数日前から適用していますが、グローバルナビゲーションのデザインを大幅に変更してみました。
自分のブログに適用しているのは「Silence」というデザインテーマで、このデザインテーマの追加カスタマイズとしてグローバルナビの設置が可能です。
Silenceで用意されているカスタマイズなので、手順に従うだけでお手軽にグローバルナビが設置できます。
当初はこれで満足していたのですが、徐々に自分なりのカスタマイズをしていくうちに全部イチからグローバルナビを作成したくなりました。
ということで、イチから作成した内容が今回の記事となります。
それではサクッと本題へ。
変更内容(画像)
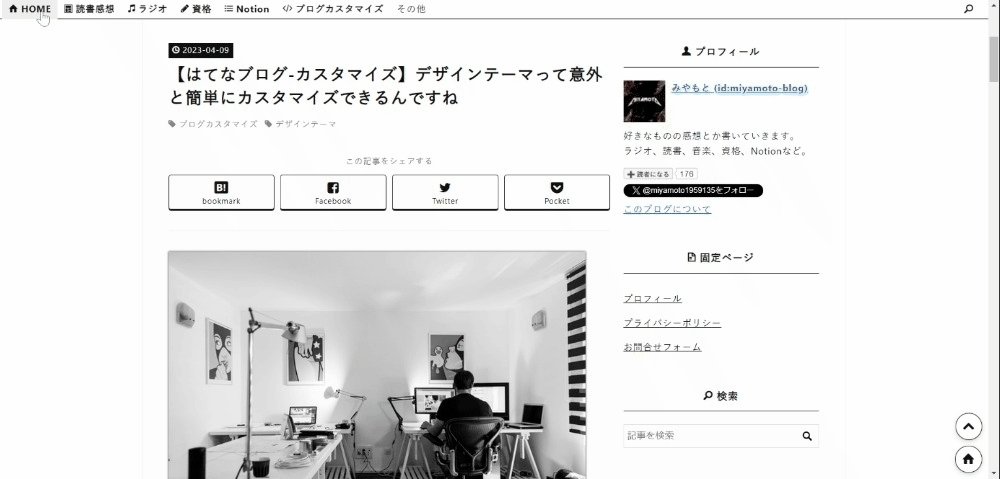
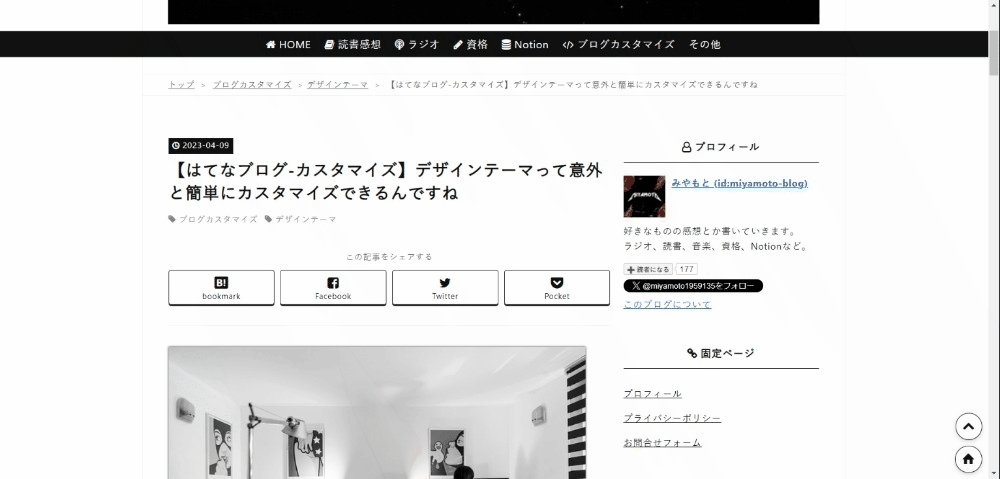
まずは変更前後の画像を載せます。
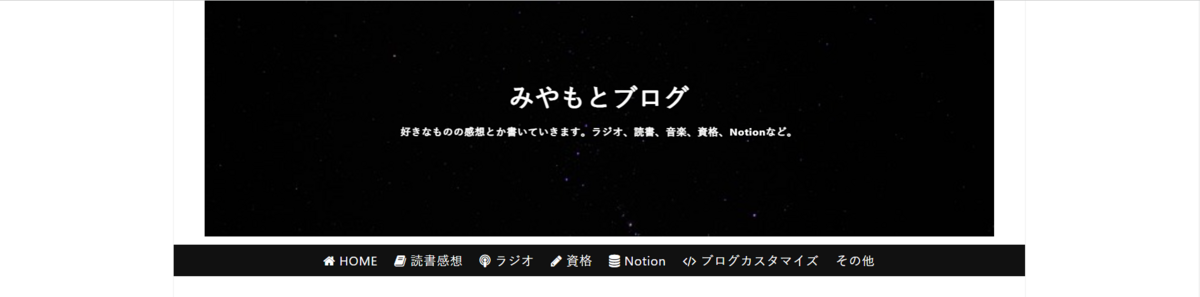
変更前

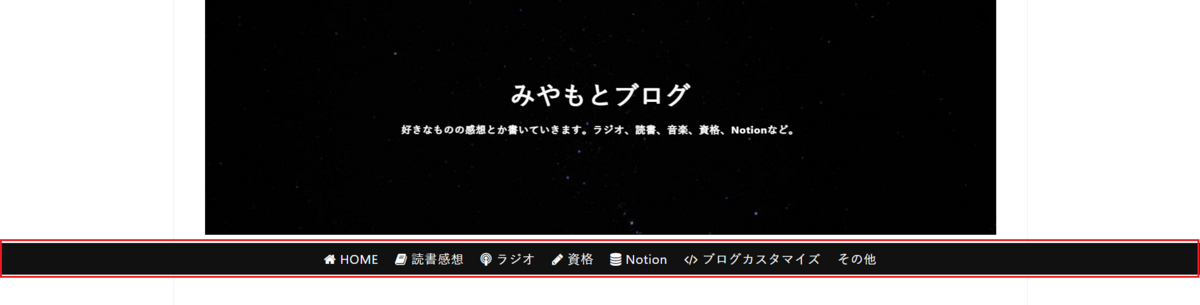
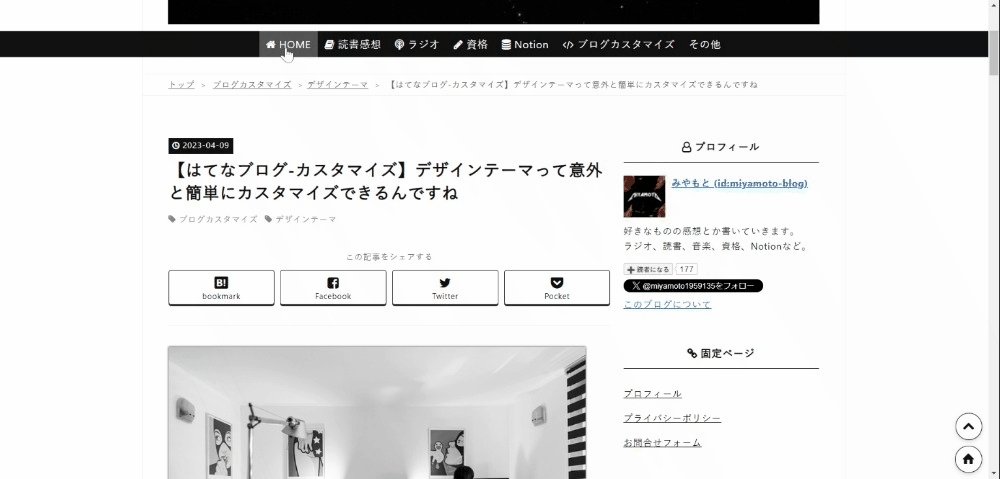
変更後

変更前は白背景のグローバルナビでした。
各リンクのアイコンは自分なりのカスタマイズとして追加しています。
また、ブログの上部に張り付いている形で、スクロールしても追従します。
変更後は黒背景のグローバルナビにしてみました。
各リンクのアイコンは変更前と同様です。
ブログタイトルの下に配置していて、今回は追従しないようにしました。
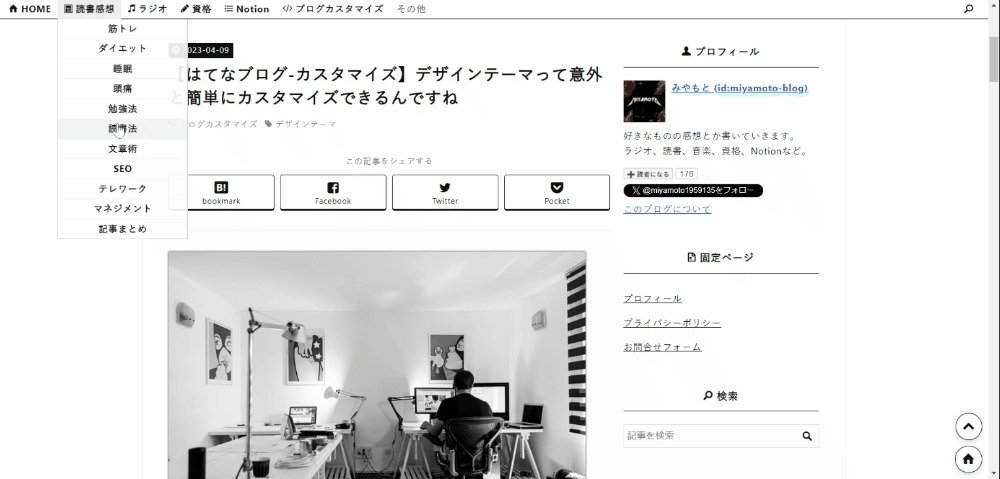
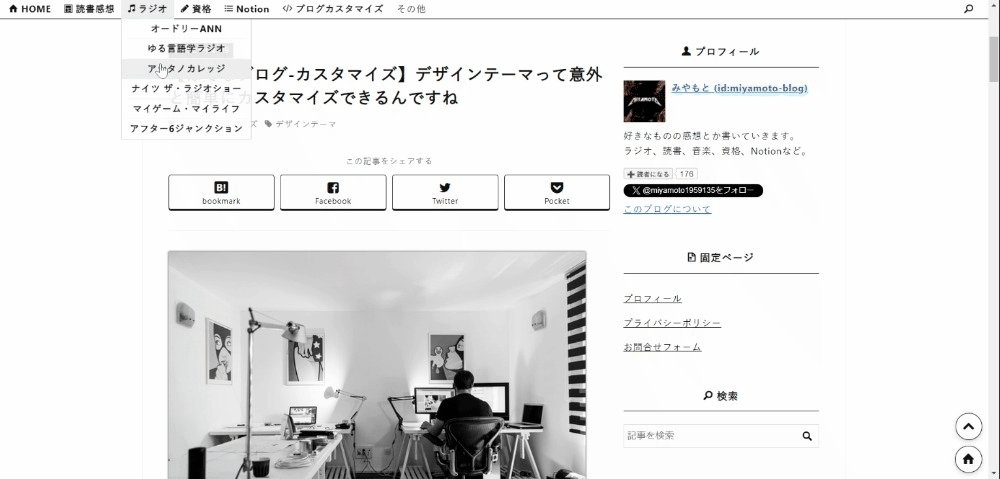
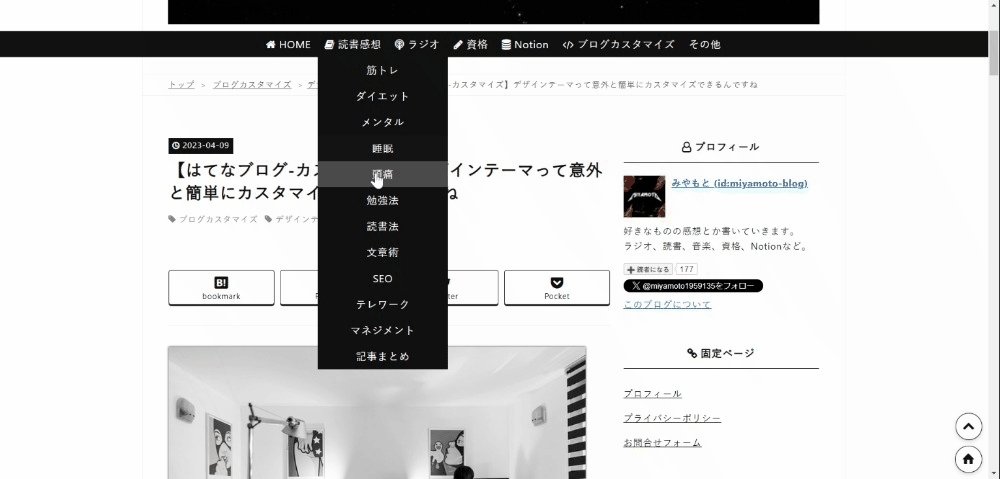
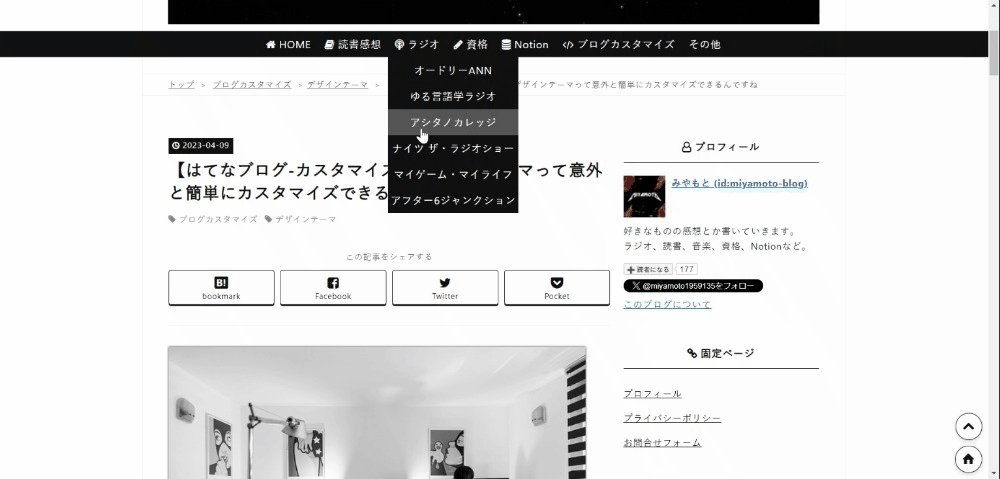
ホバー時の動作に関しても変更前後を載せておきます。
