
Canvaでアイキャッチ画像を作成するようになって2か月くらい経過しました。
使い慣れてきたこともあり、自分用のアイキャッチ画像が何個か決まってきました。
それを使いまわして、サクッと短時間でアイキャッチ画像を作成しています。(基本的に記事タイトルを差し替えるだけ)
この使いまわす手順は、以前Canvaに関して書いた記事でも少しだけ触れています。
ですがざっくりの説明になっていたので、今回の記事で改めて詳しく書いてみようと思います。
手順はざっくり
といった感じです。
それでは詳しい手順を書いていきます。
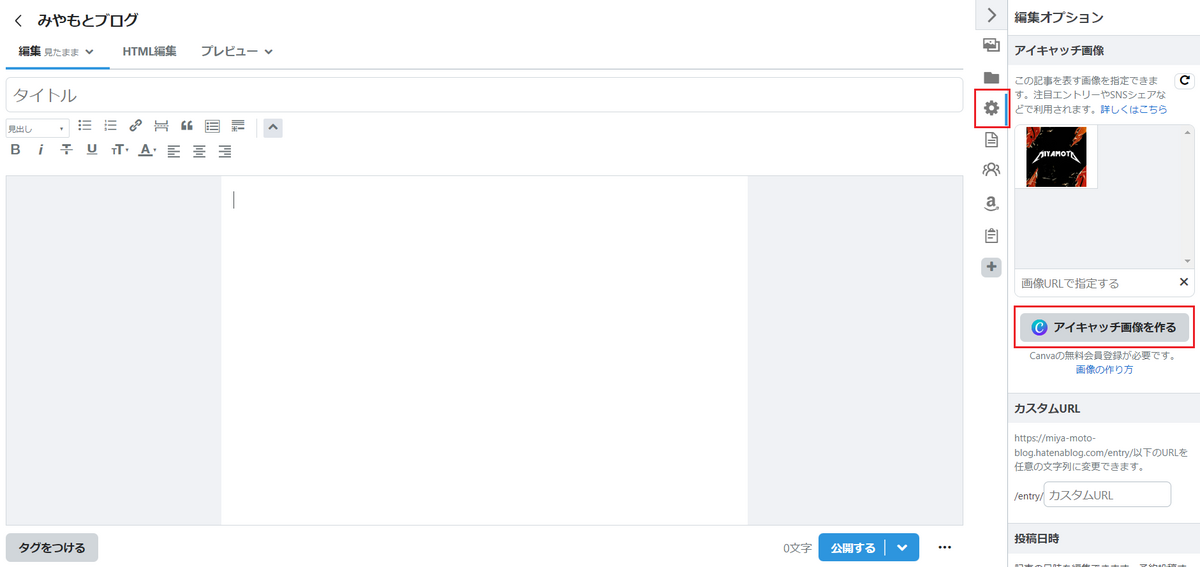
