今回はNotionで使えるMermaid記法に関して書いていきます。
以前、Mermaidでガントチャートを書いてみた記事を投稿しました。
更に、色テーマを全て試してみる記事も投稿しました。
上記の色テーマでも充分ではあったのですが、どうやら色を指定できるようです。
ということで今回は、上記に続く流れでガントチャートのテーマをカスタマイズ(色指定)してみます。
それでは本題へ。
前提情報
Mermaidとは?
まずはMermaidとは?に関して書いておきます。
Mermaidとは、フローチャート、シーケンス図、クラス図、ガントチャート、およびgitグラフを生成するためのマークダウン構文です。
出典:グラフを生成可能なマークダウン構文「Mermaid」がNotionで利用出来るようになりました #notion | DevelopersIO
詳しくは以下のリンクを見て頂ければと。
dev.classmethod.jp
ガントチャートとは?
ガントチャートとは?に関しても書いておきます。
ガントチャート(英語:gantt chart、gantt diagramm)は、さまざまなプロジェクトやプログラムに使用され、生産管理・工程管理などに用いられる表の一種です。
「計画表」「スケジュール表」「進行表」「工程表」などと呼ばれることもあります。ガントチャートは棒グラフを用いたチャートで、縦軸にはWBSを元にしたタスクや担当者を、横軸には日時や進捗率を記します。
各タスクから横長の棒グラフ(ガントバー)が伸びており、作業の進捗や期間を示しています。
詳しくは以下のリンクを見て頂ければと。
www.jooto.comit-trend.jpwww.lucidchart.com
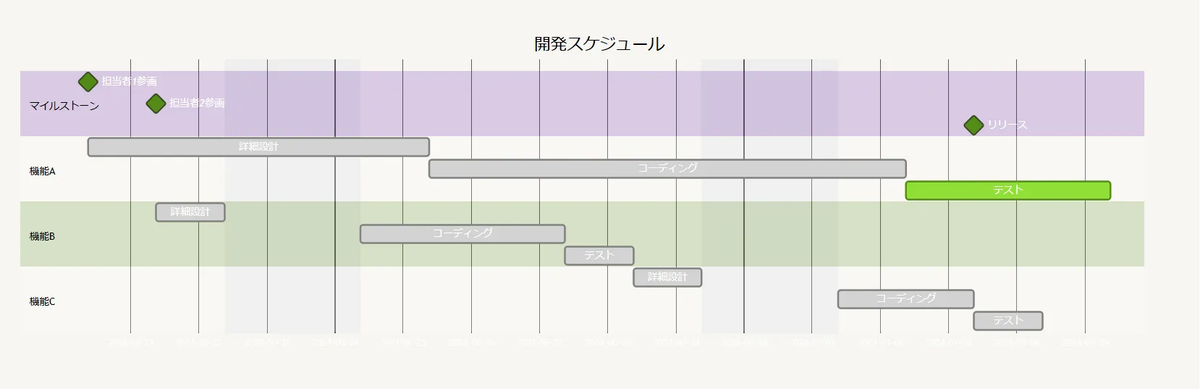
色の指定例
コード
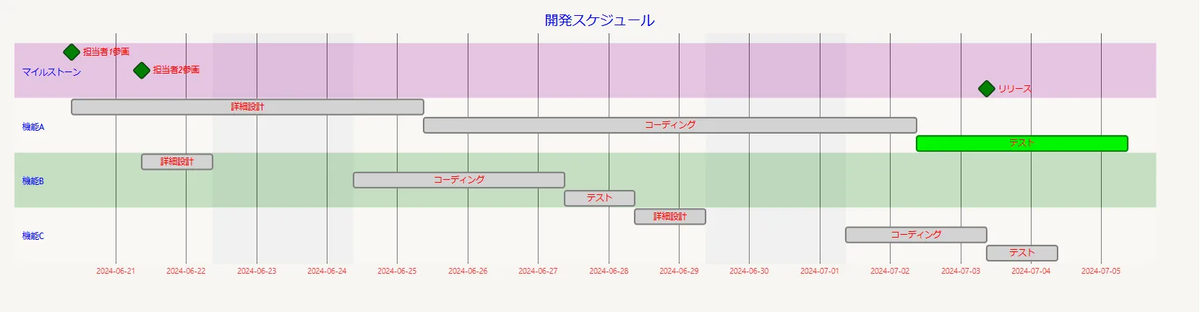
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': 'green',
'primaryTextColor': 'red',
'titleColor': 'blue'
}
}
}%%
gantt
title 開発スケジュール
excludes weekends
tickInterval 1day
section マイルストーン
担当者1参画 :milestone, m-1, 2024-06-20, 0d
担当者2参画 :milestone, m-2, 2024-06-21, 0d
リリース :milestone, m-3, 2024-07-03, 0d
section 機能A
詳細設計 :done, a-1, 2024-06-20, 3d
コーディング :done, a-2, after a-1, 5d
テスト :active, a-3, after a-2, 3d
section 機能B
詳細設計 :done, b-1, 2024-06-21, 1d
コーディング :done, b-2, after b-1, 3d
テスト :done, b-3, after b-2, 1d
section 機能C
詳細設計 :done, c-1, after b-3, 1d
コーディング :done, c-2, after c-1, 2d
テスト :done, c-3, after c-2, 1d以下の部分で色を指定しています。
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': 'green',
'primaryTextColor': 'red',
'titleColor': 'blue'
}
}
}%%「theme」には”base”を指定する必要があるみたいです。
「themeVariables」で各要素の色を指定していきます。
といった感じです。
他にも用意されている要素はありますが、上記あたりを指定するとガントチャートの色合いがガラッと変わります。
いくつか試してみる
上記は派手な色合いなので、次はそれっぽい色合いをいくつか試してみます。
base
いくつか試してみる前に、まずはbaseテーマのガントチャートを載せておきます。