こちらはgifを載せます。
変更前(動作)

変更後(動作)

こうやって見比べると、動作は変更前後で似ていますね。
変わったのはグローバルナビの配置と、色味を反転させたくらいのものなのかもしれません。
参考サイト
以下のサイトを参考にさせて頂きました。ありがとうございます。
グローバルナビ
www.yukihy.com
kurashisan.hatenablog.jp
times-diary.hatenablog.com
記事の冒頭で全部イチから作成すると書きましたが、実際には上記のサイトを参考にしながら作成した感じです。
あとはデザインを自分好みに調整した感じです。
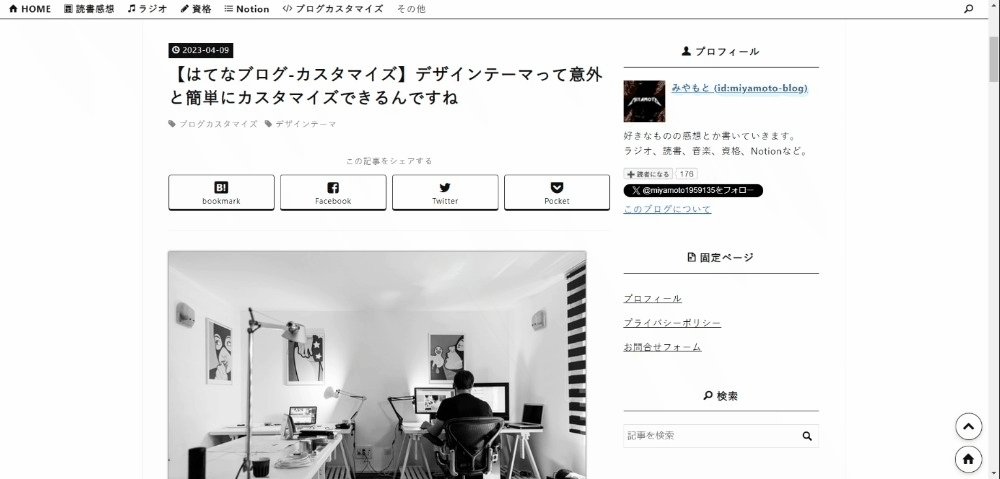
横幅いっぱいにグローバルナビを広げる
横幅いっぱいにグローバルナビを広げるのが少し難しく、その辺りを解消した参考サイトもリンクしておきます。
以下の画像は対応前の状態で、これを横幅いっぱいに広げる対応もしています。

過去の対応
せっかくなので、これまでのグローバルナビのカスタマイズもリンクしておきます。
miya-moto-memo.hatenablog.com
miya-moto-memo.hatenablog.com
miya-moto-memo.hatenablog.com
適用したコード
以下のHTML(+CSS)を適用しています。
<!-- グローバルナビのHTML --> <style> /***グローバルメニュー***/ body { overflow-x: hidden; } #menu { width: 100vw; margin: 10px auto; background: #111; margin-left: calc(50% - 50vw); } #menu-inner { width: 720px; height: 40px; margin: 0 auto; background: #111; } #menu-content { padding-left: 0; margin: 0; width: 100%; height: 100%; list-style-type: none; display: flex; } #menu-content > li { position: relative; float: left; height: 100%; text-align: center; flex: 1 0 auto; } #menu-content > li > a { position: relative; display: block; height: 100%; line-height: 40px; background: #111; color: #fff; text-decoration: none; z-index: 5; } #menu-content > li > a:hover { background: #555; color: #fff; } /*2階層目*/ #menu-content > li > ul.second-content { visibility: hidden; opacity: 0; position: absolute; top: 0; margin: 0; padding-left: 0; list-style-type: none; z-index: 4; } #menu-content > li:hover > ul.second-content { visibility: visible; opacity: 1; top: 40px; z-index: 4; transition: 0.5s; } #menu-content > li > ul.second-content > li { text-align: center; width: 200px; height: 40px; } #menu-content > li > ul.second-content > li > a { display: block; line-height: 40px; background: #111; color: #fff; text-decoration: none; } #menu-content > li > ul.second-content > li > a:hover { background: #555; color: #fff; } /*スマホサイズでは非表示にする*/ @media (max-width: 767px) { #menu { display: none; } } </style> <div id="menu"> <div id="menu-inner"> <ul id="menu-content"> <li> <a href="1階層目のリンク">カテゴリ1</a> </li> <li> <a href="1階層目のリンク">カテゴリ2</a> <ul class="second-content"> <li> <a href="2階層目のリンク">カテゴリ2-1</a> </li> <li> <a href="2階層目のリンク">カテゴリ2-2</a> </li> <li> <a href="2階層目のリンク">カテゴリ2-3</a> </li> <li> <a href="2階層目のリンク">カテゴリ2-4</a> </li> </ul> </li> <li> <a href="1階層目のリンク">カテゴリ3</a> <ul class="second-content"> <li> <a href="2階層目のリンク">カテゴリ3-1</a> </li> <li> <a href="2階層目のリンク">カテゴリ3-2</a> </li> <li> <a href="2階層目のリンク">カテゴリ3-3</a> </li> <li> <a href="2階層目のリンク">カテゴリ3-4</a> </li> </ul> </li> <li> <a>カテゴリ4</a> <ul