
数日前から、スマホ版のグローバルナビゲーションを変更しています。
前はヘッダーに配置していたのですが、フッターに移動しました。
これはCSS、HTML、JavaScriptを追加適用することで実現しています。
なんとなく、スマホを手で持った時の親指の位置的に、フッターにメニューがあった方が操作しやすいなと思っています。
なのでネットで調べて、自分のブログにも適用してみました。
今回はその適用内容や手順について、アレコレ書いていきます。
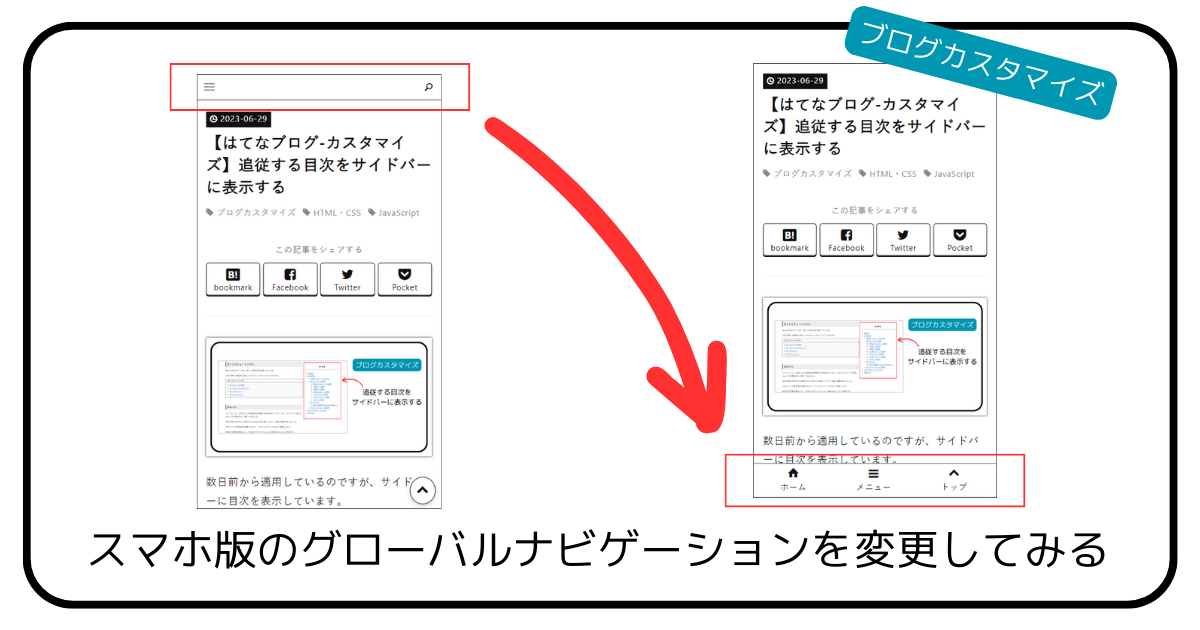
変更内容(画像)
まずは変更前後の画像を貼ります。
変更前


参考サイト
以下のサイトを参考にさせて頂きました。ありがとうございます。
fugaeco.comsolidseed.co.jpwebcreatetips.com
適用したコード
CSSとHTML(+JavaScript)適用しています。
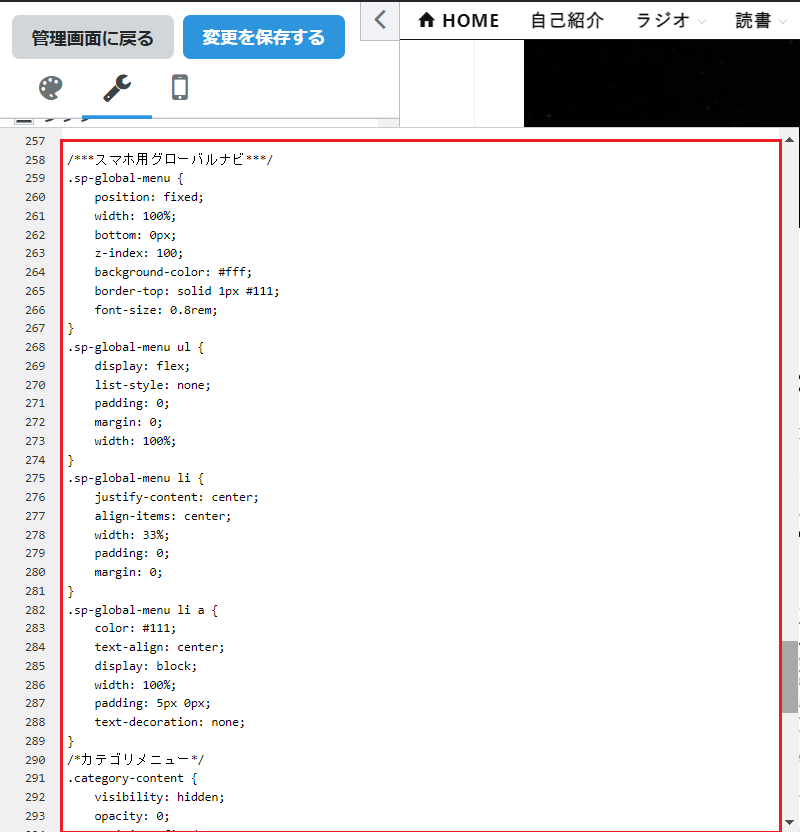
CSS
/***スマホ用グローバルナビ***/ .sp-global-menu { position: fixed; width: 100%; bottom: 0px; z-index: 100; background-color: #fff; border-top: solid 1px #111; font-size: 0.8rem; } .sp-global-menu ul { display: flex; list-style: none; padding: 0; margin: 0; width: 100%; } .sp-global-menu li { justify-content: center; align-items: center; width: 33%; padding: 0; margin: 0; } .sp-global-menu li a { color: #111; text-align: center; display: block; width: 100%; padding: 5px 0px; text-decoration: none; } /*カテゴリメニュー*/ .category-content { visibility: hidden; opacity: 0; position: fixed; bottom: 52px; background-color: #fff; width: 100%; border-top: solid 1px #111; font-size: 0.8rem; font-weight: bold; z-index: 100; transition: 1s; } .category-content.active { visibility: visible; opacity: 1; } .category-list { list-style-type: none; margin: 0; width: 100%; padding-left: 0; } .category-list a { display: block; width: 100%; height: 40px; line-height: 40px; text-align: center; color: #111; text-decoration: none; } /*閉じるボタン*/ #close i { vertical-align: middle; } /*PCサイズでは非表示にする*/ @media (min-width: 768px) { .sp-global-menu { display: none; } .category-content { display: none; } } /*スマホサイズでは非表示にする*/ @media (max-width: 767px) { .si-global-nav-wrap { display: none; } #page-top { display: none; } } /***スマホ用グローバルナビここまで***/
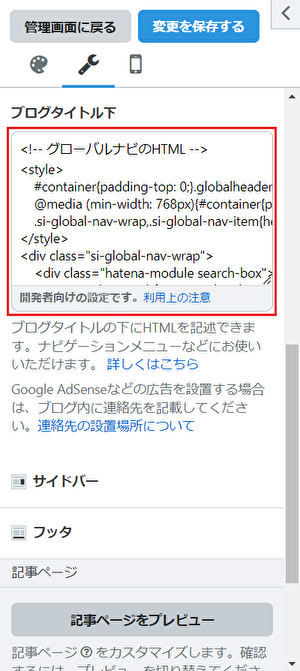
HTML(+JavaScript)
<!-- スマホ用グローバルナビのHTML --> <div class="sp-global-menu"> <ul> <li> <a href="https://miya-moto-blog.hatenablog.com/"> <div><i class="blogicon-home lg"></i></div> ホーム </a> </li> <li> <a href="javascript:void(0);" id="category-menu"> <div><i class="blogicon-reorder lg"></i></div> メニュー </a> </li> <li> <a href="#"> <div><i class="blogicon-chevron-up lg"></i></div> トップ </a> </li> </ul> </div> <div class="category-content"> <ul class="category-list"> <li id="close"> <a href="javascript:void(0);"> <i class="blogicon-close lg"></i> </a> </li> <li><a href="https://miya-moto-blog.hatenablog.com/archive/category/%E8%87%AA%E5%B7%B1%E7%B4%B9%E4%BB%8B">自己紹介</a></li> <li><a href="https://miya-moto-blog.hatenablog.com/archive/category/%E3%83%A9%E3%82%B8%E3%82%AA">ラジオ</a></li> <li><a href="https://miya-moto-blog.hatenablog.com/archive/category/%E8%AA%AD%E6%9B%B8">読書</a></li> <li><a href="https://miya-moto-blog.hatenablog.com/archive/category/%E8%B3%87%E6%A0%BC">資格</a></li> <li><a href="https://miya-moto-blog.hatenablog.com/archive/category/Notion">Notion</a></li> <li><a