
今回はNotionで使えるMermaid記法に関して書いていきます。
Notion×Mermaidの記事はこれまで何度か投稿しています。
「ER図」「マインドマップ」「フローチャート」「円グラフ」の記事があります(詳細は以下リンクにて)。
今回は「タイムライン」に関して書いてみます。
それではサクッと本題へ。
Mermaidとは?
まずはMermaidとは?に関して書いておきます。
Mermaidとは、フローチャート、シーケンス図、クラス図、ガントチャート、およびgitグラフを生成するためのマークダウン構文です。
出典:グラフを生成可能なマークダウン構文「Mermaid」がNotionで利用出来るようになりました #notion | DevelopersIO
上記の引用に「タイムライン」は書かれていませんが、タイムラインを生成することも可能です。
詳しくは以下のリンクを見て頂ければと。
dev.classmethod.jp
作成したタイムライン
まずは手っ取り早く、今回作成したタイムラインの画像を貼ります。
ただその前に、タイムラインの元ネタとなったデータに関して触れておきます。
タイムラインの元ネタ
タイムラインの元ネタは、「聴いてるラジオ一覧(曜日別)」にしてみました。
ちなみに聴いてるラジオもNotionで管理しています。
記事にしているので、こちらも良ければぜひ。
miya-moto-memo.hatenablog.commiya-moto-memo.hatenablog.com
タイムライン(画像)
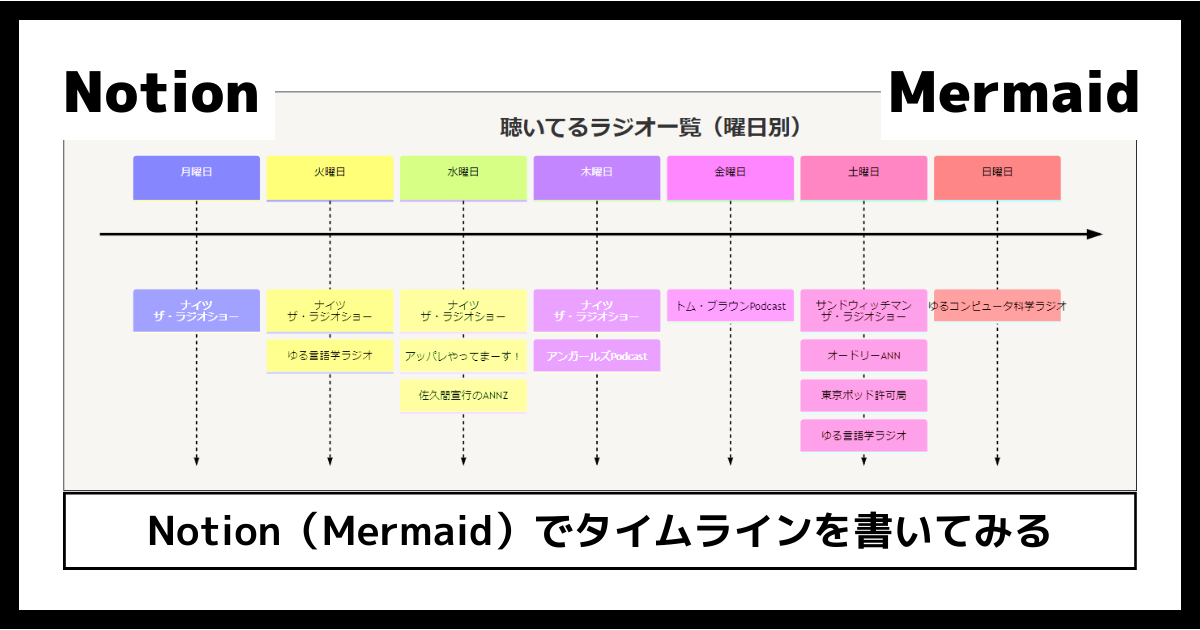
「聴いてるラジオ一覧(曜日別)」をタイムラインにしたのが以下画像です。

他にも聴いているラジオ番組はありますが、よく聴いているものをピックアップしてみました。
色合いが地味ですが、テーマを追加設定することで色にメリハリがつきます(詳細は後述)。
タイムライン(コード)
上記のタイムラインを生成するコードは以下の通りです。
timeline title 聴いてるラジオ一覧(曜日別) 月曜日 : ナイツ ザ・ラジオショー 火曜日 : ナイツ ザ・ラジオショー : ゆる言語学ラジオ 水曜日 : ナイツ ザ・ラジオショー : アッパレやってまーす! : 佐久間宣行のANNZ 木曜日 : ナイツ ザ・ラジオショー : アンガールズPodcast 金曜日 : トム・ブラウンPodcast 土曜日 : サンドウィッチマン ザ・ラジオショー : オードリーANN : 東京ポッド許可局 : ゆる言語学ラジオ 日曜日 : ゆるコンピュータ科学ラジオ
ちなみに、Mermaidの公式ページのサンプルコードとは若干書き方が異なります。
コードを見やすくするために、自分好みのタイミングで改行を入れています。
追加設定
色々と追加設定できるので、いくつかピックアップして紹介します。
テーマ(色合い)を変更する
Mermaidではテーマ(色合い)を変更することもできます。
テーマは5種類ほどあるのですが、そこから「default」を指定してみます。

