
数日前から適用していますが、「トップへ戻る」「HOME」ボタンのデザインを変更してみました。
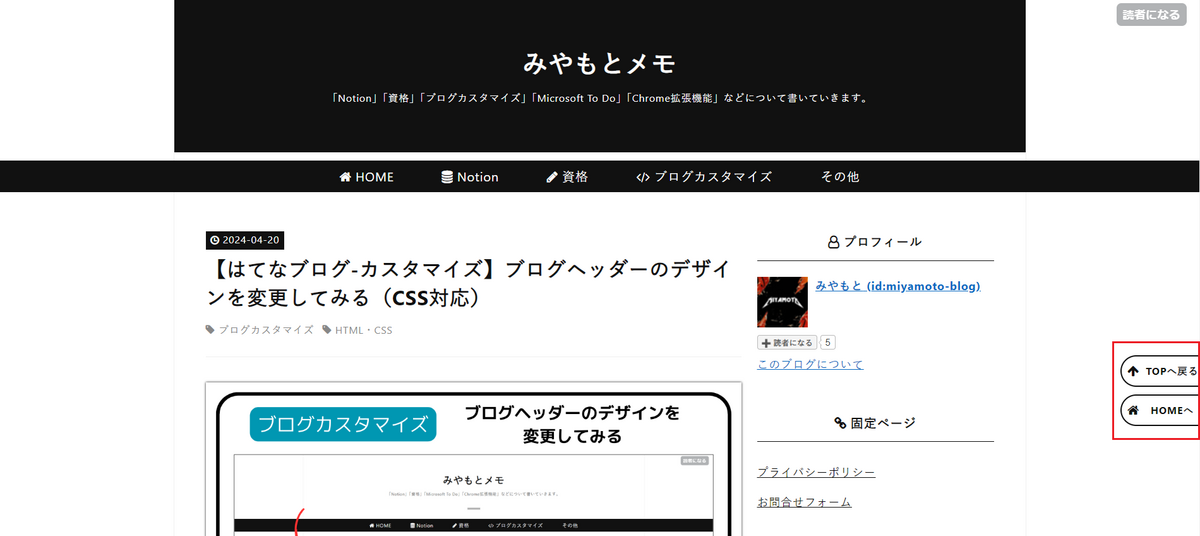
右下に固定表示しているボタンです。
「トップへ戻る」「HOME」ボタンは何度か変更しています。
これまでの変更は、この記事の最後に関連記事としてリンクしておきます。
それではサクッと本題へ。
変更内容(画像)
まずは手っ取り早く、変更前後の画像を載せます。
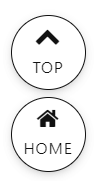
変更前

変更後

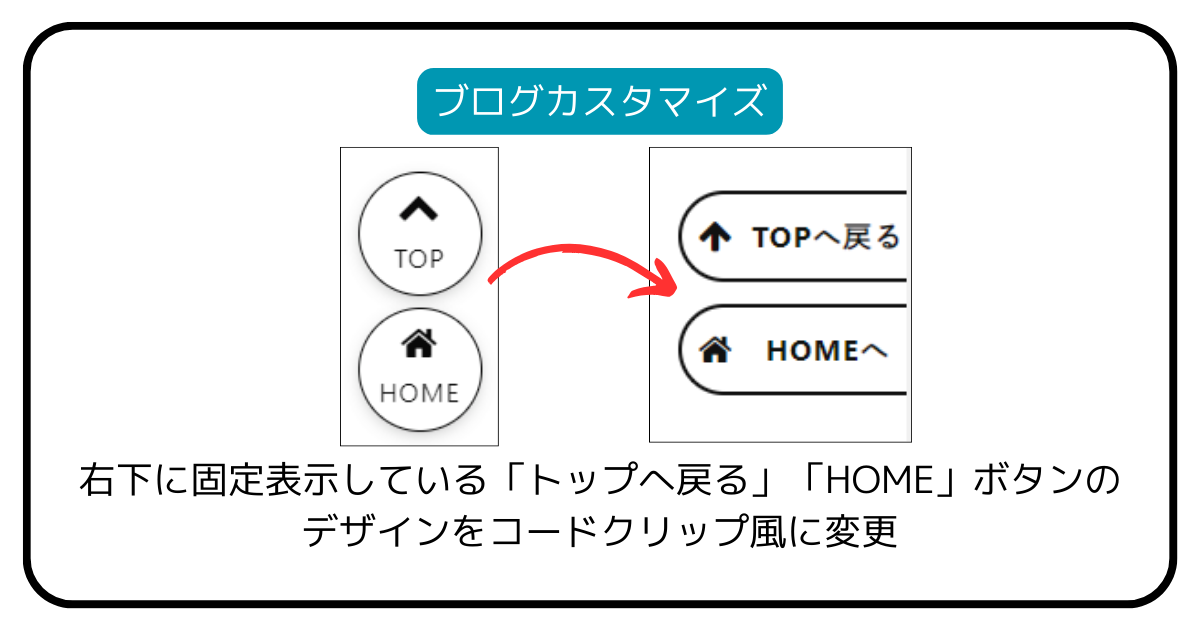
変更前後(ズーム)
上記の画像だと対象が小さくて変更内容が分かりにくいですね…。
ということで、ズームしたものも貼ります。
左が変更前、右が変更後です。


変更前はアイコンと文字が縦並びでした。
変更後はアイコンと文字を横並びにしてみました。
デザインのイメージは「コードクリップ」です。
とか言いつつ、どこかのサイトで今回のデザインに似ているものを見た気もしています。
ただ、それがどのサイトかも覚えておらず…イチからCSSを書いてみました。
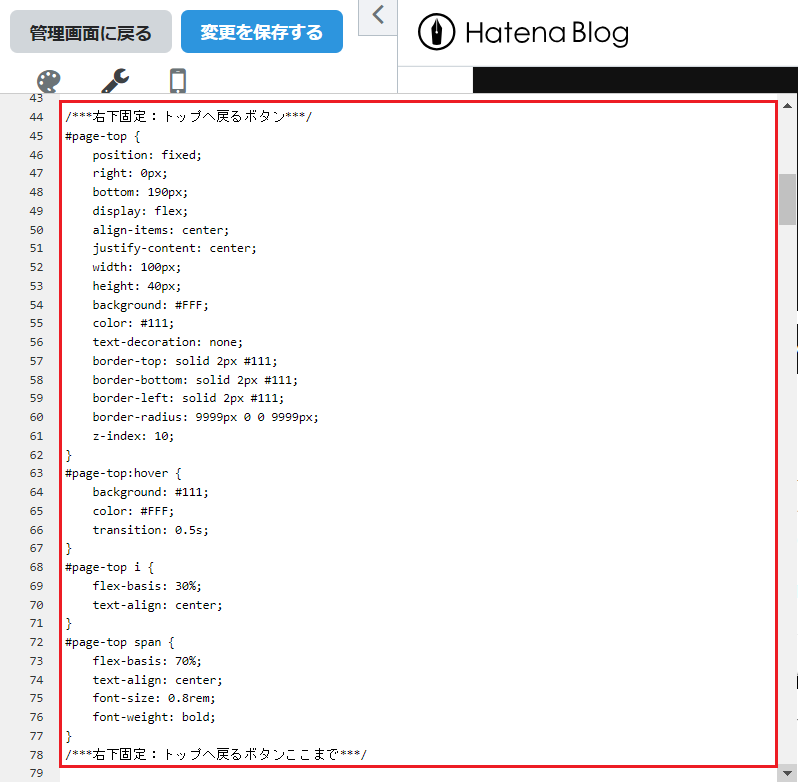
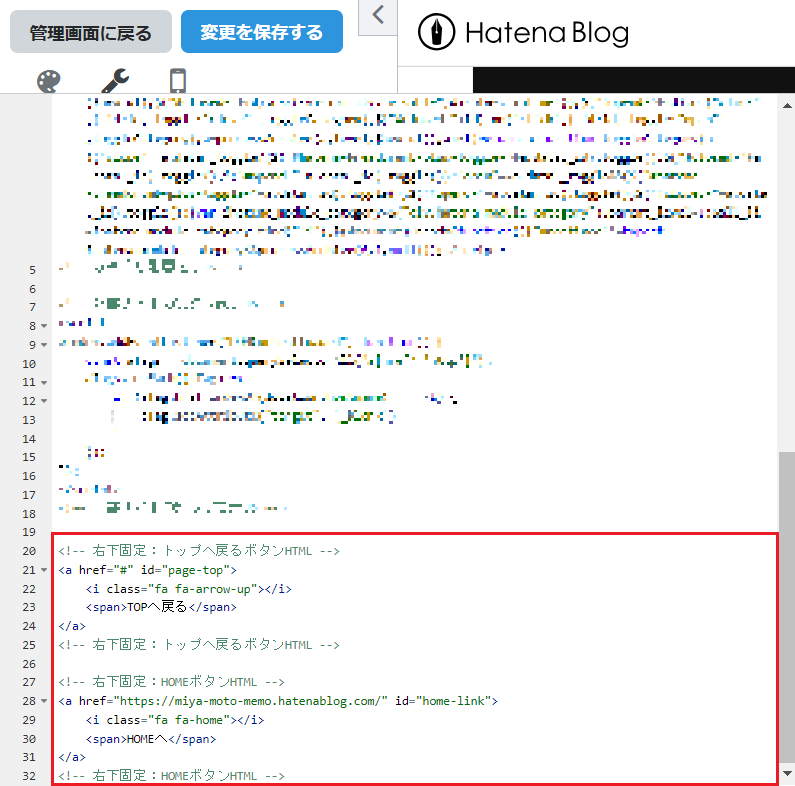
適用したコード
HTML
<!-- 右下固定:トップへ戻るボタンHTML --> <a href="#" id="page-top"> <i class="fa fa-arrow-up"></i> <span>TOPへ戻る</span> </a> <!-- 右下固定:トップへ戻るボタンHTML --> <!-- 右下固定:HOMEボタンHTML --> <a href="https://miya-moto-memo.hatenablog.com/" id="home-link"> <i class="fa fa-home"></i> <span>HOMEへ</span> </a> <!-- 右下固定:HOMEボタンHTML -->
※HOMEボタンの「href」は自ブログのURLに差し替えてください。