class="second-content"> <li> <a href="2階層目のリンク">カテゴリ4-1</a> </li> <li> <a href="2階層目のリンク">カテゴリ4-2</a> </li> <li> <a href="2階層目のリンク">カテゴリ4-3</a> </li> <li> <a href="2階層目のリンク">カテゴリ4-4</a> </li> </ul> </li> </ul> </div> </div> <div style="clear:both"></div> <!-- グローバルナビのHTMLここまで -->
上記のHTML(+CSS)を適用すると、グローバルナビが追加されます。
※「href」の部分は自分のサイトのURLを設定してください。
※Font Awesomeのアイコンを使用する前提になっているため、アイコン設定部分は削除しました。
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でHTML(+CSS)適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のHTML(+CSS)を適用しようとしている場合、その辺りご了承ください。
おわりに
ということで、「グローバルナビゲーションのデザイン変更」に関してアレコレ書いてみました。
今回のカスタマイズはけっこう気に入っています。
他のカスタマイズと比べるとかなり時間を掛けたので、そう思い込みたいのかもしれませんが。
とりあえずしばらく使ってみて、また気になるところが出てきたら変更してみます。
(追記)
ちょっとした不具合があったため対応しました。
記事にもしています。こちらも良ければぜひ。
miya-moto-memo.hatenablog.com
関連記事
グローバルナビゲーションの関連記事をまとめました。
気になる記事があればぜひ。