
数日前から適用しているのですが、以下項目のデザインを少し変更しています。
- 目次
- 箇条書き
- 引用
デザイン変更した理由は、それぞれのデザインが似ているためです。
似ている影響で、各項目が隣接している場合に見分けにくいなと感じたためです。
なので少しデザイン変更して、各項目が隣接していても分かりやすくしてみました。
それでは、どんな対応をしたか書いていきます。
変更内容(画像)
まずは「目次」「箇条書き」「引用」それぞれの変更前後の画像を貼ります。
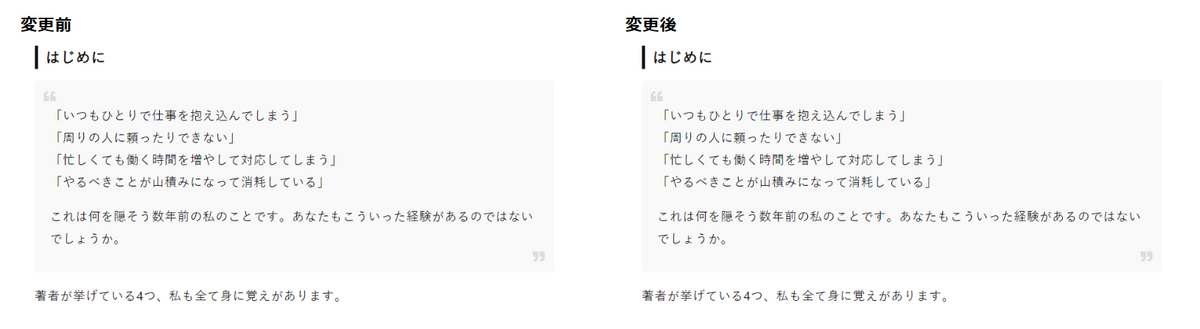
画像の左側が「変更前」、右側が「変更後」です。
目次

箇条書き

引用

こんな感じです。
変更前は「目次」「箇条書き」「引用」それぞれのデザインが似ています。
どれも背景色が薄いグレーの感じです。
変更後はパッと見で、どれがどれか分かりやすくなったかなと思います。
「目次」の背景色は薄い青に変更しました。
「箇条書き」の背景色は白に変更しました。
「引用」は変更なしです。(他の2項目を変更したことで見分けやすくなったため)
適用したCSS
「目次」「箇条書き」それぞれに適用したCSSは以下です。
目次
/***目次デザイン調整***/ .entry-content .table-of-contents { background-color: #f5f5ff; } /***目次デザイン調整ここまで***/
上記のCSSを適用すると、目次のデザインが変更されます。
箇条書き
/***箇条書きデザイン調整***/ .entry-content>ul, .entry-content>ol, .entry-content .section>ul, .entry-content .section>ol { background-color: #fff; padding-top: 0px; padding-bottom: 0px; margin: 0px; } /***箇条書きデザイン調整ここまで***/
上記のCSSを適用すると、「箇条書き」のデザインが変更されます。
「番号付きリスト」も変更対象にしています。
※箇条書き:ul
※番号付きリスト:ol
背景色の他に、余白も調整しています。
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、「目次」「箇条書き」「引用」のデザイン変更に関してアレコレ書いてみました。
Silenceというデザインテーマは、白と黒を基調としたデザインです。
なので、その印象からあまり離れないようにしたいと思っていました。
結果として、目次の背景色は「薄い青」にしてみました。
元の白黒基調の印象から、そこまで離れていないかなと思っています。
またなにかブログカスタマイズしたら記事にします。
(追記)
目次に関して、再びカスタマイズしてみました。
こちらも良ければぜひ。
miya-moto-memo.hatenablog.com
関連記事
HTML・CSSに関連する記事は他にも書いています。
気になる記事があればぜひ。



