数日前から適用しているのですが、ブログに貼った画像を縁取りする(影を付ける)ようにしています。
これはCSSを追加適用することで実現しています。
自分のブログは白ベースなのですが、貼る画像も白ベースが多いです。
そうなると、ブログの文章部分と画像部分の境目がなくて分かりにくくなってしまいます。
それを解決するため、画像を縁取りするようにしています。
以前は画像加工編集サイトで画像加工して枠線を設定していました。
ですがそれだと、画像を1つずつ加工しないといけなかったので面倒でした。
CSSでなんとか出来ないかなとネットで調べたところ、けっこう簡単にできそうだったので対応してみました。
ということで、変更内容や適用手順について書いていきます。
変更内容(画像)
まずは変更前後の画像を貼ります。
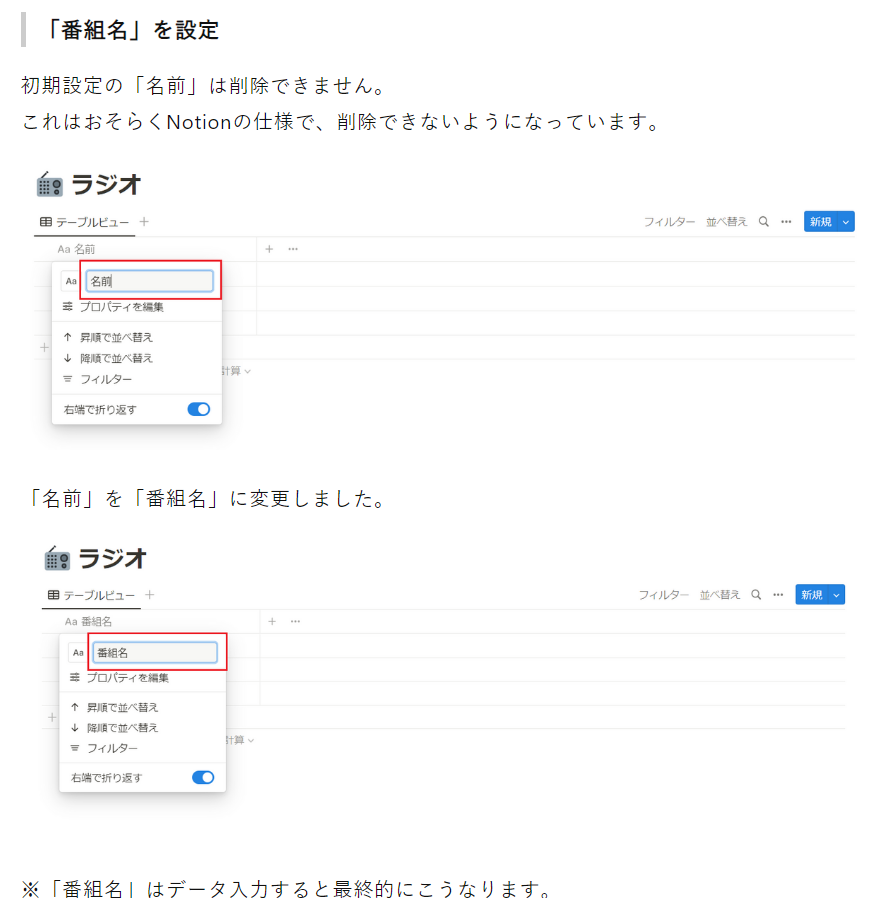
変更前

