
今回はNotionで使えるMermaid記法に関して書いていきます。
Notion×Mermaidの記事はこれまで何度か投稿しています(詳細は以下リンクにて)。
今回は「ガントチャート」に関して書いてみます。
ちなみにガントチャートは2記事目です。
1記事目は「開発スケジュール」をガントチャートで書きました。
2記事目の今回は「一日のスケジュール」をガントチャートで書いてみます。
それではサクッと本題へ。
前提情報
Mermaidとは?
まずはMermaidとは?に関して書いておきます。
Mermaidとは、フローチャート、シーケンス図、クラス図、ガントチャート、およびgitグラフを生成するためのマークダウン構文です。
出典:グラフを生成可能なマークダウン構文「Mermaid」がNotionで利用出来るようになりました #notion | DevelopersIO
詳しくは以下のリンクを見て頂ければと。
dev.classmethod.jp
ガントチャートとは?
ガントチャートとは?に関しても書いておきます。
ガントチャート(英語:gantt chart、gantt diagramm)は、さまざまなプロジェクトやプログラムに使用され、生産管理・工程管理などに用いられる表の一種です。
「計画表」「スケジュール表」「進行表」「工程表」などと呼ばれることもあります。ガントチャートは棒グラフを用いたチャートで、縦軸にはWBSを元にしたタスクや担当者を、横軸には日時や進捗率を記します。
各タスクから横長の棒グラフ(ガントバー)が伸びており、作業の進捗や期間を示しています。
詳しくは以下のリンクを見て頂ければと。
www.jooto.comit-trend.jpwww.lucidchart.com
作成したガントチャート
まずは手っ取り早く、今回作成したガントチャートの画像を貼ります。
ガントチャートの例として、簡単な一日のスケジュールを書いてみます。
ガントチャート(画像)
一日のスケジュールをガントチャートにしたのが以下画像です。

仕事の日のスケジュールは上記のような感じです(だいぶざっくりですが)。
前回の記事は開発スケジュールで、2週間くらいの期間のガントチャートでした。
日付を指定して作成しました。
今回は一日のスケジュールで、24時間のガントチャートです。
日付より細かく、時刻を指定して作成しました。
この辺りの表示形式はコードで指定できます。
赤線は時間経過とともに動くようです。
上記の画像は17時半ごろに表示したので、その位置にあります。
ガントチャート(コード)
上記のガントチャートを生成するコードは以下の通りです。
gantt title 一日のスケジュール dateFormat HH:mm axisFormat %H:%M 睡眠 :a, 00:00, 07:00 準備 :b, 07:00, 09:00 仕事 :c, after b, 3h 昼休み:d, after c, 1h 仕事 :e, after d, 5h 自由 :f, after e, 5h 入浴 :g, after f, 0.5h 読書 :h, after g, 0.5h
「dateFormat HH:mm」「axisFormat %H:%M」で時刻単位の表示形式にしています。
また、期間を指定する方法は何パターンかあり、
「準備 :b, 07:00, 09:00」
⇒開始時刻、終了時刻を指定する方法
「仕事 :c, after b, 3h」
⇒前工程に繋げたり、所要時間を指定する方法
などがあります。
追加設定
色々と追加設定できるので、いくつかピックアップして紹介します。
テーマ(色合い)を変更する
Mermaidではテーマ(色合い)を変更することもできます。
テーマは5種類ほどあるのですが、そこから「base」を指定してみます。

コードは以下の通りです。
1行目を追加しています。
2行目以降は変更していません。
%%{init:{'theme':'base'}}%%
gantt
title 一日のスケジュール
dateFormat HH:mm
axisFormat %H:%M
睡眠 :a, 00:00, 07:00
準備 :b, 07:00, 09:00
仕事 :c, after b, 3h
昼休み:d, after c, 1h
仕事 :e, after d, 5h
自由 :f, after e, 5h
入浴 :g, after f, 0.5h
読書 :h, after g, 0.5h
テーマ(色合い)変更に関しては、以下記事にて詳しく書いています。
こちらも良ければぜひ。
現在時刻(赤線)を非表示にする
現在時刻に従って動く赤線を非表示にすることが出来ます。