※コピペ用にコードも貼っておきます
%%{init:{'theme':'base'}}%%
gantt
title 開発スケジュール
excludes weekends
tickInterval 1day
section マイルストーン
担当者1参画 :milestone, m-1, 2024-06-20, 0d
担当者2参画 :milestone, m-2, 2024-06-21, 0d
リリース :milestone, m-3, 2024-07-03, 0d
section 機能A
詳細設計 :done, a-1, 2024-06-20, 3d
コーディング :done, a-2, after a-1, 5d
テスト :active, a-3, after a-2, 3d
section 機能B
詳細設計 :done, b-1, 2024-06-21, 1d
コーディング :done, b-2, after b-1, 3d
テスト :done, b-3, after b-2, 1d
section 機能C
詳細設計 :done, c-1, after b-3, 1d
コーディング :done, c-2, after c-1, 2d
テスト :done, c-3, after c-2, 1d
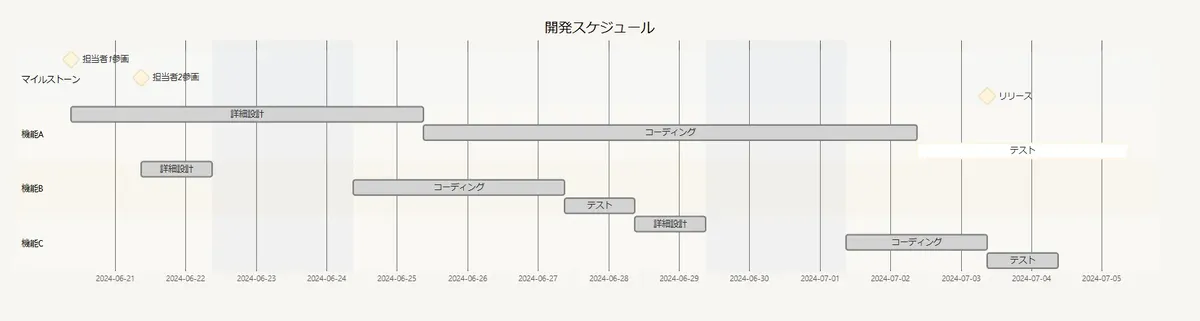
primaryColor(#C2D9F5)
こから実際に、「primaryColor」を指定したガントチャートをいくつか載せていきます。

