
数日前から適用していますが、「トップへ戻る」「HOME」ボタンのデザインを変更してみました。
右下に固定表示しているボタンです。
以前も「トップへ戻る」「HOME」ボタンは変更しており、記事にもしています(以下リンク)。
上記の対応ではアイコンのみでしたが、今回の対応でそれぞれのボタンに名称を付け足してみました。
他のサイトでもよく見かけるので、アイコンだけでどんな機能か示せている認識でいます。
ただちょっと変化をつけたいなと思い、カスタマイズしてみました。
それでは本題へ。
変更内容(画像)
まずは変更前後の画像を貼ります。
変更前

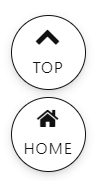
変更後

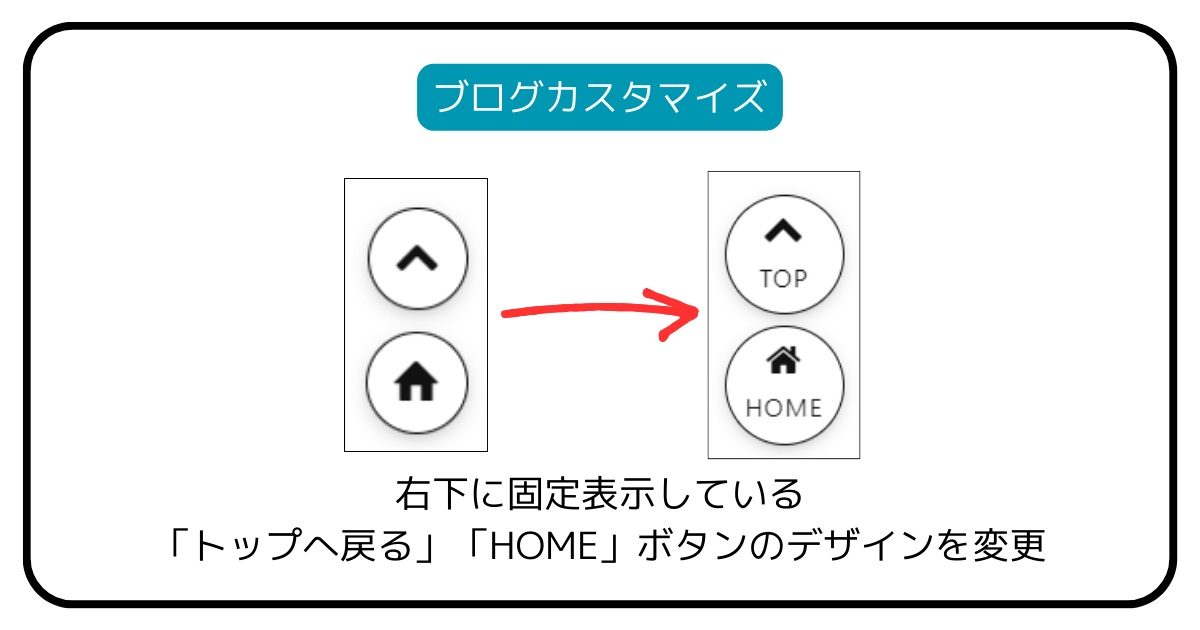
変更前後(ズーム)
上記の画像だと対象が小さくて変更内容が分かりにくいですね…。
ということで、ズームしたものも貼ります。
左が変更前、右が変更後です。