コードは以下の通りです。
6行目の「todayMarker off」を追加しただけです。
%%{init:{'theme':'base'}}%%
gantt
title 一日のスケジュール
dateFormat HH:mm
axisFormat %H:%M
todayMarker off
睡眠 :a, 00:00, 07:00
準備 :b, 07:00, 09:00
仕事 :c, after b, 3h
昼休み:d, after c, 1h
仕事 :e, after d, 5h
自由 :f, after e, 5h
入浴 :g, after f, 0.5h
読書 :h, after g, 0.5h
目盛りを変更する
目盛りの幅を変更することが出来ます。
変更前は”3時間単位”になっていましたが、”1時間単位”に変更してみます。

コードは以下の通りです。
6行目の「tickInterval 1hour」を追加しただけです。
%%{init:{'theme':'base'}}%%
gantt
title 一日のスケジュール
dateFormat HH:mm
axisFormat %H:%M
tickInterval 1hour
todayMarker off
睡眠 :a, 00:00, 07:00
準備 :b, 07:00, 09:00
仕事 :c, after b, 3h
昼休み:d, after c, 1h
仕事 :e, after d, 5h
自由 :f, after e, 5h
入浴 :g, after f, 0.5h
読書 :h, after g, 0.5h
ステータスを設定する
ステータスを設定することも出来ます。