コードは以下の通りです。
1行目を追加しています。
2行目以降は変更していません。
%%{init:{'theme':'default'}}%%
timeline
title 聴いてるラジオ一覧(曜日別)
月曜日
: ナイツ ザ・ラジオショー
火曜日
: ナイツ ザ・ラジオショー
: ゆる言語学ラジオ
水曜日
: ナイツ ザ・ラジオショー
: アッパレやってまーす!
: 佐久間宣行のANNZ
木曜日
: ナイツ ザ・ラジオショー
: アンガールズPodcast
金曜日
: トム・ブラウンPodcast
土曜日
: サンドウィッチマン ザ・ラジオショー
: オードリーANN
: 東京ポッド許可局
: ゆる言語学ラジオ
日曜日
: ゆるコンピュータ科学ラジオ
テーマ(色合い)変更に関しては、以下記事にて詳しく書いています。
こちらも良ければぜひ。
miya-moto-memo.hatenablog.com
タイムチャートを指定の色に変更する
タイムチャートの色を指定できるみたいです。

コードは以下の通りです。
「themeVariables」で色々と細かい設定ができます。
今回は、
| タイムライン | 背景色 | 文字色 |
|---|---|---|
| 1~5つ目(月~金曜日) | 白 | 黒 |
| 6つ目(土曜日) | 青 | 白 |
| 7つ目(日曜日) | 赤 | 白 |
という設定にしてみました。
カレンダーのイメージに近いです。
「timeline ~」以降の部分は変更していません。
%%{
init: {
'themeVariables': {
'cScale0': '#ffffff', 'cScaleLabel0': '#111111',
'cScale1': '#ffffff', 'cScaleLabel1': '#111111',
'cScale2': '#ffffff', 'cScaleLabel2': '#111111',
'cScale3': '#ffffff', 'cScaleLabel3': '#111111',
'cScale4': '#ffffff', 'cScaleLabel4': '#111111',
'cScale5': 'blue', 'cScaleLabel5': 'white',
'cScale6': 'red', 'cScaleLabel6': 'white'
}
}
}%%
timeline
title 聴いてるラジオ一覧(曜日別)
月曜日
: ナイツ ザ・ラジオショー
火曜日
: ナイツ ザ・ラジオショー
: ゆる言語学ラジオ
水曜日
: ナイツ ザ・ラジオショー
: アッパレやってまーす!
: 佐久間宣行のANNZ
木曜日
: ナイツ ザ・ラジオショー
: アンガールズPodcast
金曜日
: トム・ブラウンPodcast
土曜日
: サンドウィッチマン ザ・ラジオショー
: オードリーANN
: 東京ポッド許可局
: ゆる言語学ラジオ
日曜日
: ゆるコンピュータ科学ラジオ
グルーピング
グルーピングもできるようです。
月~金曜日を「平日」、土日を「休日」としてみました。

コードは以下の通りです。
「section 平日」「section 休日」の2行を追加しています。
それ以外の部分は変更していません。
%%{init:{'theme':'default'}}%%
timeline
title 聴いてるラジオ一覧(曜日別)
section 平日
月曜日
: ナイツ ザ・ラジオショー
火曜日
: ナイツ ザ・ラジオショー
: ゆる言語学ラジオ
水曜日
: ナイツ ザ・ラジオショー
: アッパレやってまーす!
: 佐久間宣行のANNZ
木曜日
: ナイツ ザ・ラジオショー
: アンガールズPodcast
金曜日
: トム・ブラウンPodcast
section 休日
土曜日
: サンドウィッチマン ザ・ラジオショー
: オードリーANN
: 東京ポッド許可局
: ゆる言語学ラジオ
日曜日
: ゆるコンピュータ科学ラジオ
作成手順
Notion(Mermaid)でタイムラインを作成する手順を書いていきます。
※「/code」と入力する



※今回は上記のコード


※コードに誤りがあると以下のようにエラー表示されます。

おわりに
ということで、「Notion(Mermaid)でタイムラインを書いてみる」に関してアレコレ書いてみました。
以前仕事をしていた職場はドキュメントに力を入れていたため、今回のようなタイムラインはたまに書いていました。
Excelに用意されている図解を組み合わせてタイムラインを作成したりしていたのですが、今回のようにコードベースで作成できるのは新鮮でした。
Notion×Mermaid 関連記事
Notion×Mermaidは他にも記事を書いています。
こちらも良ければぜひ。