こんな感じです。
変更前はアイコンのみです。
変更後はアイコンにそれぞれ名称を付け足しました。
名称を付け足す都合でサイズ自体も大きくしています。
適用したコード
HTML
<!-- 追従するトップへ戻るボタンHTML --> <a href="#" id="page-top"><i class="fa fa-chevron-up"></i><span>TOP</span></a> <!-- 追従するトップへ戻るボタンHTML --> <!-- 追従するHOMEボタンHTML --> <a href="https://miya-moto-memo.hatenablog.com/" id="home-link"><i class="fa fa-home"></i><span>HOME</span></a> <!-- 追従するHOMEボタンHTML -->
※HOMEボタンの「href」は自ブログのURLに差し替えてください。
アイコンに関して
アイコンはFont Awesomeのものを使用しています。
Font Awesomeを使えるようにするには少し準備が必要です。
はてなブログが用意しているアイコンに差し替える場合、以下のように変更すればいけるはずです。
Font Awesomeのアイコンを使いたい場合は、少し準備が必要です。
以下の記事を参考にして頂ければと思います。
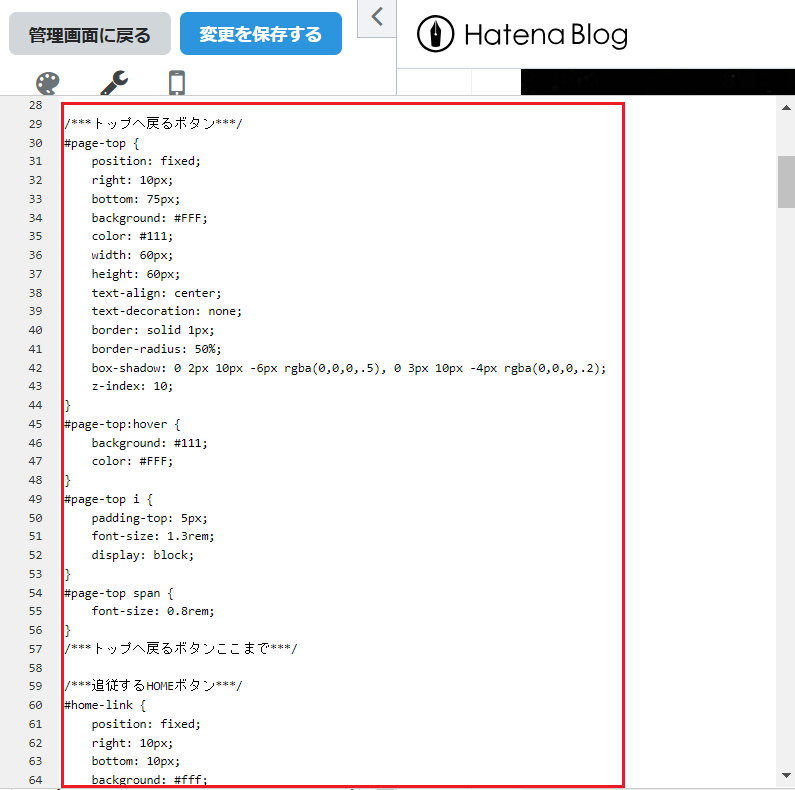
CSS
/***トップへ戻るボタン***/ #page-top { position: fixed; right: 10px; bottom: 75px; background: #FFF; color: #111; width: 60px; height: 60px; text-align: center; text-decoration: none; border: solid 1px; border-radius: 50%; box-shadow: 0 2px 10px -6px rgba(0,0,0,.5), 0 3px 10px -4px rgba(0,0,0,.2); z-index: 10; } #page-top:hover { background: #111; color: #FFF; } #page-top i { padding-top: 5px; font-size: 1.3rem; display: block; } #page-top span { font-size: 0.8rem; } /***トップへ戻るボタンここまで***/ /***追従するHOMEボタン***/ #home-link { position: fixed; right: 10px; bottom: 10px; background: #fff; color: #111; width: 60px; height: 60px; text-align: center; text-decoration: none; border: solid 1px; border-radius: 50%; box-shadow: 0 2px 10px -6px rgba(0,0,0,.5), 0 3px 10px -4px rgba(0,0,0,.2); z-index: 10; } #home-link:hover { background: #111; color: #FFF; } #home-link i { padding-top: 7px; font-size: 1.3rem; display: block; } #home-link span { font-size: 0.8rem; } /***追従するHOMEボタン***/
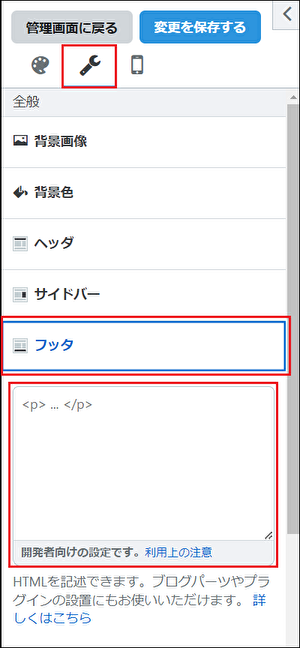
デザインの適用手順
一応、適用手順を載せておきます。




手順が間違っているか、今使っているデザインテーマと相性が悪いか、他にもCSSやJSを埋め込んでいてその影響か、、などなど原因は色々考えられます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でHTML・CSS適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のHTML・CSSを適用しようとしている場合、その辺りご了承ください。
おわりに
ということで『右下に固定表示している「トップへ戻る」「HOME」ボタンのデザインを変更』に関してアレコレ書いてみました。
ブログカスタマイズをするとよくあることなのですが、「変更前の方が良かったかも…?」と思ったりします。
ただ、「変更後も割と良いかも…?」と思ったりもします。
とりあえず変更前に戻すのも面倒なので、変更後のままでしばらく様子見してみます。
またなにかブログカスタマイズしたら記事にします。
関連記事
右下固定表示のボタンに関しては、何度か変更しています。
気になる記事があればぜひ。