href="https://miya-moto-blog.hatenablog.com/archive/category/%E3%83%96%E3%83%AD%E3%82%B0%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA">ブログカスタマイズ</a></li> </ul> </div> <script> // カテゴリメニューのクリックイベント document.querySelector("#category-menu").addEventListener('click', () => { // カテゴリリストの開閉 const toggleContent = document.querySelector(".category-content"); toggleContent.classList.toggle('active'); }); // 閉じるボタンクリックイベント document.querySelector("#close").addEventListener('click', () => { document.querySelector(".category-content").classList.remove('active'); }); </script> <!-- スマホ用グローバルナビのHTMLここまで -->
上記のCSS、HTML(+JavaScript)を適用すると、フッターにメニューが追加されます。
参考サイトを見たり、ネットで調べつつも、それぞれ自力で実装しました。
※もしコードをコピーする場合、「http://~」の部分は適宜自分のサイトに差し替えてください。
挙動に関して
挙動に関して、補足を書いておきます。
CSS
- フッターのデザイン調整
- メニューをクリックした時に表示するカテゴリーリンクのデザイン調整
- PCサイズでは以下を非表示にする
- フッターデザイン
- スマホサイズでは以下を非表示にする
- ヘッダーデザイン
- 右下に配置していた「トップへ戻る」ボタン
HTML(+JavaScript)
- フッターに「ホーム」「メニュー」「トップ」の3つを配置
- それぞれにアイコンを設定
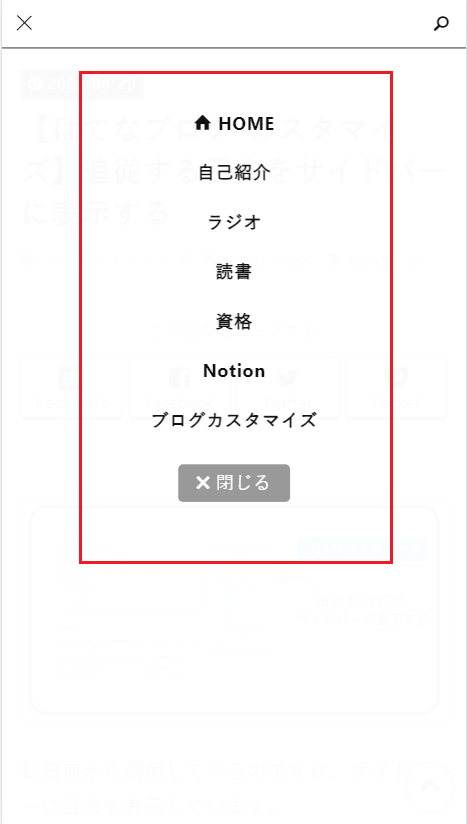
- 「メニュー」をクリックするとカテゴリーリンクを開く
- もう1度クリックすると閉じる
- カテゴリーリンクには×ボタンを設定
デザインの適用手順
一応、適用手順を載せておきます。




手順が間違っているか、今使っているデザインテーマと相性が悪いか、他にもCSSやJSを埋め込んでいてその影響か、、などなど原因は色々考えられます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS、HTML、JavaScript適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSS、HTML、JavaScriptを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、スマホ版のグローバルナビゲーション変更に関してアレコレ書いてみました。
かなりシンプルなデザインにしたので、今後もデザイン調整するかもしれません。
あと、今は「ホーム」「メニュー」「トップ」の3つですが、追加も簡単にできます。
なので4つ、5つと増えていくかもしれません。
またなにかブログカスタマイズしたら記事にします。
関連記事
スマホ関連の記事は他にも書いています。
気になる記事があればぜひ。