スマホ版で目次を常に表示するように対応してみました。
スクロールの度に目次が追従するようにしています。
以前「追従する目次をサイドバーに表示する」対応をしています(以下リンク)。
今回はそれをスマホ対応したような内容です。
上記の対応(PCサイズ)だとサイドバーがあるため、そこに目次を表示するようにしました。
今回の対応(スマホサイズ)だとサイドバーがないため、別の方法で目次を表示するようにしています。
今回はその辺りに関して詳しく書いていきます。
変更内容
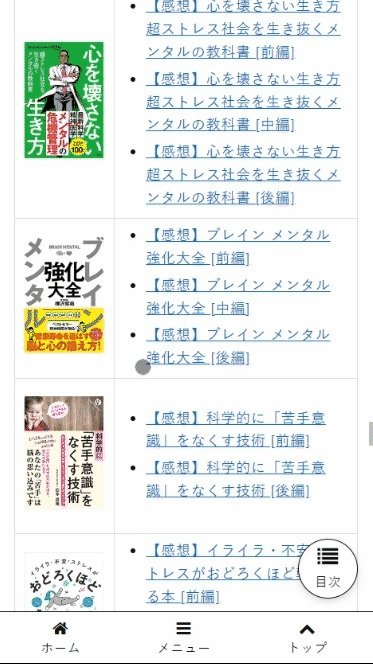
画像
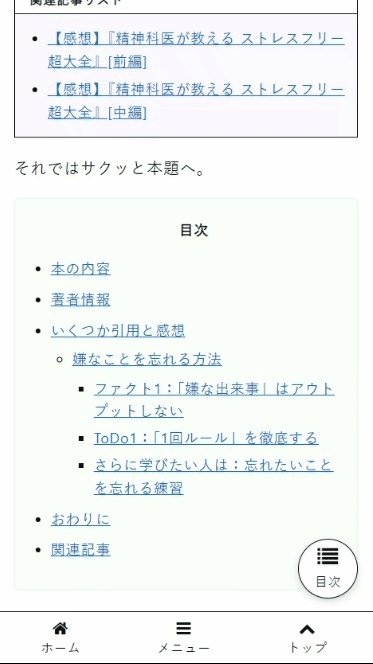
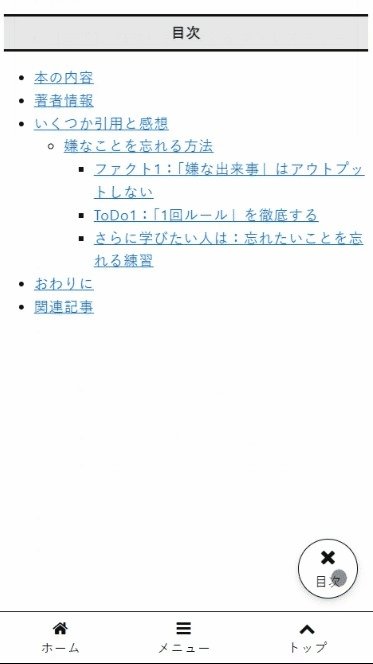
まずは手っ取り早く、画像を載せます。


ページの右下に「目次ボタン」を配置しました(左の画像)。
目次ボタンをタップすると、目次を表示します(右の画像)。
目次ボタンのアイコンも切り替わるようになっています。
具体的な使い方(gif)
具体的な使い方をgifにしてみました。
以下のような感じです。

