数日前から適用していますが、見出しのデザインを少し変更してみました。
実は、以前も見出しデザインを変更したことがあります。
なので、今回は2回目の変更となります。
上記の変更が2023年5月みたいです。
半年くらいは上記の見出しデザインだったということですね。
で、今回なぜ変更したかというと、何となくです。
「気分転換に見出しでも変えてみようかな」くらいの感じです。
それでは、どんな変更をしたか書いていきます。
変更内容(画像)
まずは手っ取り早く、変更前後の画像を載せます。
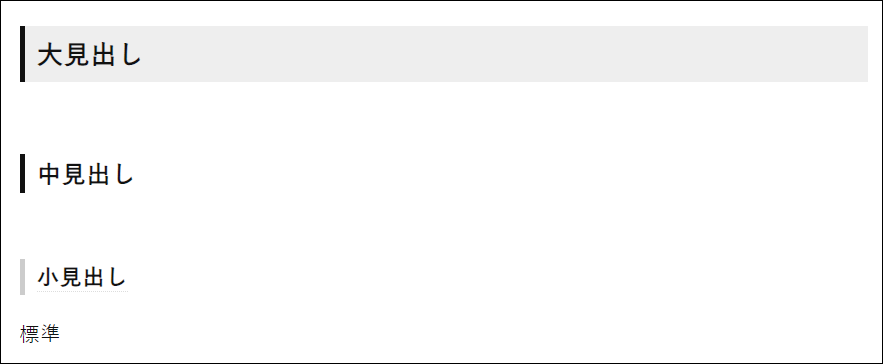
変更前

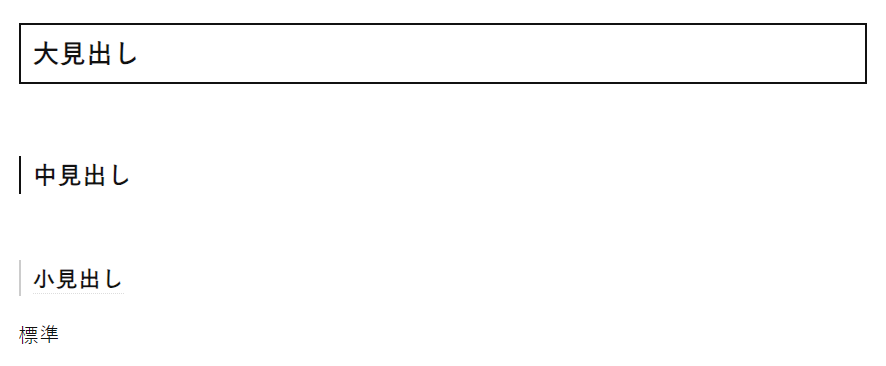
変更後

こんな感じです。
「大見出し」のデザインを大きく変えました。
変更前は左端に黒縦線、そしてグレー背景でした。
変更後は黒い枠で囲むようにして、背景は白にしました。
「中見出し」と「小見出し」はちょっとだけ変えました。
左端の縦線を少し細くしただけです。
見送った案も貼っておきます。
見送った案1

「大見出し」を黒背景で白文字にしてみました。
- 主張が強すぎる
- 他の要素と馴染まない
- なんだかバキバキすぎる
といった理由により、見送りました。
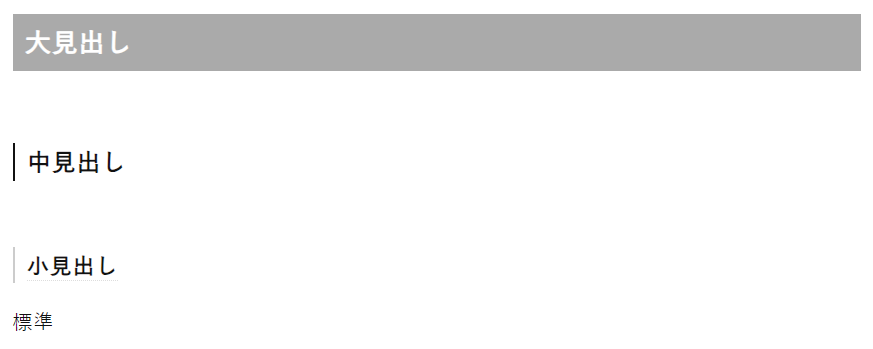
見送った案2

「黒背景だから主張が強いのかな…」ということでグレー背景にしてみました。
変更前の見出しよりも濃い目のグレーです。
これでもやっぱり主張が強い感じがしたので、見送りました。
最終的に、
- 中見出し、小見出しよりは目立つ感じ
- 主張しすぎない感じ
を模索した結果、今回の変更(黒い枠で囲む)に落ち着きました。
適用したCSS
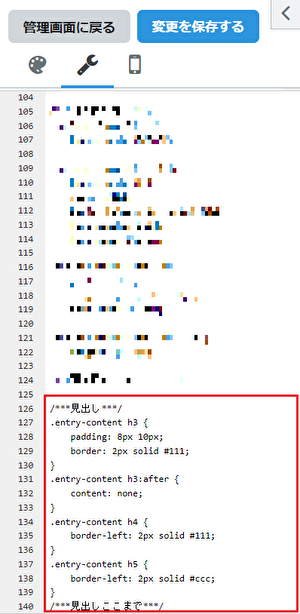
適用したCSSは以下となります。
/***見出し***/ /*大見出し*/ .entry-content h3 { padding: 8px 10px; border: 2px solid #111; } .entry-content h3:after { content: none; } /*中見出し*/ .entry-content h4 { border-left: 2px solid #111; } /*小見出し*/ .entry-content h5 { border-left: 2px solid #ccc; } /***見出しここまで***/
上記のCSSを適用すると、見出しのデザインが変更されます。
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のCSSを適用しようとしている場合、その辺りご了承ください。
おわりに
ということで、見出しデザインの変更(2回目)でした。
変更した後、「やっぱり変更前も捨てがたい…」となったりしました。
ですが、今回の変更は気分転換からスタートしたものです。
最終的には「まぁとりあえず変えてみよう」となりました。
基本的に大見出しを変えただけですが、気分転換としてはバッチリでした。
関連記事
これまでの見出しデザイン変更の記事をリンクしておきます。
気になる記事があればぜひ。