数日前から適用していますが、HOMEボタンを配置してみました。
ページの右下に常に表示されているボタンです。
以前も「トップへ戻る」ボタンを配置しており、そこに縦に並ぶ形で「HOME」ボタンも配置してみました。
「HOME」のページに戻りたい時が多いので、せっかくなら右下に固定表示してしまおうと思った次第です。
今回の対応で「トップへ戻る」ボタンも微調整しているので、その件も含めて書いていきます。
変更内容(画像)
まずは変更前後の画像を貼ります。
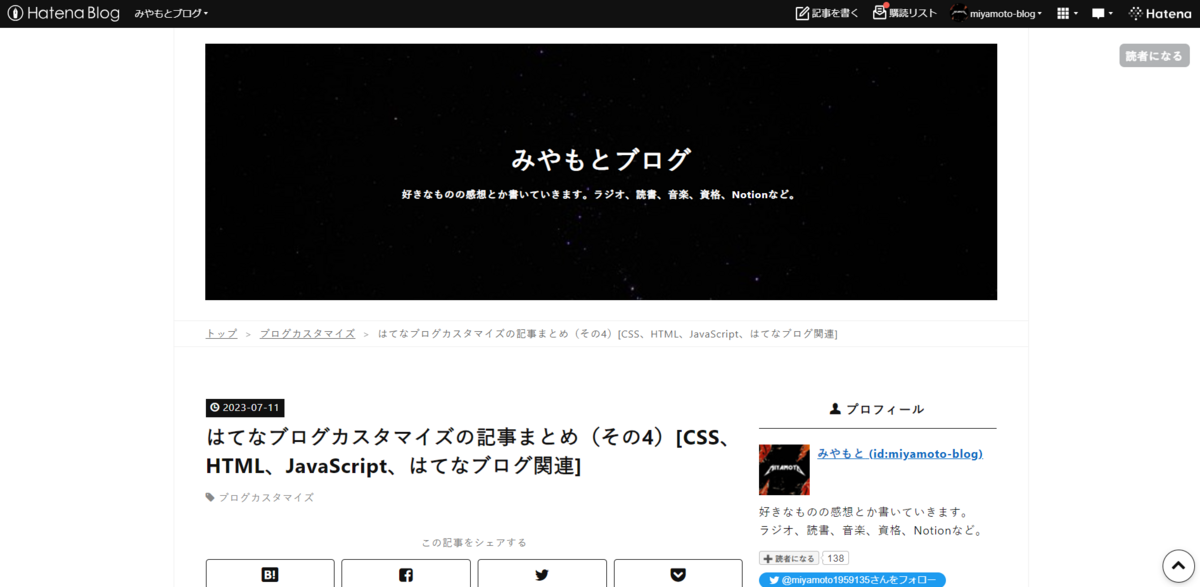
変更前

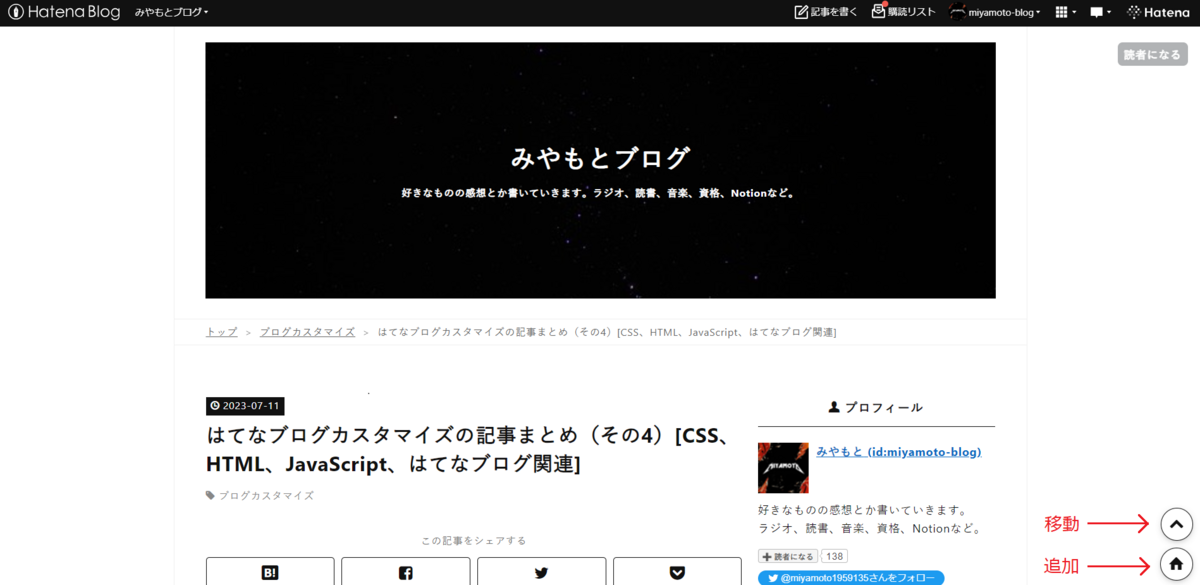
変更後

こんな感じです。
変更前は、ページの右下に「トップへ戻る」ボタンのみが配置されています。
変更後は、ページの右下に「HOME」ボタンも追加配置されています。
HOMEボタンの追加配置により、「トップへ戻る」ボタンは上に移動しています。
適用したHTML・CSS
今回の対応で「トップへ戻る」ボタンのコードも微調整しています。
「HOME」ボタン単独のコード、「トップへ戻る」ボタンも併せたコード、それぞれ貼ります。
※HOMEボタンのURL部分(href部分)は、自分のブログのURLに差し替えてください。
「HOME」ボタン単独
HTML
<!-- 追従するHOMEボタンHTML --> <a href="https://miya-moto-memo.hatenablog.com/" id="home-link"><i class="blogicon-home"></i></a> <!-- 追従するHOMEボタンHTML -->
※「href」は自ブログのURLに差し替えてください。
CSS
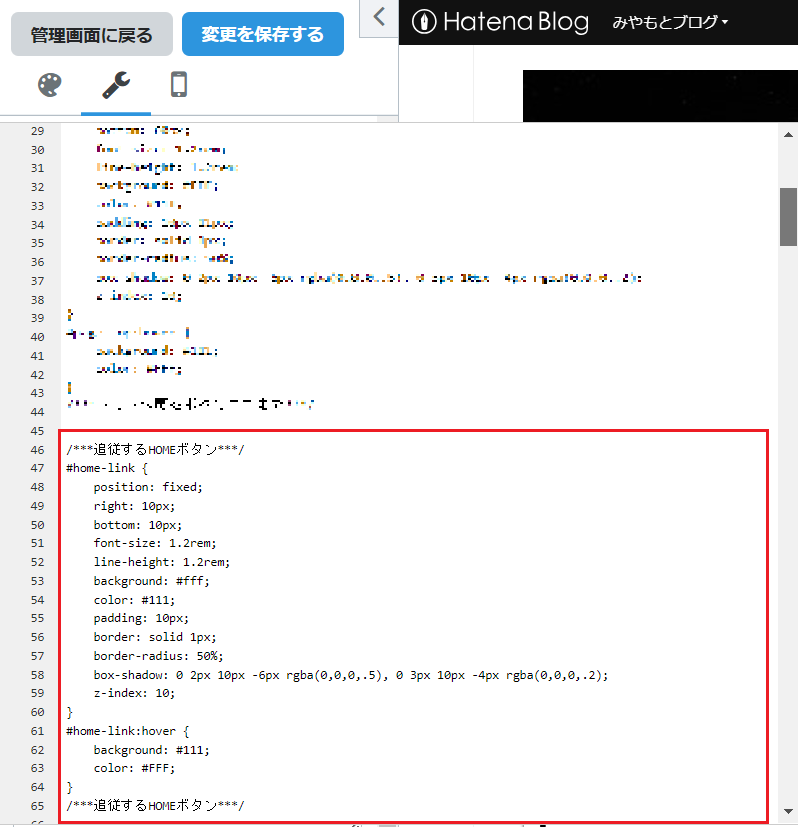