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#C2D9F5'
}
}
}%%
gantt
title 開発スケジュール
excludes weekends
tickInterval 1day
section マイルストーン
担当者1参画 :milestone, m-1, 2024-06-20, 0d
担当者2参画 :milestone, m-2, 2024-06-21, 0d
リリース :milestone, m-3, 2024-07-03, 0d
section 機能A
詳細設計 :done, a-1, 2024-06-20, 3d
コーディング :done, a-2, after a-1, 5d
テスト :active, a-3, after a-2, 3d
section 機能B
詳細設計 :done, b-1, 2024-06-21, 1d
コーディング :done, b-2, after b-1, 3d
テスト :done, b-3, after b-2, 1d
section 機能C
詳細設計 :done, c-1, after b-3, 1d
コーディング :done, c-2, after c-1, 2d
テスト :done, c-3, after c-2, 1d
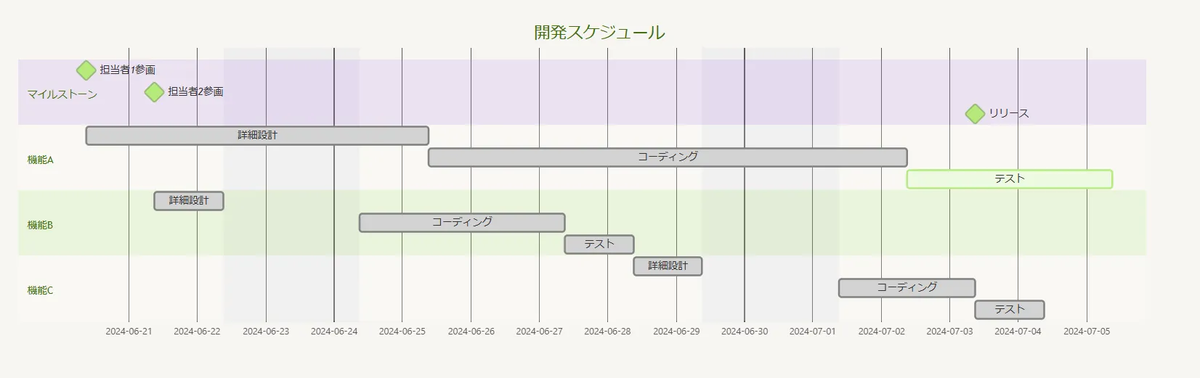
primaryColor(#B5EA7B)

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#B5EA7B'
}
}
}%%
gantt
title 開発スケジュール
excludes weekends
tickInterval 1day
section マイルストーン
担当者1参画 :milestone, m-1, 2024-06-20, 0d
担当者2参画 :milestone, m-2, 2024-06-21, 0d
リリース :milestone, m-3, 2024-07-03, 0d
section 機能A
詳細設計 :done, a-1, 2024-06-20, 3d
コーディング :done, a-2, after a-1, 5d
テスト :active, a-3, after a-2, 3d
section 機能B
詳細設計 :done, b-1, 2024-06-21, 1d
コーディング :done, b-2, after b-1, 3d
テスト :done, b-3, after b-2, 1d
section 機能C
詳細設計 :done, c-1, after b-3, 1d
コーディング :done, c-2, after c-1, 2d
テスト :done, c-3, after c-2, 1d
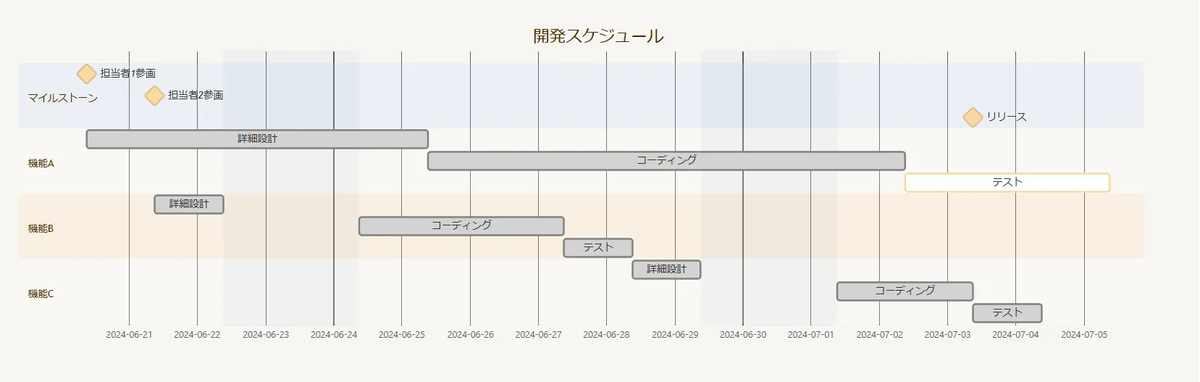
primaryColor(#FBD89F)

