
今回はNotionで使えるMermaid記法に関して書いていきます。
これまではNotion×Mermaidで「ER図」や「マインドマップ」の記事を投稿しています(詳細は以下リンクにて)。
今回は「フローチャート」に関して書いてみます。
ちなみに、以前の職場でフローチャートはけっこう書いてました。
ドキュメントに力を入れている職場で、Excelでいくつも書いています。
今の職場はあまりドキュメントに力を入れている感じはなく、書く機会は減りました。
今回の記事でフローチャートを書きましたが、けっこう久しぶりな気がします。
これまではExcelに用意されている図形を組み合わせてフローチャートを作成していました。
今回はNotionに用意されているMermaidを使用して、コードベースで作成しています。
それでは本題へ。
前提情報
Mermaidとは?
まずはMermaidとは?に関して書いておきます。
Mermaidとは、フローチャート、シーケンス図、クラス図、ガントチャート、およびgitグラフを生成するためのマークダウン構文です。
出典:グラフを生成可能なマークダウン構文「Mermaid」がNotionで利用出来るようになりました #notion | DevelopersIO
詳しくは以下のリンクを見て頂ければと。
dev.classmethod.jp
フローチャートとは?
フローチャートとは?に関しても書いておきます。
フローチャートとは、業務のプロセス、システム、プログラムプログラム処理を示す流れ図です。複雑化しやすいプロセスの記録、学習、計画、改善、伝達を明確かつ分かりやすい方法で実現するためのツールとしてさまざまな分野で広く活用されています。フローチャート (Flowchart) では、長方形、円形、ひし形に加え、多種多様な図形を使用して、手順を定義し、図形を接続する矢印でフローやシーケンスを表します。
詳しくは以下のリンクを見て頂ければと。
product.strap.app
作成したフローチャート
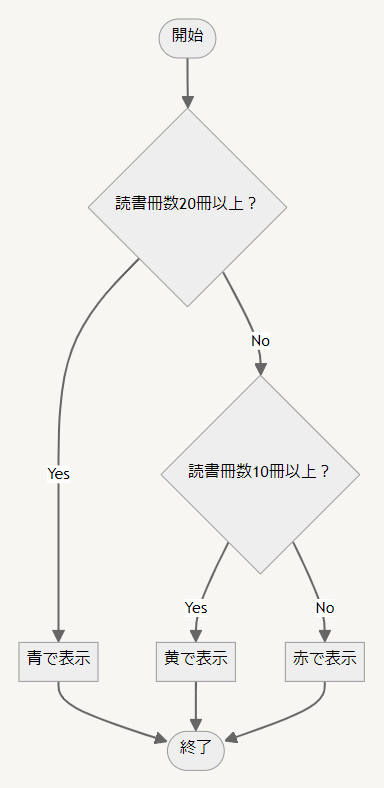
まずは手っ取り早く、今回作成したフローチャートの画像を貼ります。
ただその前に、フローチャートの元ネタとなった処理に関して触れておきます。
フローチャートの元ネタ
今回作成したフローチャートの元ネタは以下の記事からです。
上記の記事で、読書冊数に応じてグラフの色を変えるカスタマイズに関して触れています。
上記の記事で詳細を書いていますが、以下にも詳細を載せておきます。
画像

