数日前から適用していますが、グローバルナビゲーションのデザインを少し変更してみました。
変更した理由は、なんとなくの気分です。
グローバルナビゲーションは全ページに共通するため、少しの変更でも意外と影響が大きく感じました。
それではサクッと本題へ。
変更内容(画像)
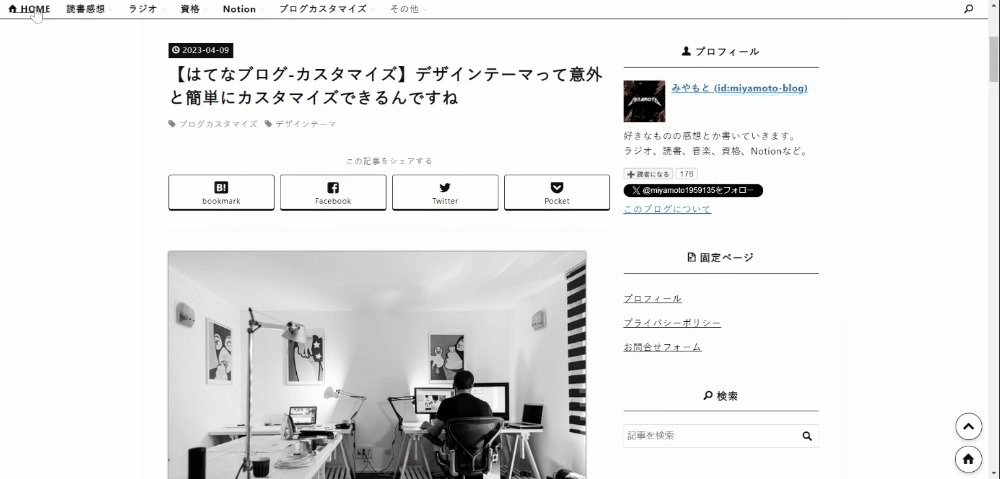
まずは変更前後の画像を載せます。
変更前

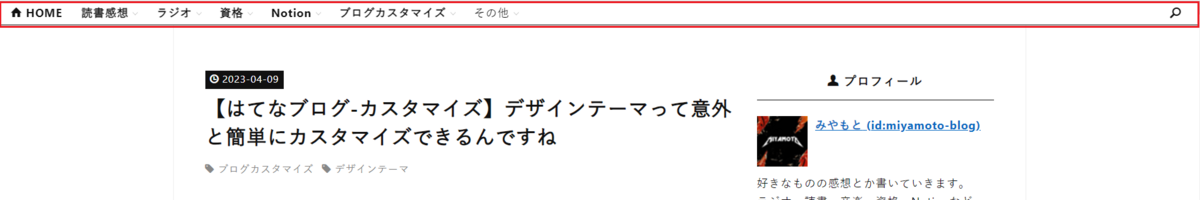
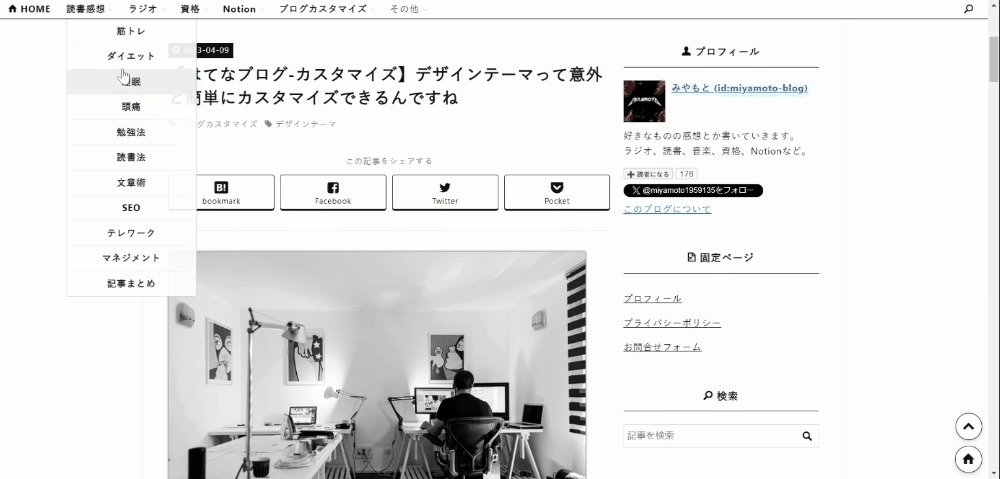
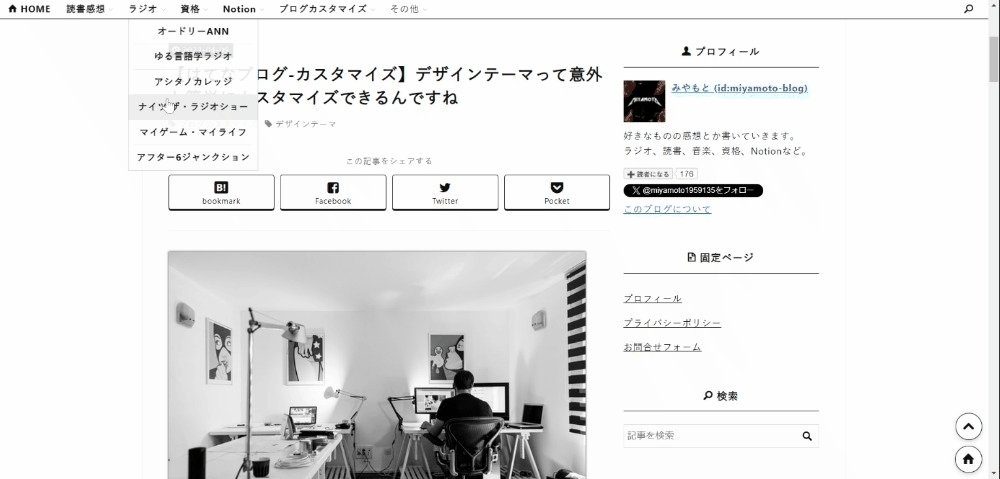
変更後

変更前は「HOME」にだけアイコンを設置していました。
変更後は「その他」を除いた全てのリンクにアイコンを設置するように変更しました。
また、変更前にあった「∨」みたいなアイコンを削除してみました。
あとはホバー時の動作を変更してみました。
こちらはgifを載せます。
変更前(動作)

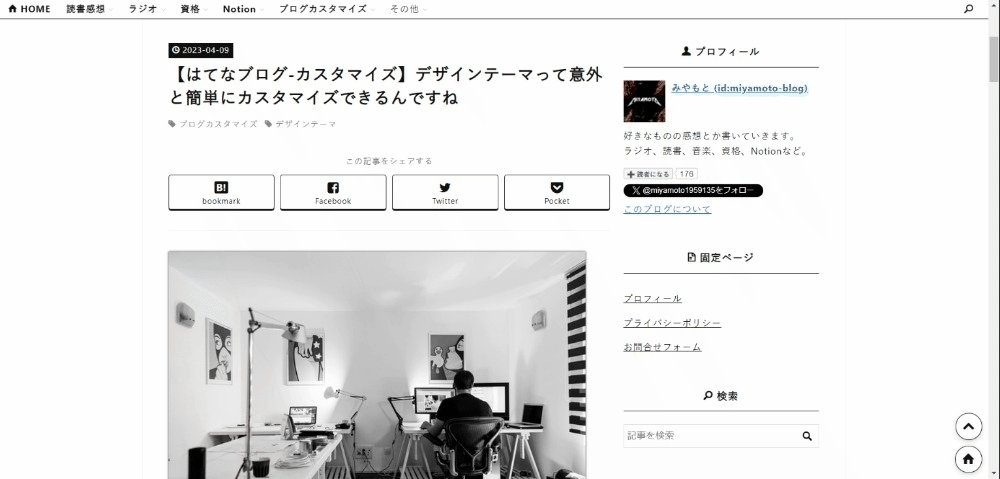
変更後(動作)

変更前はホバー時に下線が付与される動きです。
変更後はホバー時に背景色が薄いグレーになる動きに変更しました。
参考サイト
デザインテーマ
theme-silence.hateblo.jp
自分のブログに適用しているのは「Silence」というデザインテーマです。