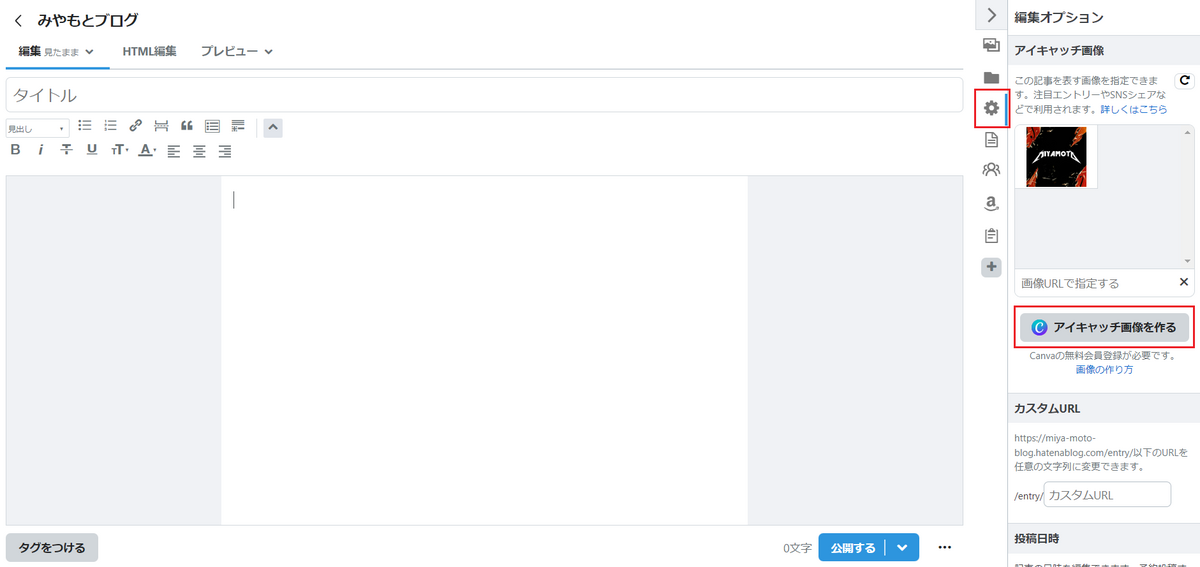
はてなブログからの導線だと保存されない
まず前提として、はてなブログからの導線で作成したアイキャッチ画像は保存されません。

保存されないため、記事1つ1つでテンプレートを探すところから始めないといけません。
デザインにこだわるなら、毎回テンプレートを探すところから始める手順でも良いかなと思います。
ですが自分としては、そこまでデザインにこだわりがないのでちょっと面倒でした。
自分好みにアレンジしたアイキャッチ画像を使いまわせたらなと思ったので、保存する方法を調べるところから始まりました。
