今回はLaravelに関して書いていきます。
以前もLaravelに関する記事を書いています(以下リンク)。
上記の記事で、簡易的なカレンダーを作成しました。
デザイン的にもかなりシンプルで、月~日の全曜日で同じ見た目です。
もう少しメリハリを付けるために「土曜は青」「日曜は赤」といった感じでデザイン変更してみました。
それでは本題へ。
変更内容(画像)
まずは手っ取り早く、変更前後の画像を載せます。
変更前

変更後

こんな感じです。
- 月~金:黒
- 土:青
- 日:赤
といった感じです。
曜日は背景色として設定して、文字は白にしています。
日付は文字色として設定しています。
プログラム
プログラムは以下の通りです。
変更:calendar.css
.container { width: 720px; margin: 0 auto; } .header { display: flex; justify-content: space-between; margin: 20px 0; } .header > a { text-decoration: none; } .header > div { font-weight: bold; } .grid { display: grid; grid-template-columns: repeat(7, 1fr); } .weekday { text-align: center; background-color: #111; color: #fff; } .day { text-align: center; border: 1px solid #eee; padding: 10px; } .this-month { color: #111; } .not-this-month { color: #ccc; }
変更:calendar.blade.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>カレンダー</title> <link rel="stylesheet" href="{{ asset('/css/calendar.css') }}" > </head> <body> <div class="container"> <div class="header"> <a href="{{ url()->current() . '?year=' . $previousMonth->format('Y') . '&month=' . $previousMonth->format('m') }}">前月</a> <div>{{ $thisMonth->format('Y年m月') }}</div> <a href="{{ url()->current() . '?year=' . $nextMonth->format('Y') . '&month=' . $nextMonth->format('m') }}">翌月</a> </div> <div class="grid"> {{-- 曜日 --}} @foreach($weekdayList as $value) <div class="weekday" @style([ 'background-color: #0e29fe' => $value === '土', 'background-color: #e60100' => $value === '日', ])>{{ $value }}</div> @endforeach {{-- 前月の期間 --}} @foreach ($previousMonthPeriod as $value) <div class="day not-this-month">{{ $value->format('j') }}</div> @endforeach {{-- 当月の期間 --}} @foreach ($thisMonthPeriod as $value) <div class="day this-month" @style([ 'color: #0e29fe' => $value->isSaturday(), 'color: #e60100' => $value->isSunday(), ])>{{ $value->format('j') }}</div> @endforeach {{-- 翌月の期間 --}} @foreach ($nextMonthPeriod as $value) <div class="day not-this-month">{{ $value->format('j') }}</div> @endforeach </div> </div> </body> </html>
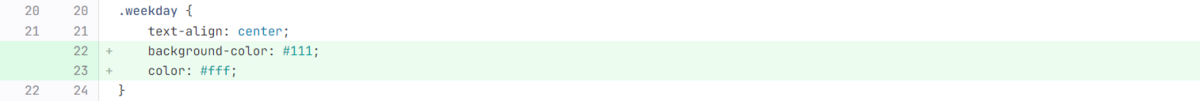
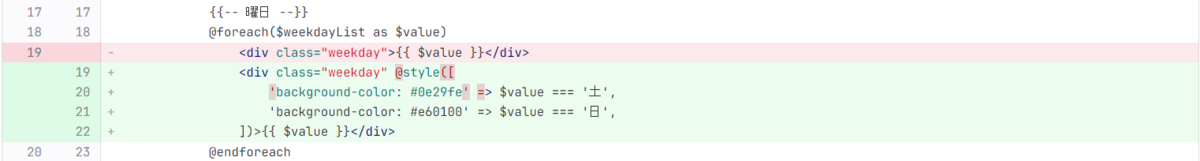
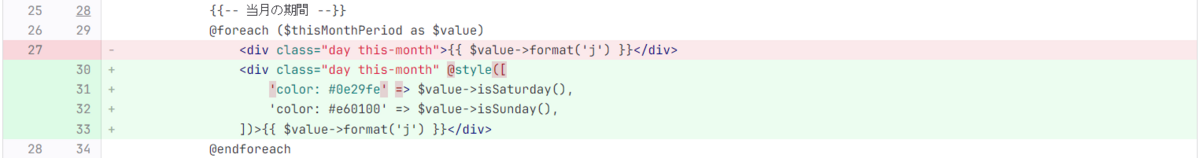
プログラム差分
前回の記事とのプログラム差分は以下の通りです。
参考リンク
「@styleディレクティブ」等に関して、以下リファレンスを参考にしました。
土日にどの色をチョイスするか等、色の選定に関しては以下のサイトを参考にしました。
おわりに
ということで、「【Laravel】カレンダーの土日のデザインを変更してみる(Bladeテンプレート - @styleディレクティブ)」に関してアレコレ書いてみました。
プログラム差分を見てもらえれば分かる通り、修正自体はちょっとしたものです。
ですがその割に、見た目はけっこう変化があったかなと思います。
この記事が参考になれば幸いです。
関連記事
Laravelに関してはいくつか記事にしています。
気になる記事があればぜひ。