/***追従するHOMEボタン***/ #home-link { position: fixed; right: 10px; bottom: 60px; font-size: 1.2rem; line-height: 1.2rem; background: #fff; color: #111; padding: 10px; border: solid 1px; border-radius: 50%; box-shadow: 0 2px 10px -6px rgba(0,0,0,.5), 0 3px 10px -4px rgba(0,0,0,.2); z-index: 10; } #home-link:hover { background: #111; color: #FFF; } /***追従するHOMEボタン***/
「HOME」+「トップへ戻る」ボタン
HTML
<!-- 追従するトップへ戻るボタンHTML --> <a href="#" id="page-top"><i class="blogicon-chevron-up"></i></a> <!-- 追従するトップへ戻るボタンHTML --> <!-- 追従するHOMEボタンHTML --> <a href="https://miya-moto-memo.hatenablog.com/" id="home-link"><i class="blogicon-home"></i></a> <!-- 追従するHOMEボタンHTML -->
※「href」は自ブログのURLに差し替えてください。
CSS
/***トップへ戻るボタン***/ #page-top { position: fixed; right: 10px; bottom: 60px; font-size: 1.2rem; line-height: 1.2rem; background: #FFF; color: #111; padding: 10px 11px; border: solid 1px; border-radius: 50%; box-shadow: 0 2px 10px -6px rgba(0,0,0,.5), 0 3px 10px -4px rgba(0,0,0,.2); z-index: 10; } #page-top:hover { background: #111; color: #FFF; } /***トップへ戻るボタンここまで***/ /***追従するHOMEボタン***/ #home-link { position: fixed; right: 10px; bottom: 10px; font-size: 1.2rem; line-height: 1.2rem; background: #fff; color: #111; padding: 10px; border: solid 1px; border-radius: 50%; box-shadow: 0 2px 10px -6px rgba(0,0,0,.5), 0 3px 10px -4px rgba(0,0,0,.2); z-index: 10; } #home-link:hover { background: #111; color: #FFF; } /***追従するHOMEボタン***/
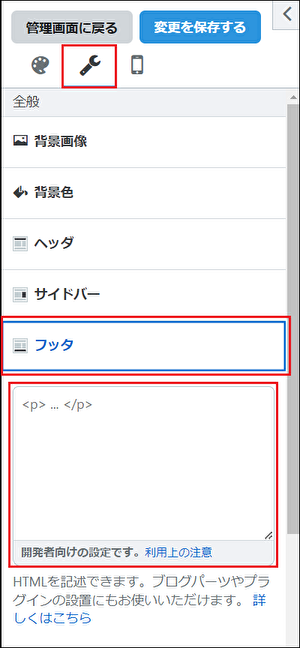
デザインの適用手順
一応、適用手順を載せておきます。




手順が間違っているか、今使っているデザインテーマと相性が悪いか、他にもCSSやJSを埋め込んでいてその影響か、、などなど原因は色々考えられます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
私のPCのブラウザでは想定通りに動きましたが、他にもCSSやJavaScriptを埋め込んでいる人はうまく動かない可能性があります。
また、今使っているデザインテーマと相性が悪い可能性もあるかなと思います。
もし今回記載のHTML・CSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、「HOMEボタンをページに固定表示する」に関してアレコレ書いてみました。
実はグローバルナビゲーションにも「HOME」ボタンがあります。
なので「右下にも固定表示する必要ある…?」と思ったりもしたのですが、HOMEのページに戻りたい時が頻繁にあるので、色々なところにあってもまぁ良いかなと。
現に適用して数日の間に、けっこう右下のHOMEボタン押してます。
何気に便利です。
またなにかブログカスタマイズしたら記事にします。
関連記事
右下固定表示のボタンに関しては、何度か変更しています。
気になる記事があればぜひ。