で、調べた結果、Canvaのページからアイキャッチ画像を作成すると保存できるようでした。
ということで、その手順を書いていきます。
アイキャッチ画像を保存して使いまわす手順
ここからが本題です。
アイキャッチ画像を保存して使いまわす手順を書いていきます。
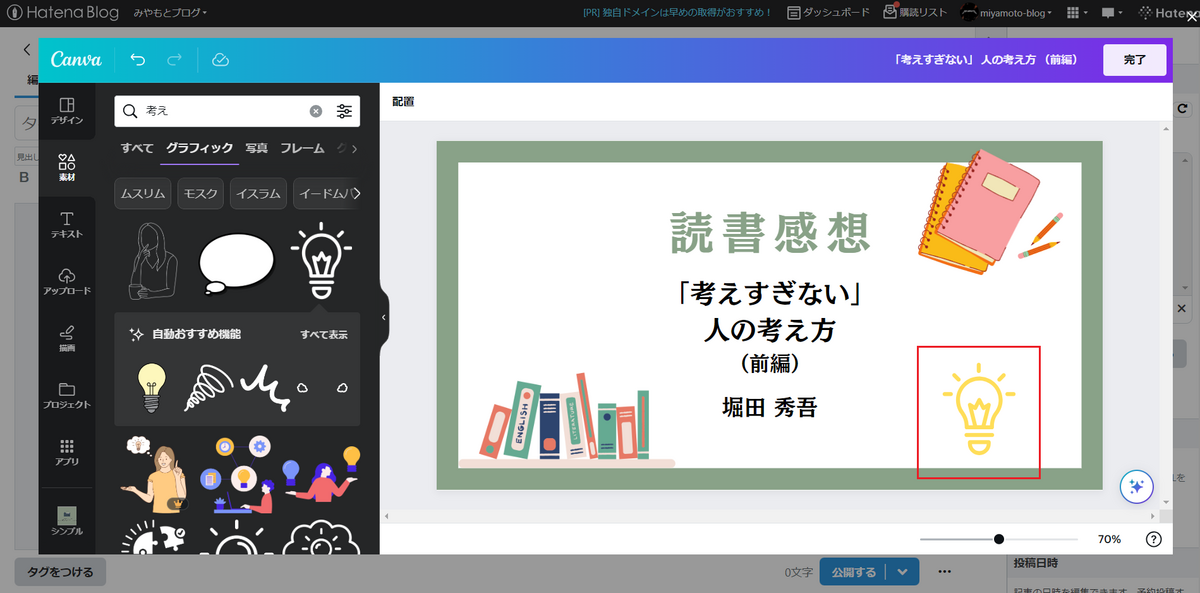
完成図
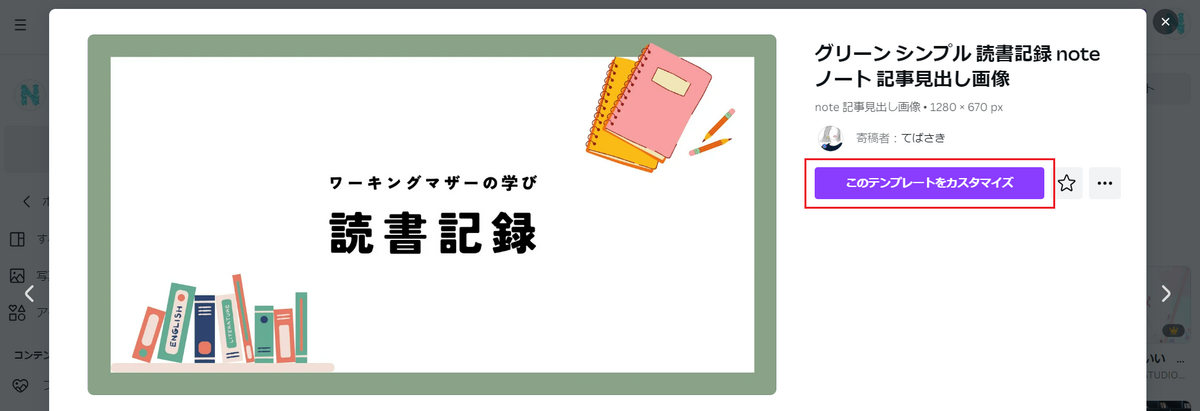
例として、以下のアイキャッチ画像を使いまわすまでの流れを手順にしてみようと思います。

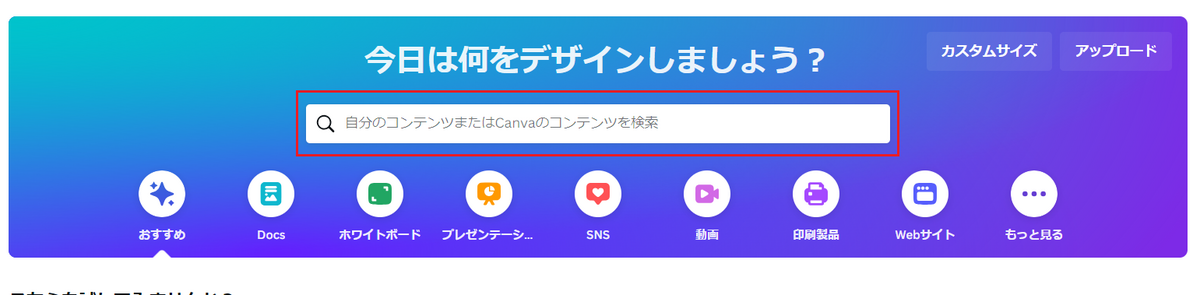