デザインテーマ「Silence」の追加カスタマイズとして、グローバルナビの設置が可能です。
上記リンクでグローバルナビの設置ができます。
今回の対応は、上記の対応に続けて自分なりにカスタマイズした内容になります。
アイコン
shiroyuki2020.hatenablog.com
アイコンは上記リンクを参考にして選びました。
はてなブログで用意されているアイコンの数が少なく、それっぽいアイコンがなかなか見つからなかったのが心残りです。
「読書感想」なら本アイコン、「ラジオ」ならラジオアイコン、とかが理想だったんですけどね。
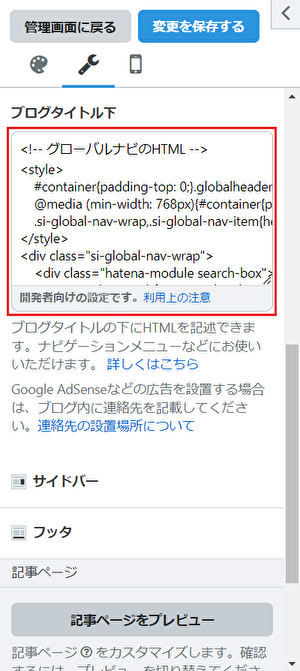
適用したコード
適用したコード全部は長くなってしまうため、部分的に抜粋して載せます。
グローバルナビ本体のコードはこちらで生成しています。
そのコードに以下のカスタマイズを追加適用した感じです。
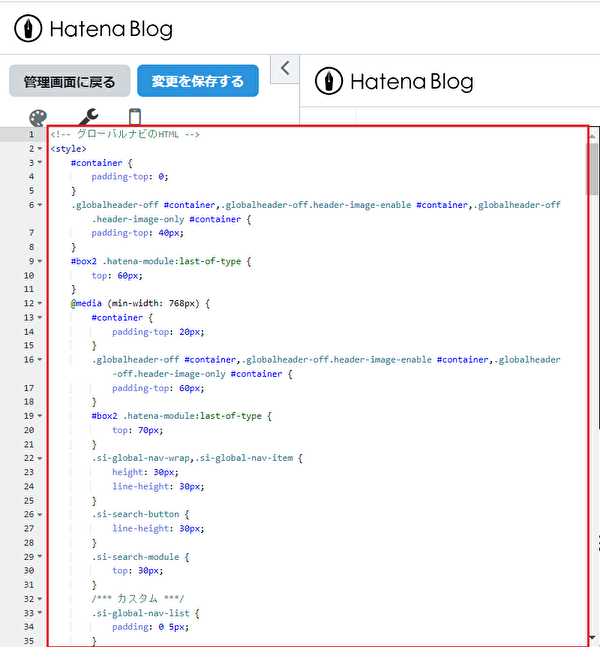
CSS
/*** カスタム ***/ .si-global-nav-list { padding: 0 5px; } .si-global-nav-item { padding: 0px 10px; margin-right: 0; } .si-global-nav-item > a:hover:after { width: 0; left: 0; } .si-global-nav-item:hover { background-color: #eee; transition: 0.3s; } .si-global-nav-children li { line-height: 30px; } /*** カスタムここまで ***/
上記のCSSを適用すると、ホバー時の背景色が薄いグレーになります。
その他、デザインを微調整しています。
HTML
HTML部分でアイコンの設置をしているのですが、割愛します。
アイコンの設置手順に関しては、参考リンクの記事に詳しく書かれています。
改めてリンクしておきます。
shiroyuki2020.hatenablog.com
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のCSSを適用しようとしている場合、その辺りご了承ください。
おわりに
ということで、「グローバルナビゲーションのデザイン変更」に関してアレコレ書いてみました。
アイコンの追加とホバー時のちょっとした動きの変更だけですが、印象が割と変わった感じがしました。
それっぽいアイコンを設置できなかったのが心残りなので、またなにか変更するかもしれません。
またなにかブログカスタマイズしたら記事にします。
(追記)
心残りだったアイコンに関して、対応しました。
こちらも良ければぜひ。
miya-moto-memo.hatenablog.com
関連記事
グローバルナビゲーションの関連記事をまとめました。
気になる記事があればぜひ。