コード
上記のグラフを生成するコードは以下の通りです。
repeat( style( " ", ifs( prop("読書冊数")>=20, "blue_background", prop("読書冊数")>=10, "yellow_background", "red_background" ) ), prop("読書冊数") )
フローチャートの元ネタは上記のような感じです。
ざっくり言うと、
- 20冊以上:青で表示
- 10冊以上:黄で表示
- 10冊未満:赤で表示
という条件分岐をしています。
この部分をフローチャートにしています。
コード
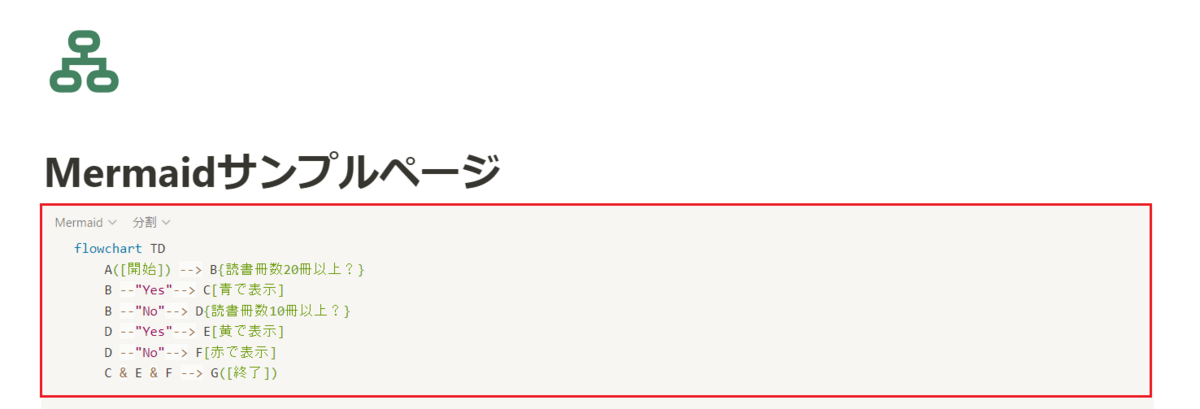
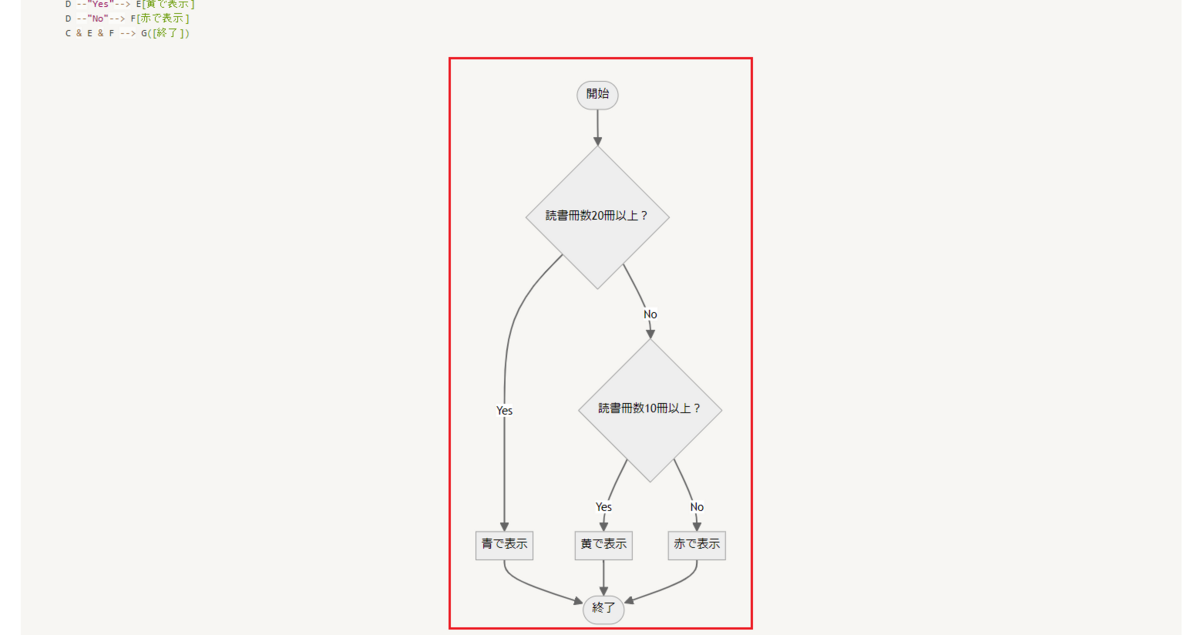
上記のフローチャートを生成するコードは以下の通りです。
flowchart TB
A([開始]) --> B{読書冊数20冊以上?}
B --"Yes"--> C[青で表示]
B --"No"--> D{読書冊数10冊以上?}
D --"Yes"--> E[黄で表示]
D --"No"--> F[赤で表示]
C & E & F --> G([終了])
他のパターン
左から右に流れるフローチャート
先ほどのフローチャートは「上から下に流れる図」でした。
今回はそれを「左から右に流れる図」に変更してみます。

コードは以下の通りです。
1行目を変更しただけです。
flowchart LR
A([開始]) --> B{読書冊数20冊以上?}
B --"Yes"--> C[青で表示]
B --"No"--> D{読書冊数10冊以上?}
D --"Yes"--> E[黄で表示]
D --"No"--> F[赤で表示]
C & E & F --> G([終了])
先ほどのは「TB」、今回のは「LR」です。
先ほどのは「TopからBottom」、今回のは「LeftからRight」ということかなと。
テーマ(色合い)を変更する
Mermaidではテーマ(色合い)を変更することもできます。
テーマは5種類ほどあるのですが、そこから「forest」を指定してみます。