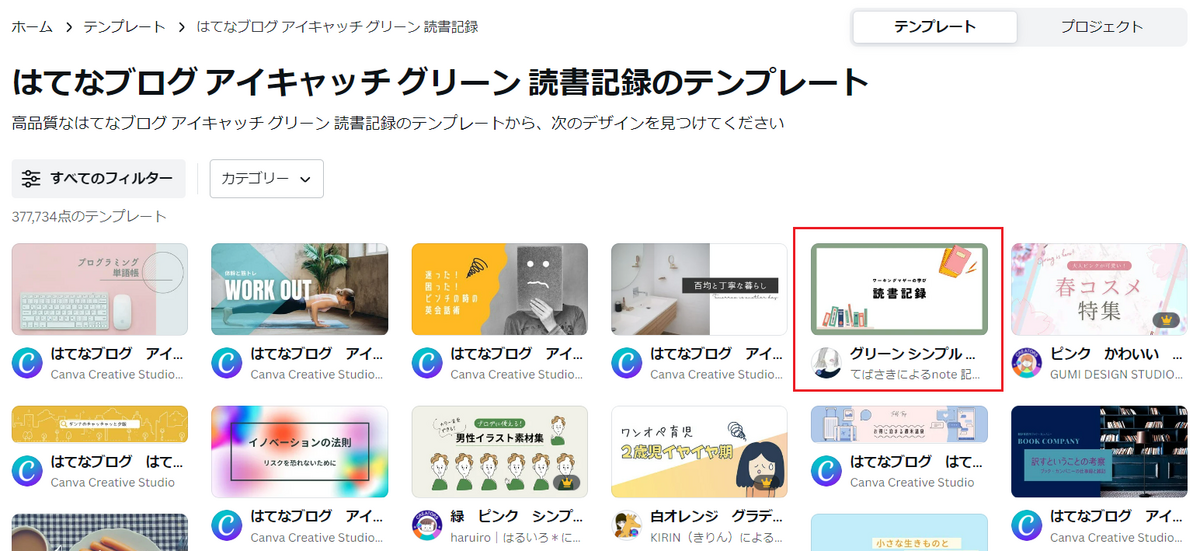
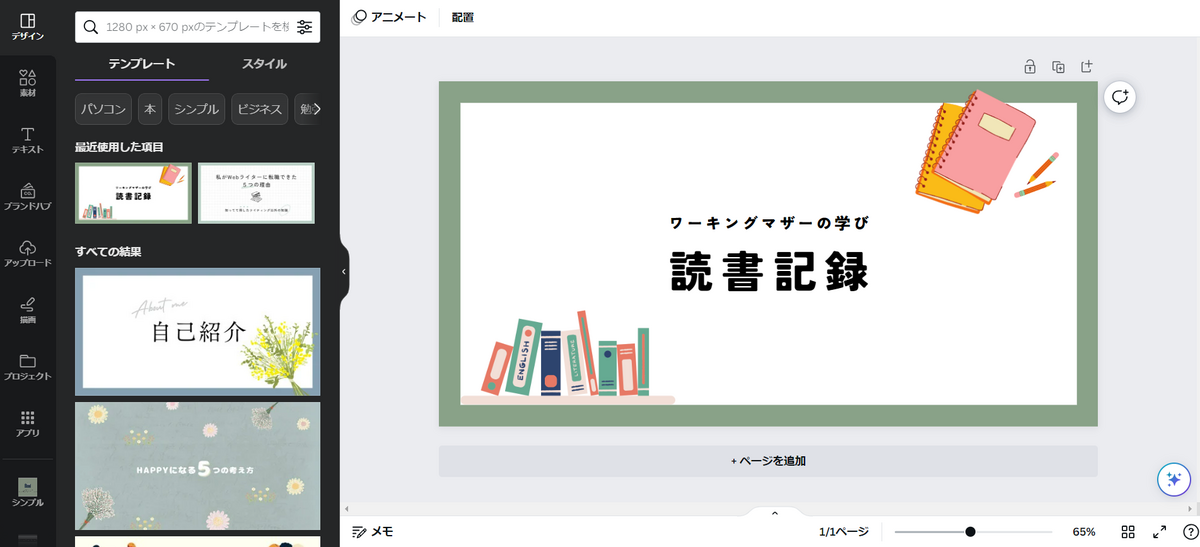
アイキャッチのテンプレートを探す

※お好みのテンプレートで



選んだテンプレートを自分なりにアレンジして保存
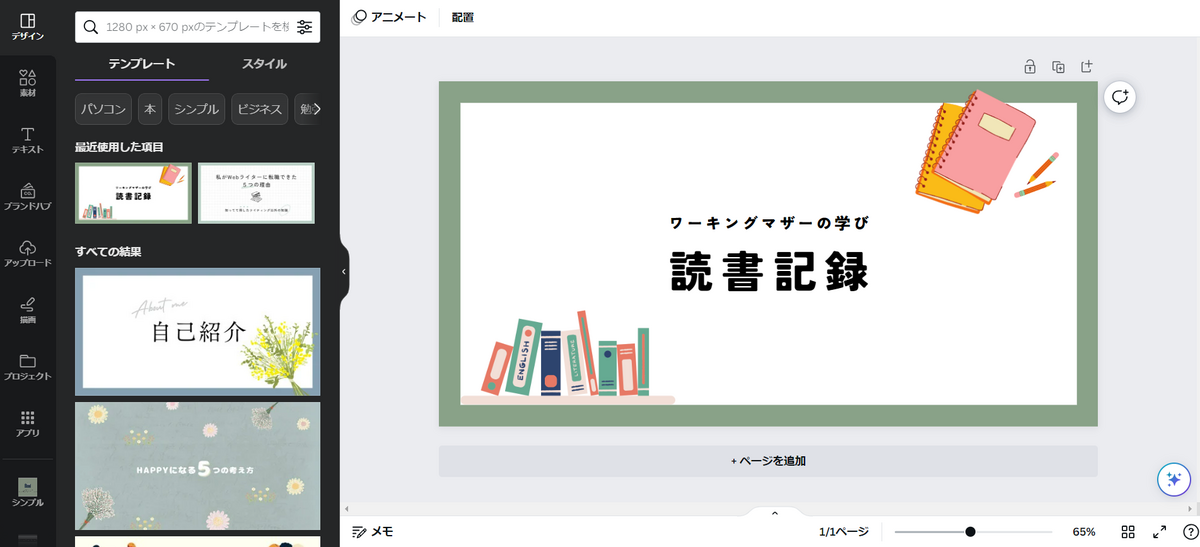
先ほどの手順の続きです。
選んだテンプレートを自分なりにアレンジします。
アレンジ前後の画像を貼ります。(詳しい操作手順は省略します。)
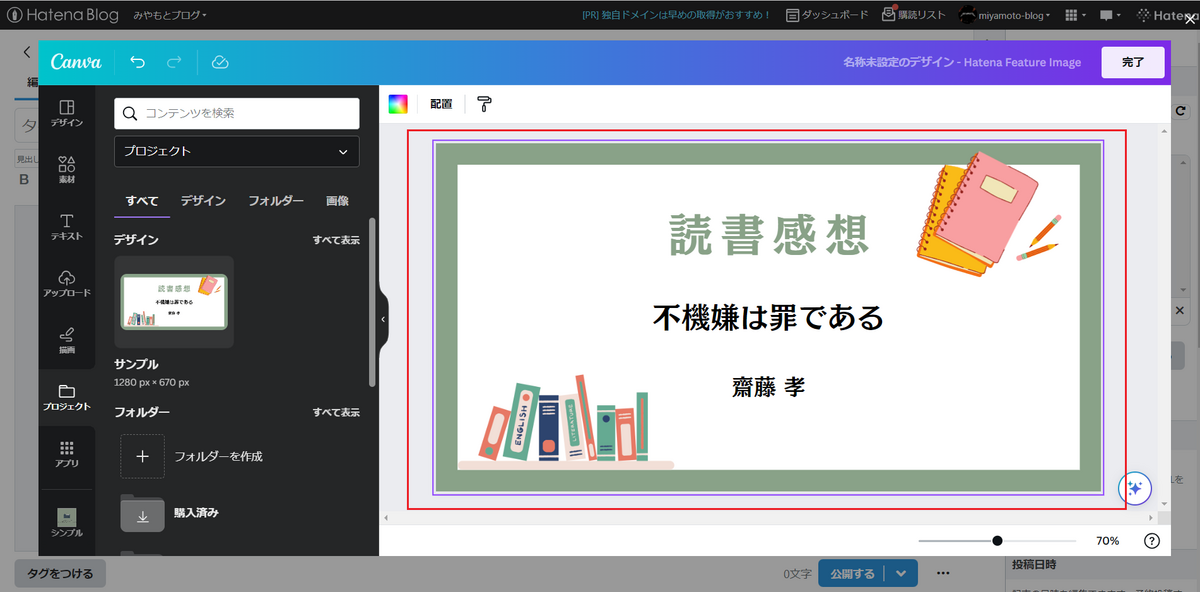