ページ右下の「目次ボタン」をタップすると、目次が表示されます。
もう一度「目次ボタン」をタップすれば閉じます。
そして目次にある見出しをタップすると、対象の見出しにジャンプします。
スクロールしても「目次ボタン」は追従します。
適用したコード
CSS・HTMLとJavaScriptを適用しています。
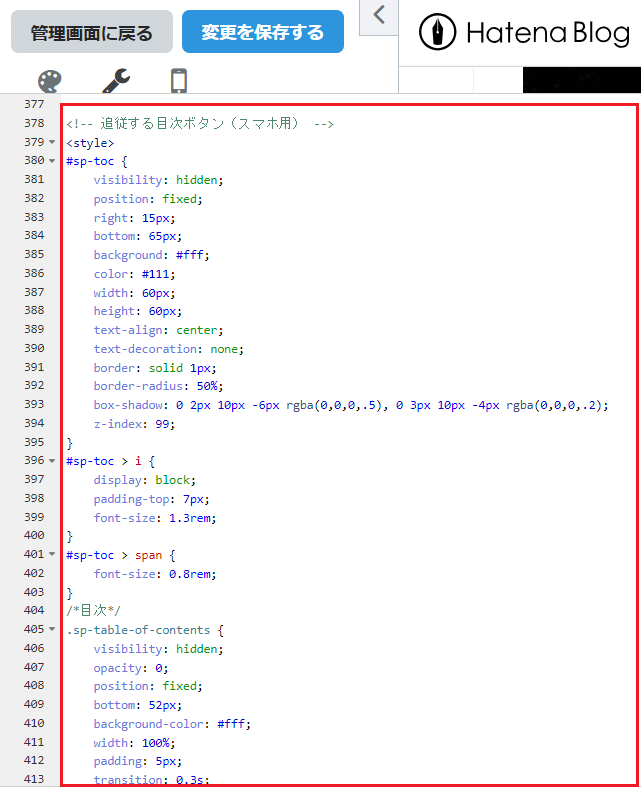
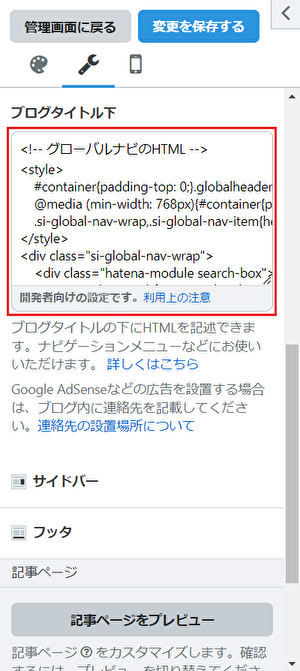
CSS・HTML
<!-- 追従する目次ボタン(スマホ用) --> <style> #sp-toc { visibility: hidden; position: fixed; right: 15px; bottom: 65px; background: #fff; color: #111; width: 60px; height: 60px; text-align: center; text-decoration: none; border: solid 1px; border-radius: 50%; box-shadow: 0 2px 10px -6px rgba(0,0,0,.5), 0 3px 10px -4px rgba(0,0,0,.2); z-index: 99; } #sp-toc > i { display: block; padding-top: 7px; font-size: 1.3rem; } #sp-toc > span { font-size: 0.8rem; } /*目次*/ .sp-table-of-contents { visibility: hidden; opacity: 0; position: fixed; bottom: 52px; background-color: #fff; width: 100%; padding: 5px; transition: 0.3s; overflow-y: auto; height: calc(100vh - 52px); z-index: 99; font-size: 0.9rem; } .sp-table-of-contents.active { visibility: visible; opacity: 0.99; } .sp-table-of-contents ul { padding-left: 30px; } .sp-toc-title { text-align: center; color: #111; border-top: 3px solid #111; border-bottom: 3px solid #111; background-color: #e7e7e7; font-weight: bold; padding: 5px 0px; margin: 10px 0px; } /*PCサイズでは非表示にする*/ @media (min-width: 768px) { #sp-toc { display: none; } } </style> <div class="sp-table-of-contents"> <div class="sp-toc-title">目次</div> </div> <a href="javascript:void(0);" id="sp-toc"> <i class="fa fa-list"></i> <span>目次</span> </a> <script> // 目次のクリックイベント document.querySelector("#sp-toc").addEventListener('click', () => { // 目次の開閉 tocIconToggle(); }); // 目次内のリンク クリックイベント document.querySelector(".sp-table-of-contents").addEventListener('click', (e) => { if (e.target.tagName.toLowerCase() === 'a') { // 目次の開閉 tocIconToggle(); } }); /** * 目次の開閉、アイコン切り替え */ function tocIconToggle() { const spToc = document.querySelector(".sp-table-of-contents"); const iconClasses = document.querySelector("#sp-toc i").classList; spToc.classList.toggle('active'); if (spToc.classList.contains('active')) { // 閉じるアイコンに切り替え iconClasses.remove("fa-list"); iconClasses.add("fa-close"); } else { // 目次アイコンに切り替え iconClasses.remove("fa-close"); iconClasses.add("fa-list"); } } </script> <!-- 追従する目次ボタン(スマホ用)ここまで -->
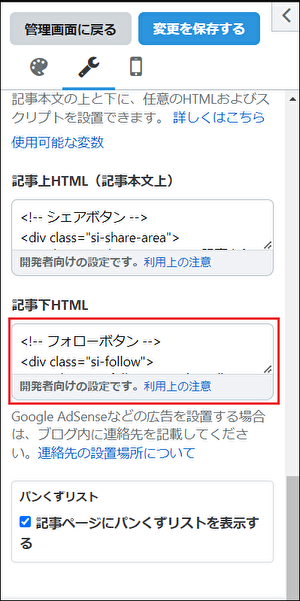
JavaScript
<!-- スマホ用に目次を生成 --> <script> document.addEventListener('DOMContentLoaded', function () { // 目次を取得 const toc = document.querySelector(".entry-content .table-of-contents"); // 目次の存在チェック if (toc) { // スマホ用目次取得 const spToc = document.querySelector(".sp-table-of-contents"); // スマホ用目次を追加 spToc.insertAdjacentHTML('beforeend', toc.outerHTML); // スマホ用目次を表示 document.querySelector("#sp-toc").style.visibility = 'visible'; } }); </script> <!-- スマホ用に目次を生成ここまで -->
上記のCSS・HTML、JavaScriptを適用すると目次が表示されます。
表示されるのはスマホ版のみです。
デザインの適用手順
一応、適用手順を載せておきます。






手順が間違っているか、今使っているデザインテーマと相性が悪いか、他にもCSSやJSを埋め込んでいてその影響か、、などなど原因は色々考えられます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS、HTML、JavaScript適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSS、HTML、JavaScriptを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、「スマホ版で追従する目次を表示する」に関してアレコレ書いてみました。
今回の対応は、これまでのカスタマイズをいくつか参考にしながら実装しました。
スマホ用の目次を生成する部分は、以下の記事を参考にしました。
miya-moto-memo.hatenablog.com
スマホ版に関するアレコレは、以下の記事を参考にしました。
miya-moto-memo.hatenablog.com
目次ボタンのデザインは、以下の記事を参考にしました。
miya-moto-memo.hatenablog.com
またなにかブログカスタマイズしたら記事にします。
関連記事
スマホ関連の記事は他にも書いています。
気になる記事があればぜひ。