アイコンに関して
アイコンはFont Awesomeのものを使用しています。
Font Awesomeを使えるようにするには少し準備が必要です。
はてなブログが用意しているアイコンに差し替える場合、以下のように変更すればいけるはずです。
Font Awesomeのアイコンを使いたい場合は、少し準備が必要です。
以下の記事を参考にして頂ければと思います。
CSS
/***右下固定:トップへ戻るボタン***/ #page-top { position: fixed; right: 0px; bottom: 190px; display: flex; align-items: center; justify-content: center; width: 100px; height: 40px; background: #FFF; color: #111; text-decoration: none; border-top: solid 2px #111; border-bottom: solid 2px #111; border-left: solid 2px #111; border-radius: 9999px 0 0 9999px; z-index: 10; } #page-top:hover { background: #111; color: #FFF; transition: 0.5s; } #page-top i { flex-basis: 30%; text-align: center; } #page-top span { flex-basis: 70%; text-align: center; font-size: 0.8rem; font-weight: bold; } /***右下固定:トップへ戻るボタンここまで***/ /***右下固定:HOMEボタン***/ #home-link { position: fixed; right: 0px; bottom: 140px; display: flex; align-items: center; justify-content: center; width: 100px; height: 40px; background: #FFF; color: #111; text-decoration: none; border-top: solid 2px #111; border-bottom: solid 2px #111; border-left: solid 2px #111; border-radius: 9999px 0 0 9999px; z-index: 10; } #home-link:hover { background: #111; color: #FFF; transition: 0.5s; } #home-link i { flex-basis: 30%; text-align: center; } #home-link span { flex-basis: 70%; text-align: center; font-size: 0.8rem; font-weight: bold; } /***右下固定:HOMEボタン***/
上記のCSSを適用すると、右下に固定表示している「トップへ戻る」「HOME」ボタンのデザインが変更されます。
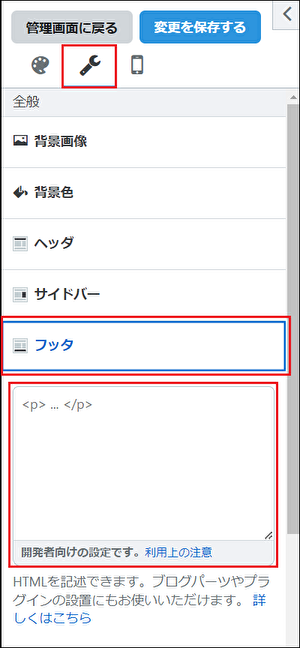
デザインの適用手順
一応、適用手順を載せておきます。




手順が間違っているか、今使っているデザインテーマと相性が悪いか、他にもCSSやJSを埋め込んでいてその影響か、、などなど原因は色々考えられます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でHTML・CSS適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のHTML・CSSを適用しようとしている場合、その辺りご了承ください。
おわりに
ということで『右下に固定表示している「トップへ戻る」「HOME」ボタンのデザインを変更(コードクリップ風)』に関してアレコレ書いてみました。
適用して数日経ちますが、今回のデザインはけっこう気に入っています。
またなにかブログカスタマイズしたら記事にします。
関連記事
右下固定表示のボタンに関しては、何度か変更しています。
気になる記事があればぜひ。