アレンジ前

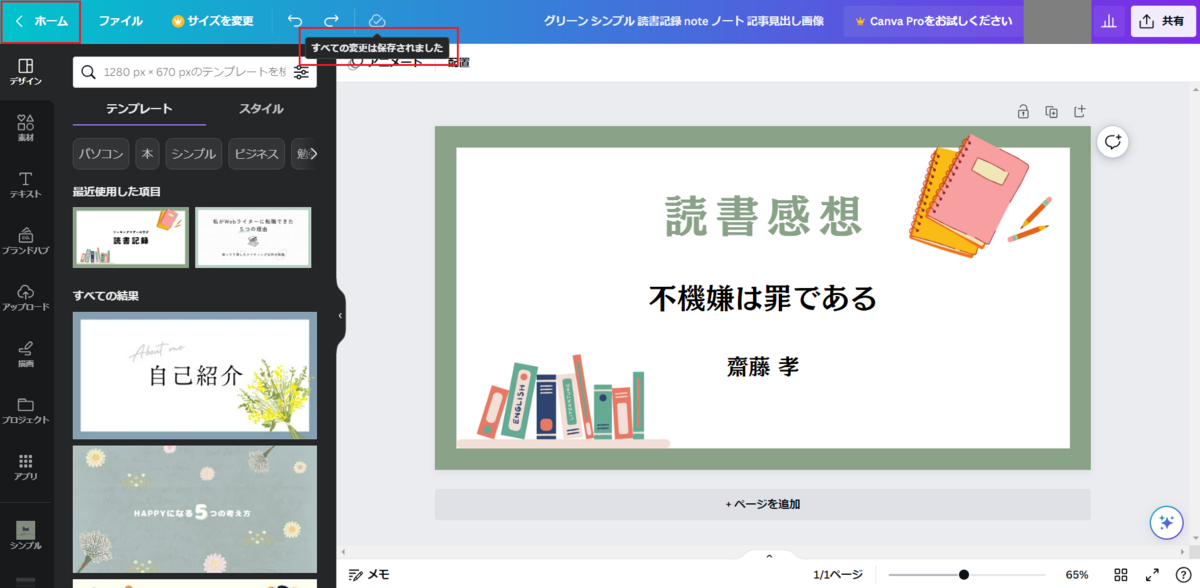
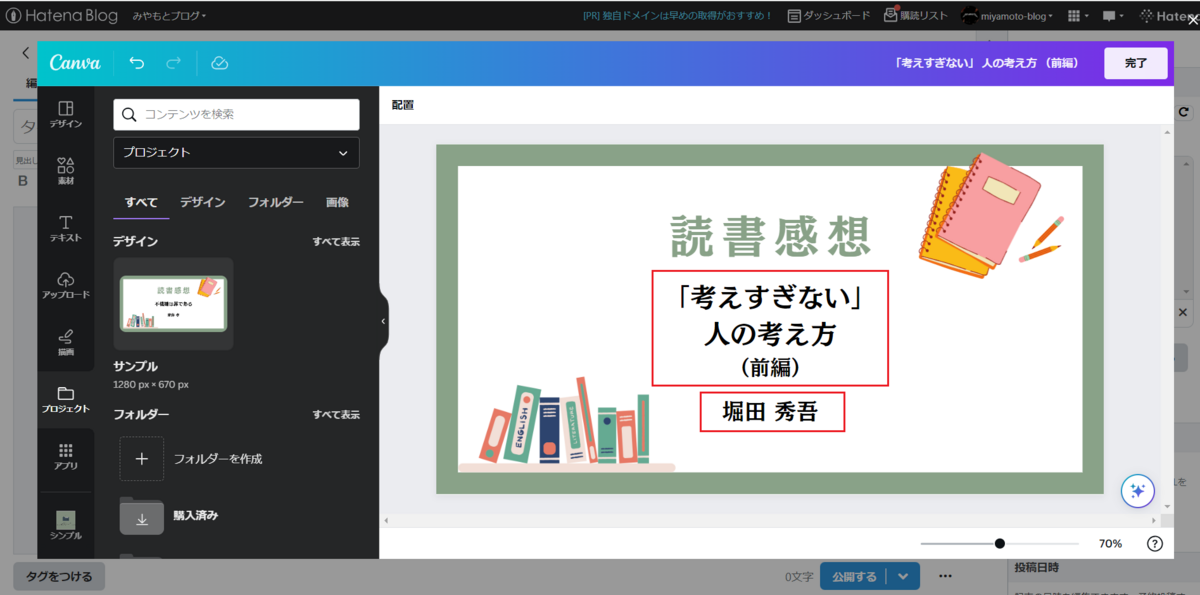
アレンジ後

ここから保存する手順です。
といっても、編集の度に自動保存されているはずです。
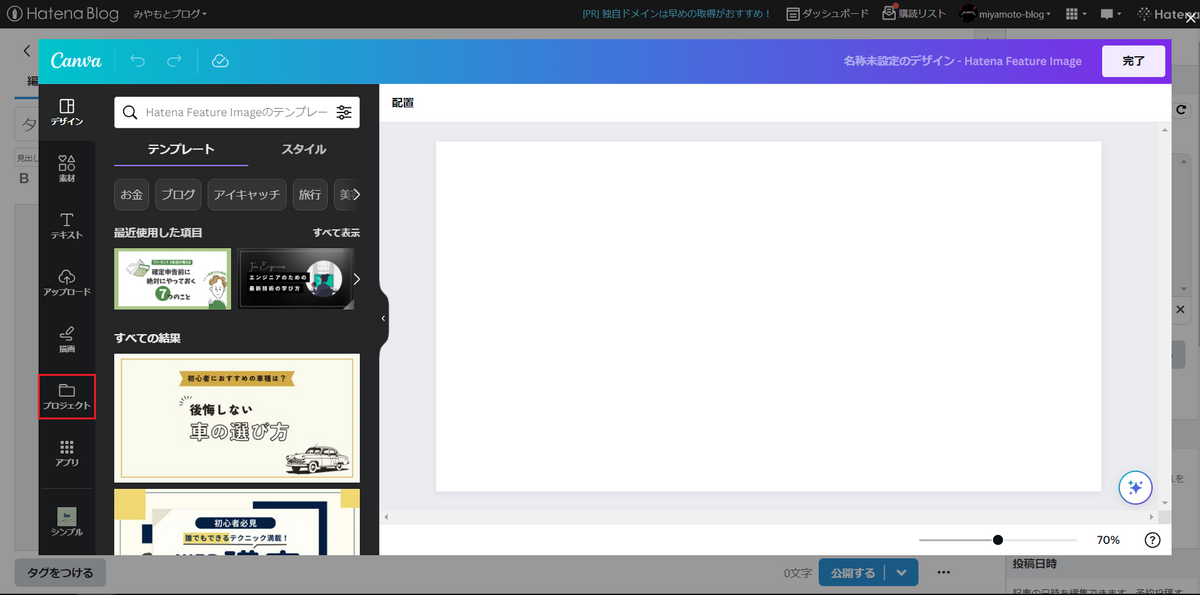
なので「ホーム」をクリックしてホーム画面に戻ります。

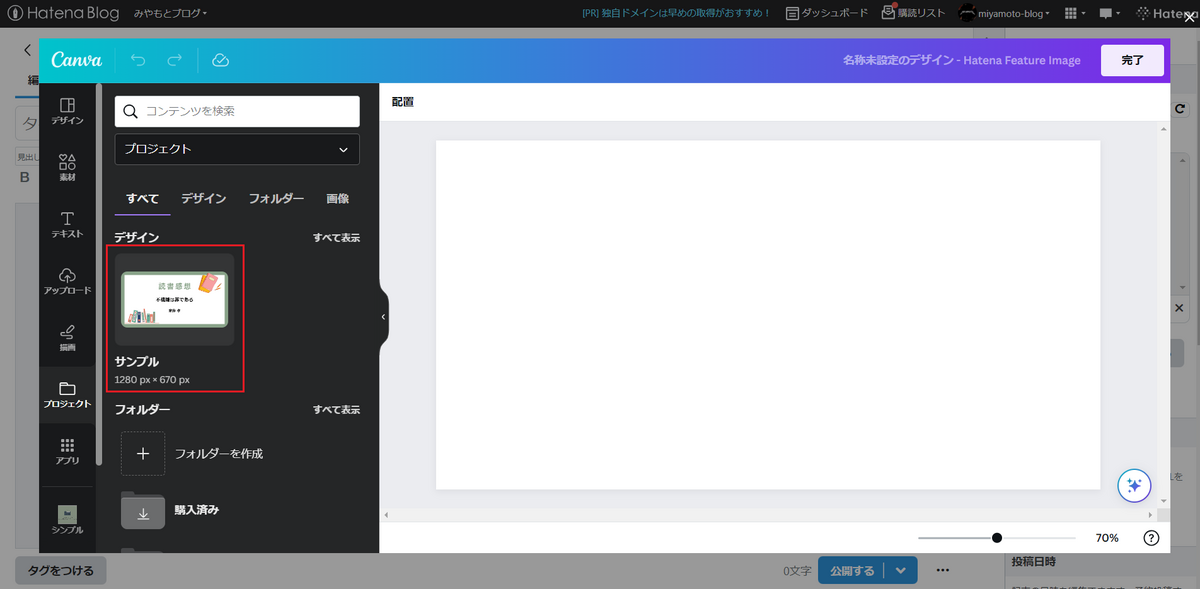
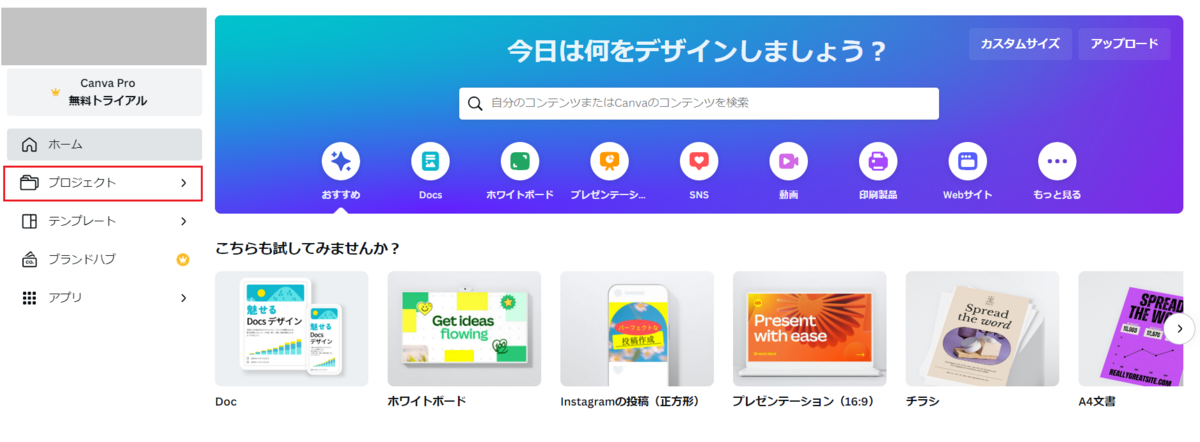