コードは以下の通りです。
本来の意図から少しズレるかもしれませんが、「仕事」に”crit”(クリティカル)を設定してみました。
%%{init:{'theme':'base'}}%%
gantt
title 一日のスケジュール
dateFormat HH:mm
axisFormat %H:%M
tickInterval 1hour
todayMarker off
睡眠 :a, 00:00, 07:00
準備 :b, 07:00, 09:00
仕事 :crit, c, after b, 3h
昼休み:d, after c, 1h
仕事 :crit, e, after d, 5h
自由 :f, after e, 5h
入浴 :g, after f, 0.5h
読書 :h, after g, 0.5h
作成手順
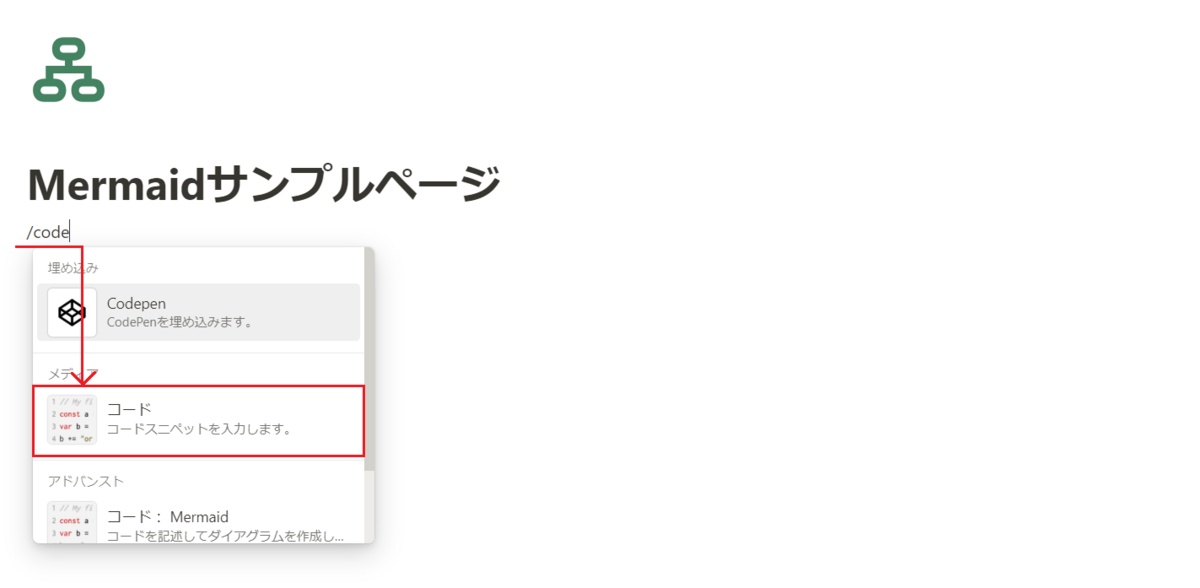
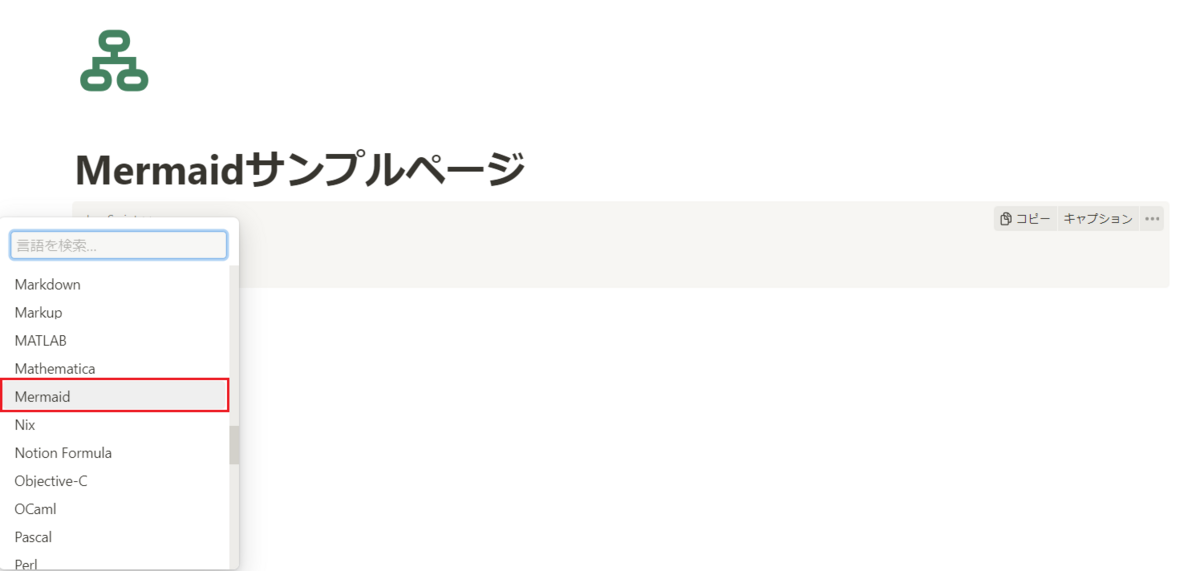
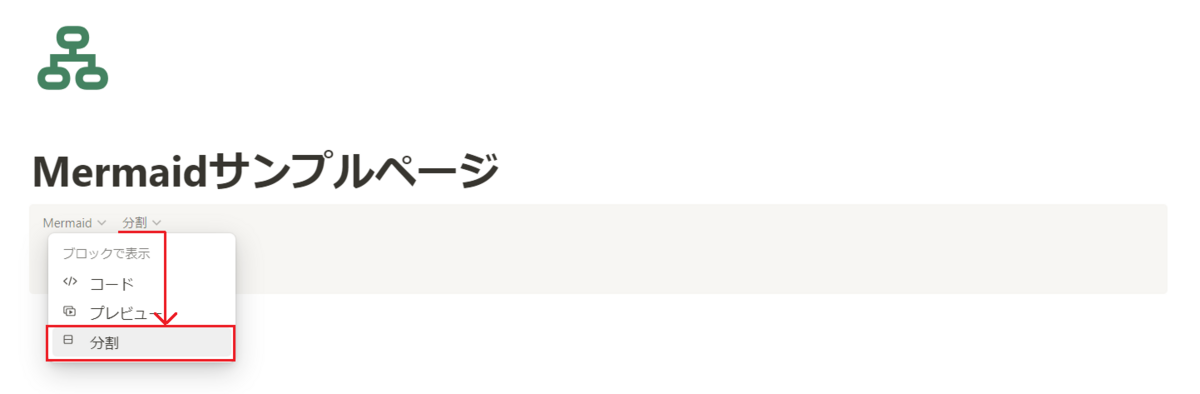
Notion(Mermaid)でガントチャートを作成する手順を書いていきます。
※「/code」と入力する



※コードに誤りがあると以下のようにエラー表示されます。

おわりに
ということで、「【Notion】Mermaidでガントチャート[一日のスケジュール]を書いてみる」に関してアレコレ書いてみました。
ガントチャートはオプションがたくさんあったため、2記事目を書いてみました。
START-ENDの書き方以外にも前工程に繋げて書けたり、所要時間で書けたりするのが便利ですね。
工夫して書いておけば、リスケの時の修正量を最低限に出来そうだなと思いました。
この記事が参考になれば幸いです。
Notion×Mermaid 関連記事
Notion×Mermaidは他にも記事を書いています。
こちらも良ければぜひ。

