
数日前から適用していますが、画像ホバー時(マウスを乗せた時)に強調表示するようにしてみました。
色々なサイトを見ていると、画像ホバー時にデザインが変化するサイトをたまに見かけます。
それを自分のブログでもやってみたくなったので試してみました。
ちなみに何案か作成しており、見送った案も含めて書いていきます。
それではサクッと本題へ。
変更前
まずは変更前の挙動を載せます。
挙動

変更前はホバー時に特に何も変化しません。
変更後(半透明)
次に変更後の挙動を載せます。
挙動

画像にマウスを乗せると(ホバーすると)、画像が半透明になります。
後ほど見送った案も載せますが、自分はこの「半透明」にする挙動をブログに適用することにしました。
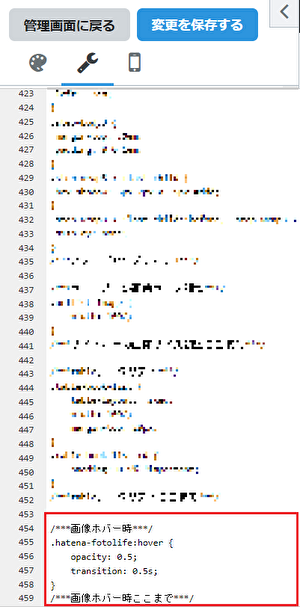
適用したCSS
/***画像ホバー時***/ .hatena-fotolife:hover { opacity: 0.5; transition: 0.5s; } /***画像ホバー時ここまで***/
上記のCSSを適用すると、画像ホバー時の挙動が変更されます。
参考リンク
以下のサイトを参考にさせて頂きました。ありがとうございます。
zero-plus.io
www.asobou.co.jp
https://pengi-n.co.jp/blog/css-transition/pengi-n.co.jp
見送った案1(少し拡大)
次に、見送った案の挙動を載せます。
挙動

画像にマウスを乗せると(ホバーすると)、画像が少し拡大します。
これが一番目立つ挙動なんですが、ちょっと目立ちすぎる気もしたので見送りました。
適用したCSS
/***画像ホバー時***/ .hatena-fotolife:hover { transform:scale(1.05,1.05); transition: 0.5s; } /***画像ホバー時ここまで***/
上記のCSSを適用すると、画像ホバー時の挙動が変更されます。
参考リンク
以下のサイトを参考にさせて頂きました。ありがとうございます。
weconet.co.jp
見送った案2(縁取り)
もう1つ、見送った案の挙動を載せます。
挙動

画像にマウスを乗せると(ホバーすると)、画像の縁取りが太くなります。
この挙動も好みなんですが、半透明の挙動の方が好みだったので見送りました。
適用したCSS
/***画像ホバー時***/ .hatena-fotolife:hover { box-shadow: 0 0 10px #111; transition: 0.5s; } /***画像ホバー時ここまで***/
上記のCSSを適用すると、画像ホバー時の挙動が変更されます。
参考リンク
以下のサイトを参考にさせて頂きました。ありがとうございます。
saruwakakun.com
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のCSSを適用しようとしている場合、その辺りご了承ください。
おわりに
ということで、「画像ホバー時に強調表示する」に関してアレコレ書いてみました。
見送った案も載せたので、もし気分が変わったら変えてみるのも良さそうです。
またなにかブログカスタマイズしたら記事にします。
関連記事
HTML・CSSに関連する記事は他にも書いています。
気になる記事があればぜひ。