
数日前から適用していますが、グローバルナビゲーションのアイコンを変更してみました。
グローバルナビゲーションは何日か前にもデザインを変更しています。
上記記事の対応は概ね満足しているのですが、それっぽいアイコンがなかなか見つからなかったのが心残りでした。
今回はその心残りに対応した内容となります。
それではサクッと本題へ。
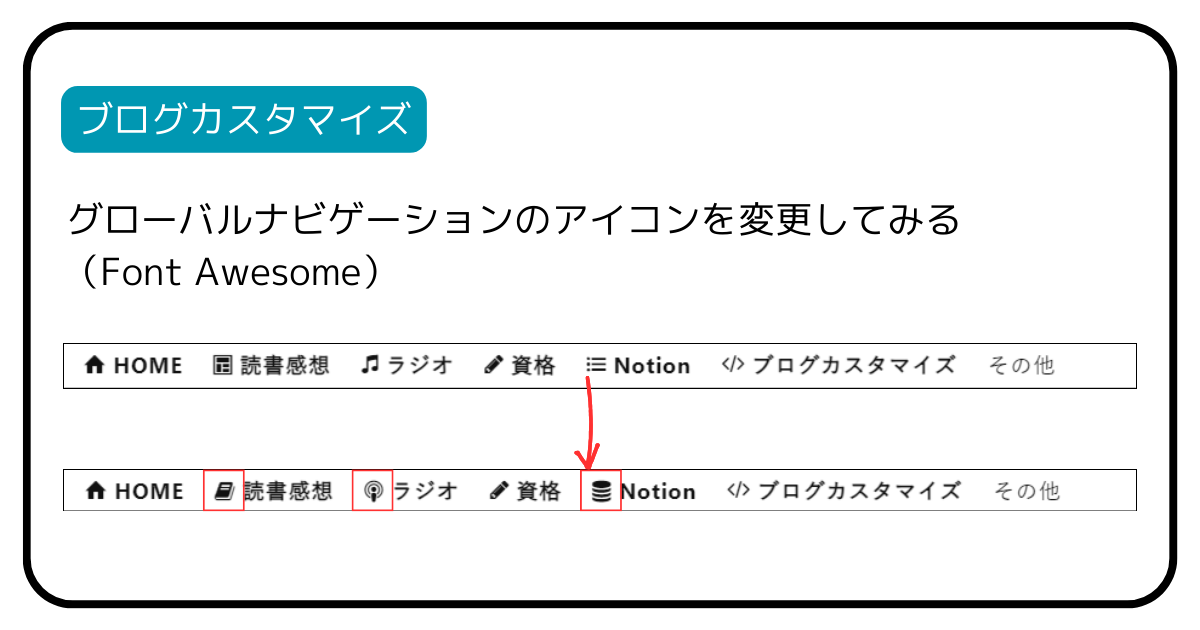
変更内容(画像)
まずは変更前後の画像を載せます。
変更前

変更後

変更したアイコンは「読書感想」「ラジオ」「Notion」の3つです。
この3つはそれっぽいアイコンが見つけることができず、変更前はちょっと妥協したアイコンでした。
変更後は「読書感想」「ラジオ」「Notion」に対してそれっぽいアイコンを設定できました。
「読書感想」は"book"、「ラジオ」は"podcast"、「Notion」は"database"のアイコンをそれぞれ選びました。
ちなみに「HOME」「資格」「ブログカスタマイズ」はそのままにしています。
これらは変更前の時点でそれっぽいアイコンに感じていたため、わざわざ変更する必要はないかなと。
アイコンについて
今回の対応で「はてなブログで用意されているアイコン」から「Font Awesomeで用意されているアイコン」に変更しています。
「Font Awesomeとは?」に関しては他のサイトから引用します。
Font Awesomeとは、Webサイトにアイコンフォントを簡単に表示させることができるWebサービスです。
提供されているアイコンフォントは商用利用可能となっていますので、個人開発されているWebサイトやブログに導入できます!出典:Font Awesome 使い方 【まとめ】 - RAKUS Developers Blog | ラクス エンジニアブログ
ということで、自分のブログにもFont Awesomeを導入してみました。
ちなみに「導入してみました」という表現は厳密には正しくなく、過去のブログカスタマイズのタイミングで導入していたようです。
実は以下の記事のタイミングで「Font Awesome」を導入していました。
導入していたものの、手順通りに操作しただけだったので忘れていました。
参考サイト
こちらのサイトにFont Awesomeの対象バージョンのアイコン一覧が載っていました。
こちらを見ながらそれっぽいアイコンを探しました。
大変参考になりました。ありがとうございます。
適用したコード
いつもコードを載せているのですが、今回は割愛します。
「Font Awesome」の導入に関しては、以下のサイトが参考になるかなと思います。
アイコンの設定方法に関しては、以下のサイトが参考になるかなと思います。
おわりに
ということで、「グローバルナビゲーションのアイコンの変更(Font Awesome)」に関してアレコレ書いてみました。
これで前回のブログカスタマイズの心残りが解消されました。
もっとよく探したら、よりそれっぽいアイコンがあるのかもしれません。
ですがとりあえず、今回の対応で満足のいくアイコンを見つけることができました。
またなにかブログカスタマイズしたら記事にします。
(追記)
グローバルナビゲーションを大幅に変更してみました。
こちらも良ければぜひ。
関連記事
グローバルナビゲーションの関連記事をまとめました。
気になる記事があればぜひ。