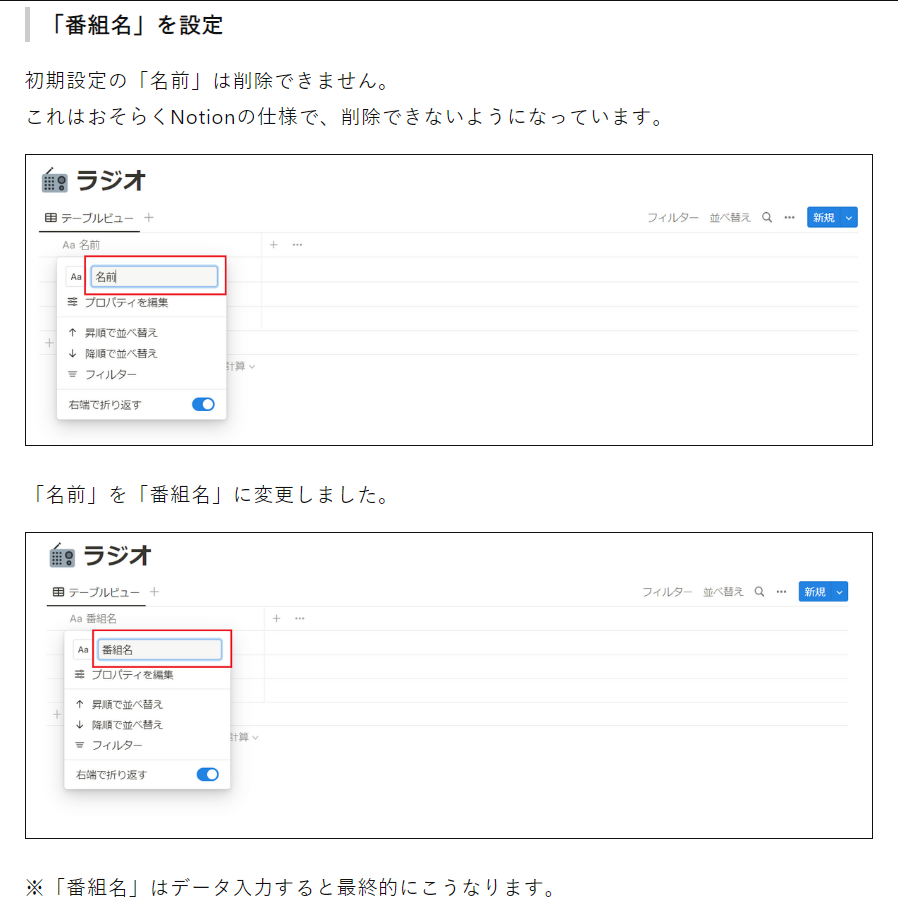
変更後

こんな感じです。
画像を縁取りする(影を付ける)ことで、ブログの文章部分と画像部分の境目が分かりやすくなったかなと思います。
「ここは画像です」感が強まったかなと思います。
画像の縁取りは、記事の冒頭でも触れた画像加工編集サイトでも同じようなことが出来ます。
ですがCSSで対応することで、その手間すら不要になりました。
例えば、以下の記事では画像を大量に貼っています。
miya-moto-memo.hatenablog.com
上記の記事ではおそらく、画像が50ファイル以上あります。
それを1つ1つ画像加工編集サイトで加工するのはかなりの手間です。
その手間をCSSで解決できて良かったです。
参考サイト
以下のサイトを参考にさせて頂きました。ありがとうございます。
saruwakakun.com
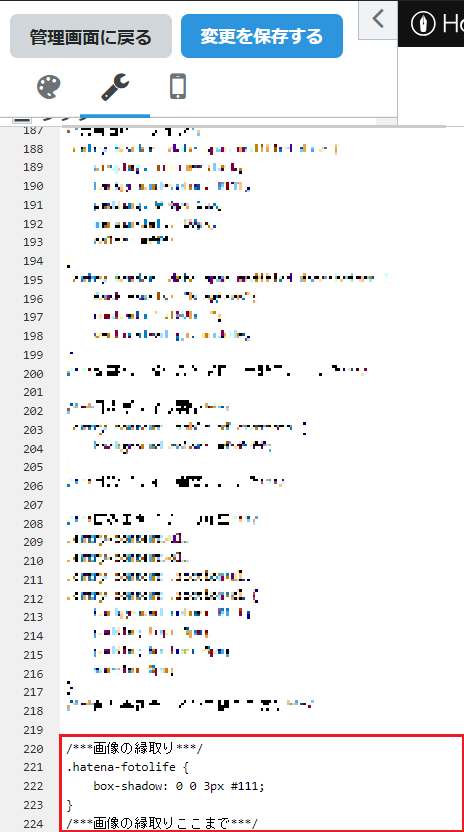
適用したCSS
/***画像の縁取り***/ .hatena-fotolife { box-shadow: 0 0 3px #111; } /***画像の縁取りここまで***/
上記のCSSを適用すると、画像が縁取りされます。
見送った案
ついでに、今回は見送った案のコードも残しておきます。
/***画像の縁取り***/ .hatena-fotolife { border: 1px solid #111; } /***画像の縁取りここまで***/
見送った案ではありますが、適用した際のイメージはこんな感じです。

クッキリした枠線なので、これはこれで分かりやすいです。
ですが個人的に、影を付けた方が画像感があったので見送りました。
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、「画像を縁取りする(影を付ける)」に関してアレコレ書いてみました。
今回の対応をすることで
- ブログの文章部分と画像部分の境目が分かりにくい
- 1つ1つの画像を加工するのが面倒
の2点が解決しました。
特に画像加工は面倒に感じていたので、助かりました。
またなにかブログカスタマイズしたら記事にします。
関連記事
HTML・CSSに関連する記事は他にも書いています。
気になる記事があればぜひ。