コードは以下の通りです。
1行目を追加しています。
2行目以降は変更していません。
%%{init:{'theme':'forest'}}%% flowchart TB A([開始]) --> B{読書冊数20冊以上?} B --"Yes"--> C[青で表示] B --"No"--> D{読書冊数10冊以上?} D --"Yes"--> E[黄で表示] D --"No"--> F[赤で表示] C & E & F --> G([終了])
テーマ(色合い)変更に関しては、以下記事にて詳しく書いています。
こちらも良ければぜひ。
miya-moto-memo.hatenablog.com
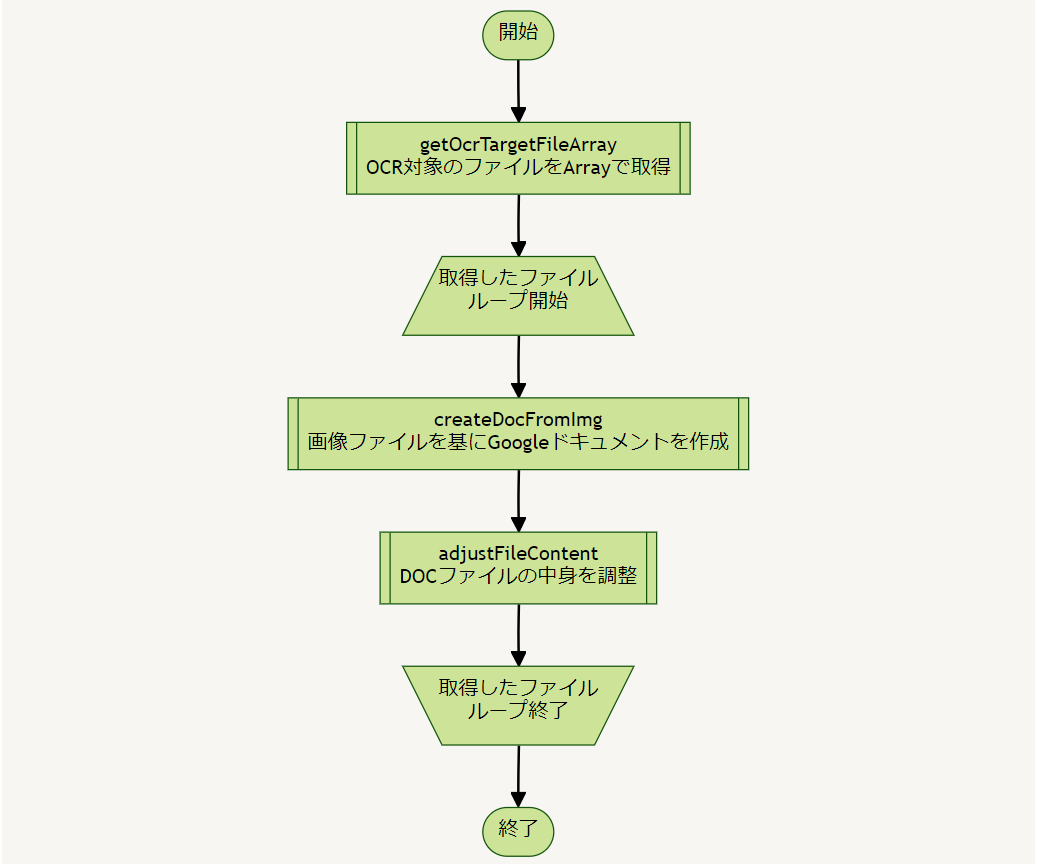
他のフローチャート
別の記事でもフローチャートを書きました。
上記とは違ったパターンのフローチャートなので載せておきます。
ループ処理と関数の呼び出しがメインです。

コード
%%{init:{'theme':'forest'}}%% flowchart TB A([開始]) --> B[[getOcrTargetFileArray\nOCR対象のファイルをArrayで取得]] B --> C[/取得したファイル\nループ開始\] C --> D[[createDocFromImg\n画像ファイルを基にGoogleドキュメントを作成]] D --> E[[adjustFileContent\nDOCファイルの中身を調整]] E --> F[\取得したファイル\nループ終了/] F --> G([終了])
記事リンク
参考リンク
以下のサイトを参考にさせて頂きました。ありがとうございます。
mermaid.js.org
qiita.com
qiita.com
qiita.com
作成手順
Notion(Mermaid)でフローチャートを作成する手順を書いていきます。
※「/code」と入力する



※コードに誤りがあると以下のようにエラー表示されます。

おわりに
ということで、「Notion(Mermaid)でフローチャートを書いてみる」に関してアレコレ書いてみました。
久しぶりにフローチャートを書きました。
コードベースで書くのは意外と楽しかったです。
この記事が参考になれば幸いです。
Notion×Mermaid 関連記事
Notion×Mermaidは他にも記事を書いています。
こちらも良ければぜひ。