
今回はLaravelに関して書いていきます。
以前もLaravelに関する記事を書いています(以下リンク)。
上記の記事で、簡易的なカレンダーを作成しました。
曜日に応じてデザインを変更した記事も投稿しましたが、「前月」「翌月」リンクのデザインも変更してみます。
ついでに「今日」リンクも追加してみます。
それでは本題へ。
変更内容(画像)
まずは手っ取り早く、変更前後の画像を載せます。
変更前

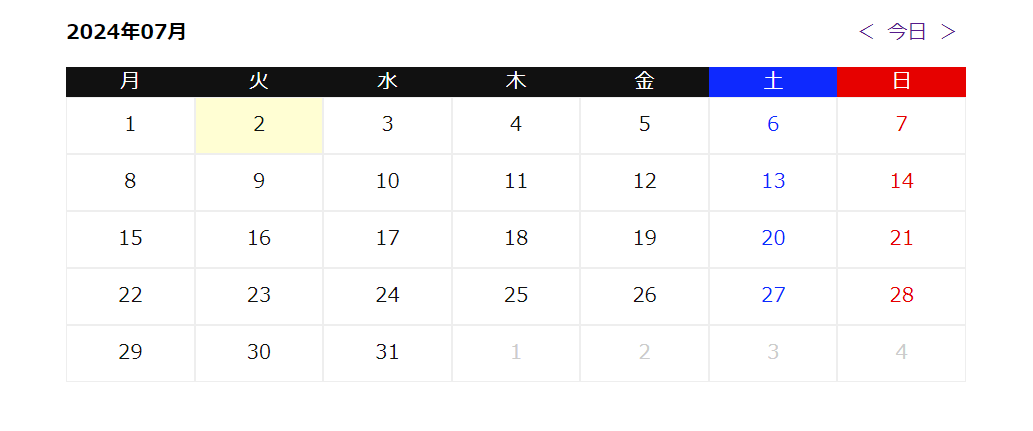
変更後

こんな感じです。
「前月」「翌月」のリンクが両サイドに配置されていましたが、全て右に寄せました。
また、「<」「>」で表現するように変更しました。
そして「今日」リンクをクリックすると、現在日付に応じた月が表示されます。
あと、今日の日付は強調表示するようにしています。
※上記画像は「2024年7月2日」に表示しており、その日が強調表示されています
プログラム
プログラムは以下の通りです。
変更:calendar.css
.container { width: 720px; margin: 0 auto; } .header { display: flex; align-items: center; margin: 10px 0; } .header > div { font-weight: bold; margin-right: auto; } .header > a { text-decoration: none; padding: 5px; } .header > a:hover { background-color: #eee; border-radius: 5px; transition: 0.5s; } .grid { display: grid; grid-template-columns: repeat(7, 1fr); } .weekday { text-align: center; background-color: #111; color: #fff; } .day { text-align: center; border: 1px solid #eee; padding: 10px; } .this-month { color: #111; } .not-this-month { color: #ccc; }
変更:calendar.blade.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>カレンダー</title> <link rel="stylesheet" href="{{ asset('/css/calendar.css') }}" > </head> <body> <div class="container"> <div class="header"> <div>{{ $thisMonth->format('Y年m月') }}</div> <a href="{{ url()->current() . '?year=' . $previousMonth->format('Y') . '&month=' . $previousMonth->format('m') }}"><</a> <a href="{{ url()->current() }}">今日</a> <a href="{{ url()->current() . '?year=' . $nextMonth->format('Y') . '&month=' . $nextMonth->format('m') }}">></a> </div> <div class="grid"> {{-- 曜日 --}} @foreach($weekdayList as $value) <div class="weekday" @style([ 'background-color: #0e29fe' => $value === '土', 'background-color: #e60100' => $value === '日', ])>{{ $value }}</div> @endforeach {{-- 前月の期間 --}} @foreach ($previousMonthPeriod as $value) <div class="day not-this-month">{{ $value->format('j') }}</div> @endforeach {{-- 当月の期間 --}} @foreach ($thisMonthPeriod as $value) <div class="day this-month" @style([ 'color: #0e29fe' => $value->isSaturday(), 'color: #e60100' => $value->isSunday(), 'background-color: #fffed3' => $value->isToday(), ])>{{ $value->format('j') }}</div> @endforeach {{-- 翌月の期間 --}} @foreach ($nextMonthPeriod as $value) <div class="day not-this-month">{{ $value->format('j') }}</div> @endforeach </div> </div> </body> </html>
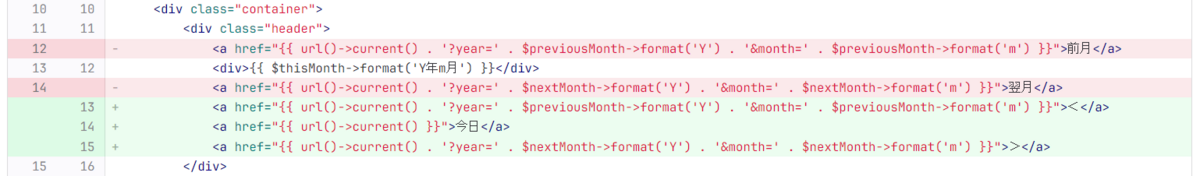
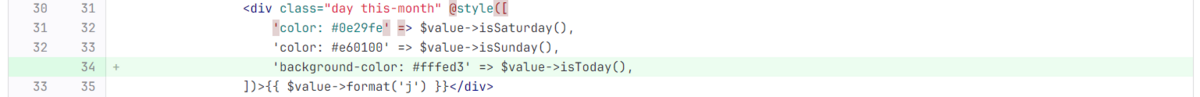
プログラム差分
前回の記事とのプログラム差分は以下の通りです。
おわりに
ということで、『【Laravel】カレンダーに「今日」のリンクを追加、前月・翌月のデザインを変更』に関してアレコレ書いてみました。
今回の対応で、より使いやすくなったかなと思います。
GoogleカレンダーやNotionのカレンダービューを確認すると「今日」リンクがありますし、今日の日付が強調表示されています。
今回の対応で取り込んだ機能は、カレンダーに標準であった方が良い機能なのかもしれません。
この記事が参考になれば幸いです。
関連記事
Laravelに関してはいくつか記事にしています。
気になる記事があればぜひ。