数日前から適用していますが、見出しのデザインを少し変更してみました。
見出しデザインは何度か変更していて、今回の変更で3回目です。
これまでの見出し変更の記事はこちらです。
miya-moto-memo.hatenablog.commiya-moto-memo.hatenablog.com
それではサクッと本題へ。
変更内容(画像)
まずは手っ取り早く、変更前後の画像を載せます。
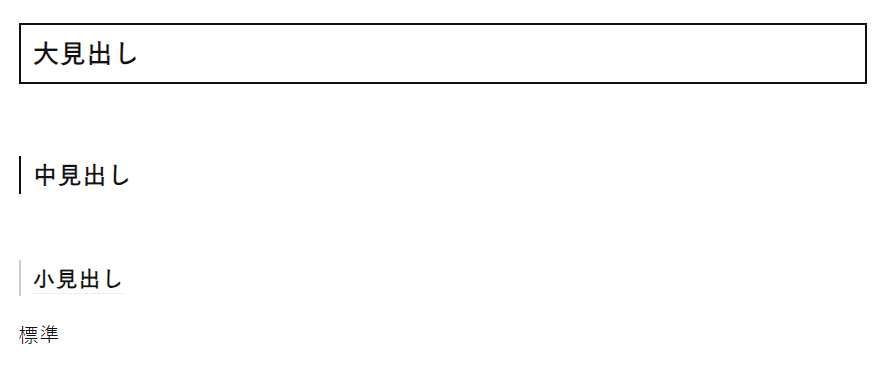
変更前

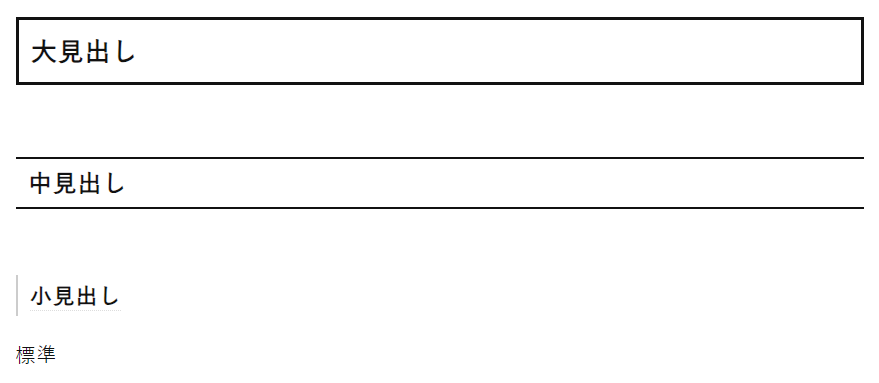
変更後

大きく変わったのは「中見出し」です。
中見出しと小見出しのデザインがけっこう似ているなと思ったため、変更してみました。
ニュアンスとしては、「大見出し」→「中見出し」→「小見出し」の順でボーダーが減っていく感じです。
大見出しが「上下左右」、中見出しが「上下」、小見出しが「左」という感じです。
ボーダーが減っていくことで、強調具合も減っていくかなと。
また、ボーダーの太さや色も工夫しました。
大見出しが「黒・3px」、中見出しが「黒・2px」、小見出しが「グレー・2px」という感じです。
徐々に線が細くなったり、色が薄くなったりしていきます。
あと、余白も徐々に少なくなるようにしました。
余白が少なくなっていくことで、サイズ感も小さくなっていく感じです。
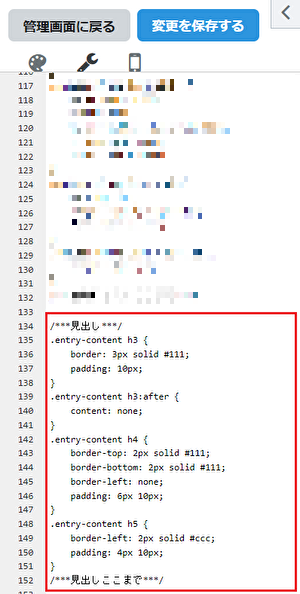
適用したCSS
/***見出し***/ .entry-content h3 { border: 3px solid #111; padding: 10px; } .entry-content h3:after { content: none; } .entry-content h4 { border-top: 2px solid #111; border-bottom: 2px solid #111; border-left: none; padding: 6px 10px; } .entry-content h5 { border-left: 2px solid #ccc; padding: 4px 10px; } /***見出しここまで***/
上記のCSSを適用すると、見出しのデザインが変更されます。
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のCSSを適用しようとしている場合、その辺りご了承ください。
おわりに
ということで、見出しデザインの変更(3回目)でした。
変更前後の画像を見比べると、そこまで大きな変化はないように感じます。
ですが個人的には、良い気分転換になりました。
どこかのタイミングで見出しを大幅に変えたい気持ちもあるのですが、なかなか良いデザインが浮かばず…。
良いデザインが浮かんだらまた変更しようと思います。
関連記事
これまでの見出しデザイン変更の記事をリンクしておきます。
気になる記事があればぜひ。