現しています。
通常の太字や斜体でも目立たせることはできるのですが、蛍光ペンみたいな感じにすることでより強調できます。
ただ、なんでもかんでも蛍光ペンで強調するとポイントが散らかるので最低限の使用に気を付けつつ。
CSSによるカスタマイズはいくつか記事にしてるので、こちらも良ければぜひ。
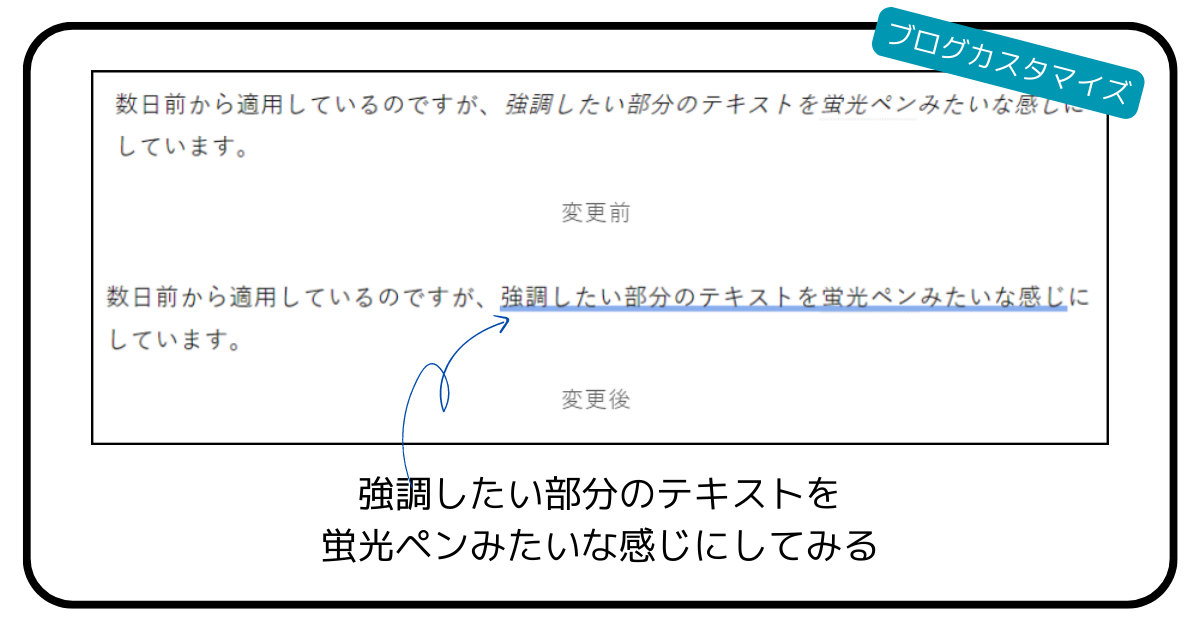
変更内容(画像)
まずは手っ取り早く、デザイン変更前後の画像を載せます。
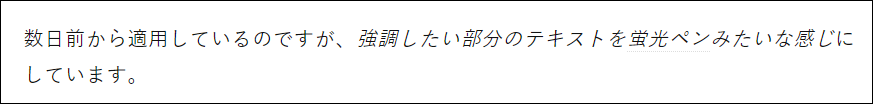
変更前

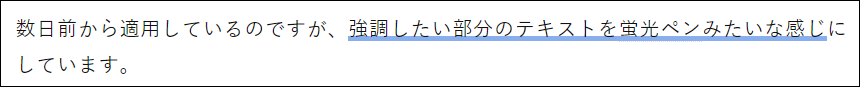
変更後

こんな感じです。
通常の太字や斜体より強調できてるかなと思います。
とはいえなんでもかんでもコレにするのはアレなので、ポイント絞って使わないとですね。
使い方
ブログの編集画面で「斜体」にすると、蛍光ペンみたいになるようにしています。

ちなみに「太字」で蛍光ペンにする方法もあります。
ただ自分は「太字」を普通に使用したいことがあるのでそのままです。
(蛍光ペンにするほど強調したくない、でもちょっとだけ強調したい時)
それに対して「斜体」は特に使う機会がなかったのでこれを蛍光ペンにしています。
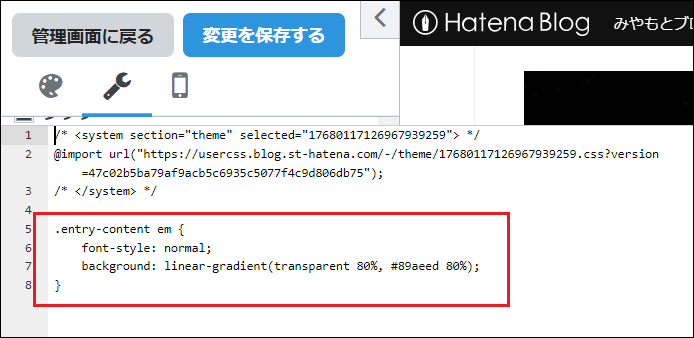
適用したCSS
.entry-content em { font-style: normal; background: linear-gradient(transparent 80%, #89aeed 80%); }
上記のCSSを適用すると「斜体」が蛍光ペンみたいになります。
ちなみに蛍光ペンで一番ポピュラーなのは黄色ですかね。たぶん。
黄色の蛍光ペンを使用しているWebページは割と見かけるので、自分は青色を使用してみることにしました。青色が好きということもあり。
たぶんやり方次第で複数色の蛍光ペンを使用することも出来るとは思いますが、そんなカラフルにもしたくないなと。
どの青色を使用するかはこちらのサイトを参考にしました。ありがとうございます。
ayaito.net
太字に適用するパターン
一応、太字に適用するパターンのCSSも書いておきます。
「em」を「strong」に差し替えただけです。
.entry-content strong { font-style: normal; background: linear-gradient(transparent 80%, #89aeed 80%); }
デザインの適用手順
一応適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、強調したい部分のテキストを蛍光ペンみたいな感じにしてみました。
今のところ適用したデザイン気に入っていますが、色を変更してみたり、蛍光ペンの範囲を変更してみたりするかもです。
記事内でちょこちょこ書いてますが、なんでもかんでも蛍光ペンで強調するとポイントが散らかるので、最低限の使用に気を付けつけたいと思います。
(追記)
再び蛍光マーカーのカスタマイズをしてみました。
こちらも良ければぜひ。
miya-moto-memo.hatenablog.com
関連記事
HTML・CSSに関連する記事は他にも書いています。
気になる記事があればぜひ。