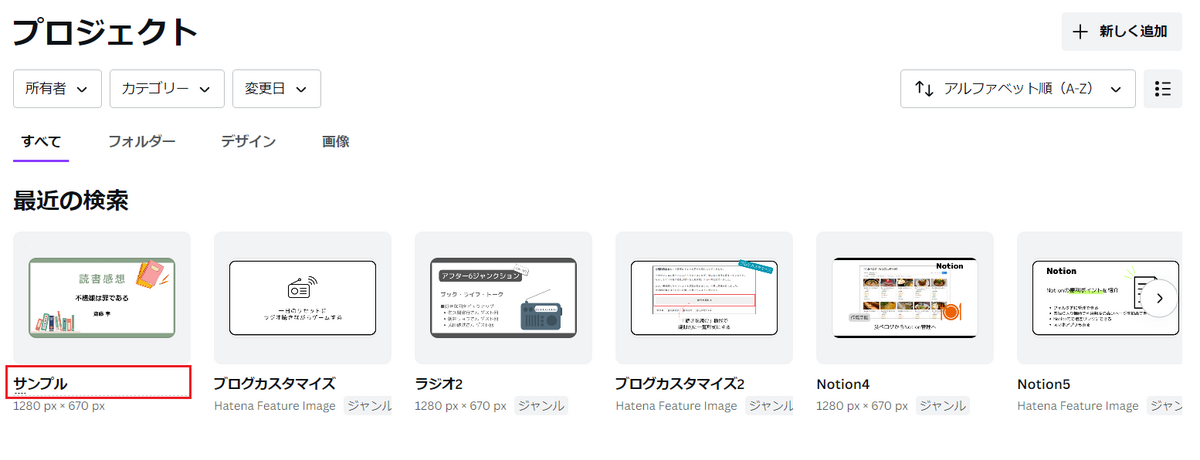
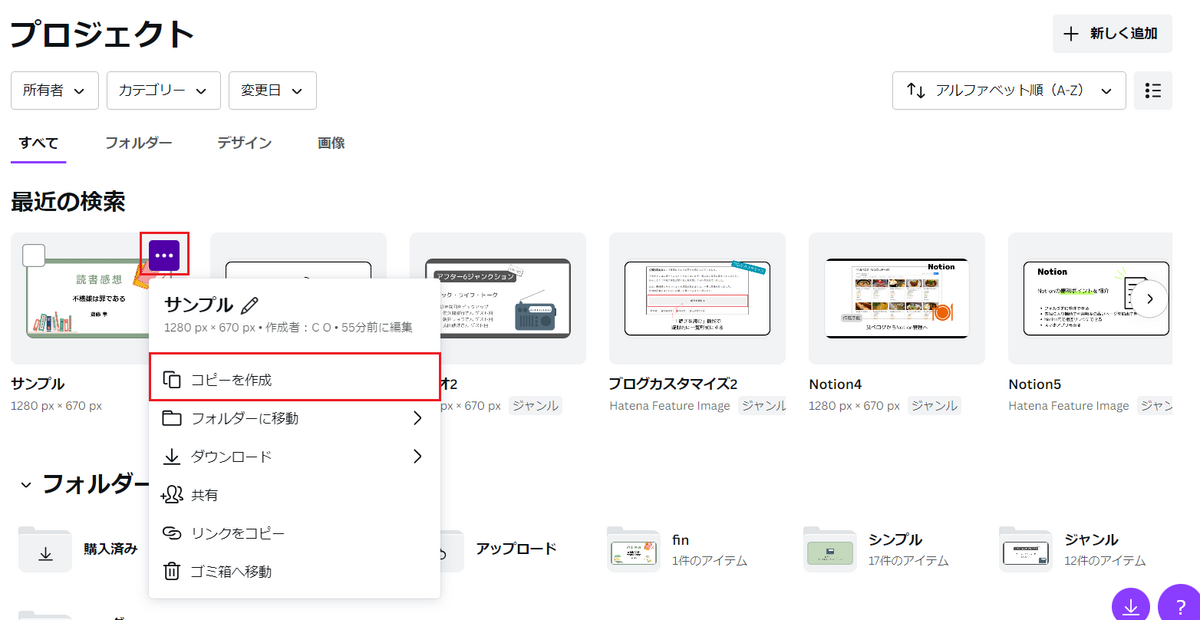
ホーム画面にて、「プロジェクト」をクリックします。

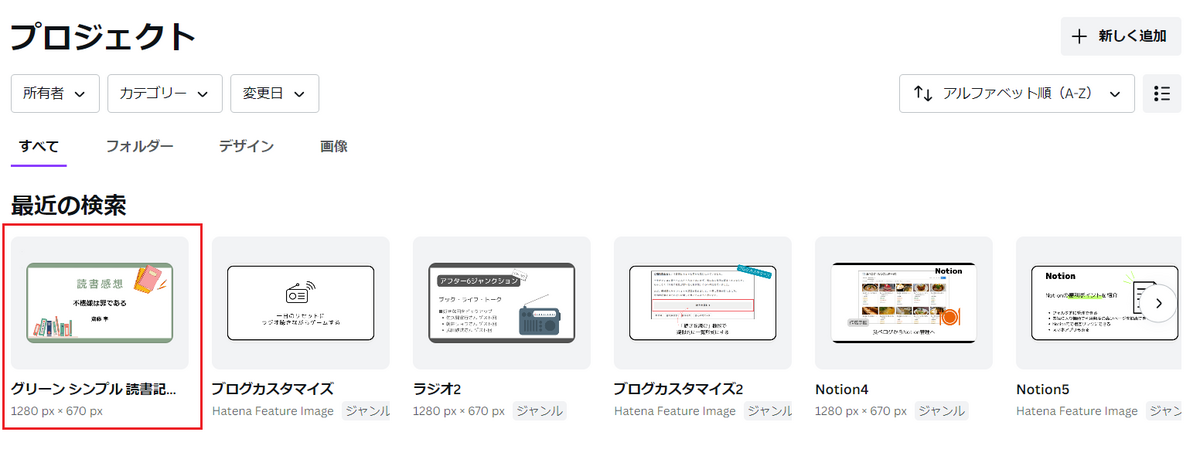
先ほど編集したアイキャッチ画像があることを確認します。
※自分は他にもアイキャッチ画像も保存しているので表示されていますが、使い始めの場合は1つだけのはず。

鉛筆のマークをクリックして、名前を変更します。
※この辺はお好みで。

※今回は分かりやすいように「サンプル」としました。

