せっかくHTML5の資格を取得したので、CSSを追加適用してカテゴリーリンクのデザインを変更してみようと思います。
今使っているデザインテーマ気に入っているのであまりデザインいじりたくはないのですが、、ちょっとお試しです。
今使っているデザインテーマはSilenceというテーマです。お気に入りです。
ちなみにHTML5の合格体験記は投稿済みです。こちらも良ければぜひ。
なお、CSSはどちらかというとレベル1の領域です。
ではどんな変更をしたか書いていきます。
変更内容(画像)
まずは手っ取り早く、デザイン変更前後の画像を載せます。
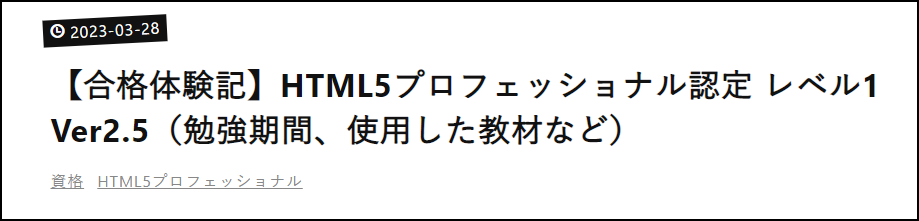
変更前

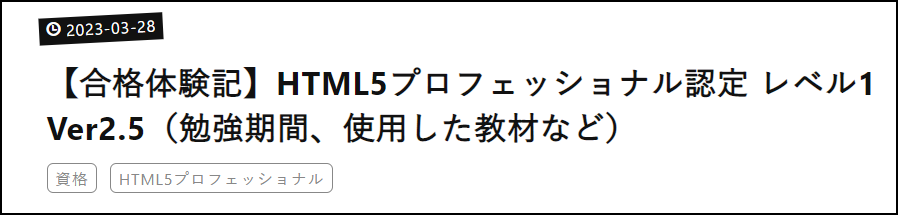
変更後

こんな感じです。
カテゴリーリンクのデザインを変更しただけなので、ちょっとした変化です。
ただ変更前のデザインが割とシンプルなリンクに感じていました。
これをもうちょっと目立たせたいなと思い、今回のデザインにしてみました。
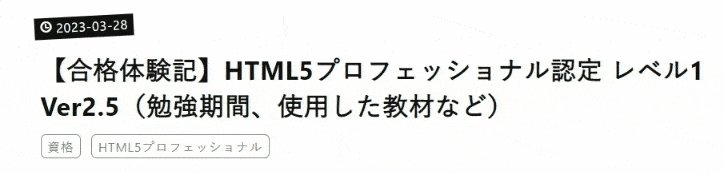
ホバーのデザインも変更

ホバーのデザインはこんな感じです。
こういう感じのデザイン、他のWebページでも見かけることがたまにあるのではないかと思います。
デザインに動きがあるとなんとなくクリックしたくなりますよね。きっと。
「ホバーとはなにか?」の説明は以下の記事に助けてもらいます。
対象物にマウスカーソルを重ねると、自動で何らかの処理が行われることを「ホバー」と呼ぶそうです。たとえば画像にポインターを合わせると、クリックなしでアニメーションが再生される仕組み。Webサイトではしばしば見かけますよね。
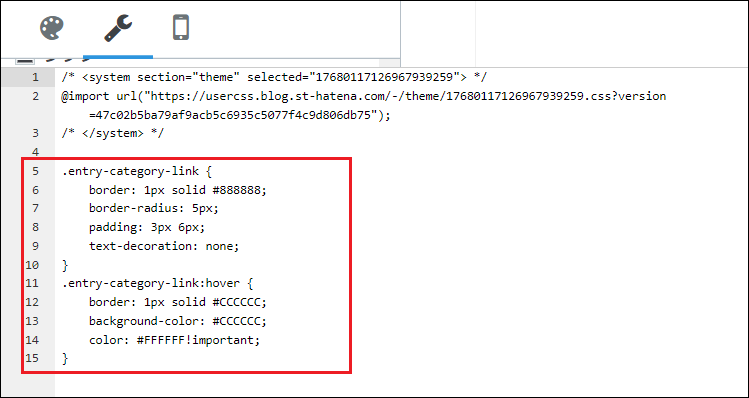
適用したCSS
通常時のデザイン
.entry-category-link { border: 1px solid #888888; border-radius: 5px; padding: 3px 6px; text-decoration: none; }
ホバーのデザイン
.entry-category-link:hover { border: 1px solid #CCCCCC; background-color: #CCCCCC; color: #FFFFFF !important; }
デザインの適用手順
一応適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、カテゴリーリンクのデザインを少し変更してみました。
今のところ適用したデザイン気に入っていますが、しれっと変わってたり戻ってたら「デザイン気に入らなかったんだな…」と察してください。
関連記事
HTML・CSSに関連する記事は他にも書いています。
気になる記事があればぜひ。