
数日前から適用していますが、スマホ版のグローバルナビゲーションのデザインを少し変更してみました。
スマホ版のグローバルナビゲーションに関しては、以下記事で詳しく書いています。
直近のブログカスタマイズはアイコン関連のものが多く、今回の記事もその流れです(直近のアイコン関連の対応は以下リンクにて)。
せっかくFont Awesomeのアイコンが使えるというのと、スマホ版にもアイコンを使える余地があったなということで、変更してみた次第です。
それではサクッと本題へ。
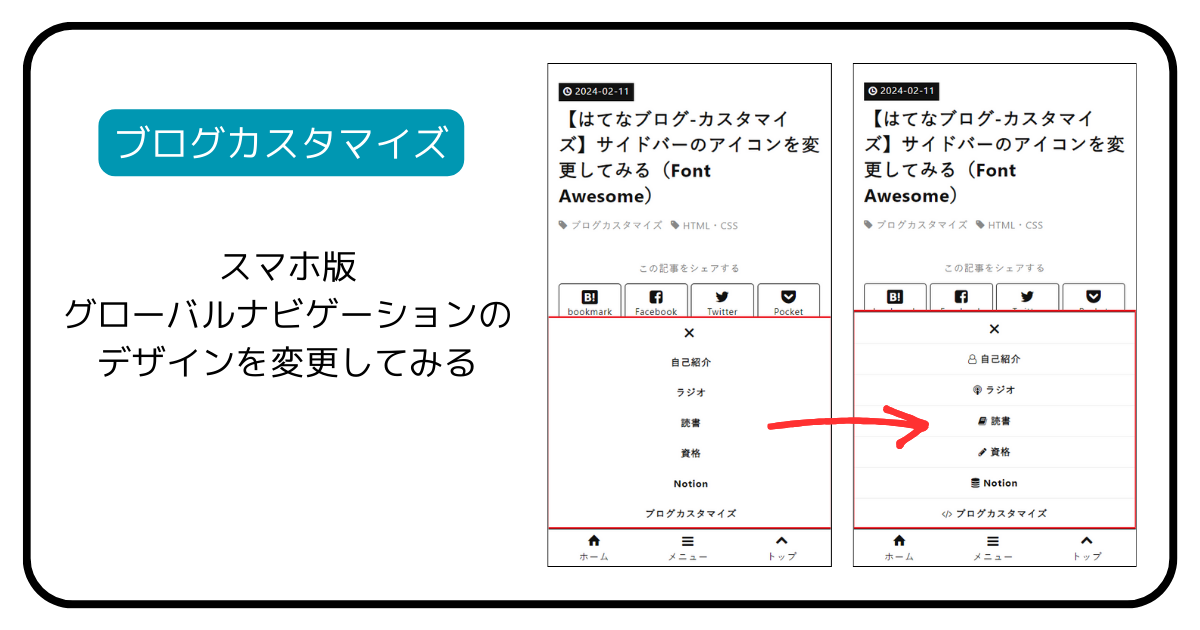
変更内容(画像)
まずは変更前後の画像を載せます。
左が変更前、右が変更後です。


各カテゴリーのリンクにアイコンを追加してみました。
アイコンはPC版のグローバルナビゲーションと同じものを選びました。
また、各カテゴリーの間に薄いグレーのボーダーを入れてみました。
好みは人それぞれですが、各カテゴリーを見分けやすくなり、見やすくなったかなと思います。
参考サイト
こちらのサイトにFont Awesomeの対象バージョンのアイコン一覧が載っていました。
こちらを見ながらそれっぽいアイコンを探しました(前回の記事と同様)。
大変参考になりました。ありがとうございます。
適用したコード
いつもコードを載せているのですが、今回は割愛します。
「Font Awesome」の導入に関しては、以下のサイトが参考になるかなと思います。
アイコンの設定方法に関しては、以下のサイトが参考になるかなと思います。
おわりに
ということで、「スマホ版グローバルナビゲーションのデザイン変更」に関してアレコレ書いてみました。
ここ数回、ブログカスタマイズはアイコン変更に関する内容が多くなりました。
自分のブログ全体を見渡して、アイコンを使っている箇所、追加すると良さそうな箇所を探していき、見つけたところから随時対応して、随時記事にしていきました。
今回の記事で、アイコンに関する対応は最後になるかなと思います。
またなにかブログカスタマイズしたら記事にします。
関連記事
スマホ関連の記事は他にも書いています。
気になる記事があればぜひ。