保存したアイキャッチ画像を使いまわす
上記の手順でアイキャッチ画像が保存されました。
ここからは保存したアイキャッチ画像を使いまわす手順です。



※サイドバーの「素材」から探せます。詳しい操作手順は省略します。

使いまわす手順はこれで完了です。
アイキャッチ画像を保存しておくことで、基本的にやることは「文言の差し替え」のみになります。
保存しているアイキャッチ画像のアレンジを変更したい場合は、Canvaにアクセスして編集すればOKです。
その記事だけのアレンジなら、はてなブログ導線のCanvaで編集すればOKです。
保存したアイキャッチ画像はコピー可能
保存したアイキャッチ画像はコピーできます。
更にアレンジする前にバックアップする目的でも利用できます。


おわりに
ということで、Canvaで作成したアイキャッチ画像を保存して使いまわす手順に関して書いてみました。
別の記事でも書きましたが、操作自体はパワーポイントのスライドを作成する感覚に近いです。
直感的に操作できるので、きっとすぐ慣れるのではないかなと思います。
今回の記事で紹介したように、保存の流れはちょっと独特に感じました。
独特に感じたからこそ手順を詳しく書いてみた次第です。
この手順が参考になれば幸いです。
Canva関連記事
Canva関連の記事をリンクしておきます。
気になる記事があればぜひ。