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#FBD89F'
}
}
}%%
gantt
title 開発スケジュール
excludes weekends
tickInterval 1day
section マイルストーン
担当者1参画 :milestone, m-1, 2024-06-20, 0d
担当者2参画 :milestone, m-2, 2024-06-21, 0d
リリース :milestone, m-3, 2024-07-03, 0d
section 機能A
詳細設計 :done, a-1, 2024-06-20, 3d
コーディング :done, a-2, after a-1, 5d
テスト :active, a-3, after a-2, 3d
section 機能B
詳細設計 :done, b-1, 2024-06-21, 1d
コーディング :done, b-2, after b-1, 3d
テスト :done, b-3, after b-2, 1d
section 機能C
詳細設計 :done, c-1, after b-3, 1d
コーディング :done, c-2, after c-1, 2d
テスト :done, c-3, after c-2, 1d
primaryColor(#1B5DAA)× primaryTextColor(#FFF)
ここからは「primaryColor」に濃い目の色を指定していきます。
それに対応して「primaryTextColor」は白色を指定します(でも白色微妙かも)。

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#1B5DAA',
'primaryTextColor': '#FFF',
'titleColor': '#000'
}
}
}%%
gantt
title 開発スケジュール
excludes weekends
tickInterval 1day
section マイルストーン
担当者1参画 :milestone, m-1, 2024-06-20, 0d
担当者2参画 :milestone, m-2, 2024-06-21, 0d
リリース :milestone, m-3, 2024-07-03, 0d
section 機能A
詳細設計 :done, a-1, 2024-06-20, 3d
コーディング :done, a-2, after a-1, 5d
テスト :active, a-3, after a-2, 3d
section 機能B
詳細設計 :done, b-1, 2024-06-21, 1d
コーディング :done, b-2, after b-1, 3d
テスト :done, b-3, after b-2, 1d
section 機能C
詳細設計 :done, c-1, after b-3, 1d
コーディング :done, c-2, after c-1, 2d
テスト :done, c-3, after c-2, 1d
primaryColor(#538B16)× primaryTextColor(#FFF)

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#538B16',
'primaryTextColor': '#FFF',
'titleColor': '#000'
}
}
}%%
gantt
title 開発スケジュール
excludes weekends
tickInterval 1day
section マイルストーン
担当者1参画 :milestone, m-1, 2024-06-20, 0d
担当者2参画 :milestone, m-2, 2024-06-21, 0d
リリース :milestone, m-3, 2024-07-03, 0d
section 機能A
詳細設計 :done, a-1, 2024-06-20, 3d
コーディング :done, a-2, after a-1, 5d
テスト :active, a-3, after a-2, 3d
section 機能B
詳細設計 :done, b-1, 2024-06-21, 1d
コーディング :done, b-2, after b-1, 3d
テスト :done, b-3, after b-2, 1d
section 機能C
詳細設計 :done, c-1, after b-3, 1d
コーディング :done, c-2, after c-1, 2d
テスト :done, c-3, after c-2, 1d
primaryColor(#AF7108)× primaryTextColor(#FFF)

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#AF7108',
'primaryTextColor': '#FFF',
'titleColor': '#000'
}
}
}%%
gantt
title 開発スケジュール
excludes weekends
tickInterval 1day
section マイルストーン
担当者1参画 :milestone, m-1, 2024-06-20, 0d
担当者2参画 :milestone, m-2, 2024-06-21, 0d
リリース :milestone, m-3, 2024-07-03, 0d
section 機能A
詳細設計 :done, a-1, 2024-06-20, 3d
コーディング :done, a-2, after a-1, 5d
テスト :active, a-3, after a-2, 3d
section 機能B
詳細設計 :done, b-1, 2024-06-21, 1d
コーディング :done, b-2, after b-1, 3d
テスト :done, b-3, after b-2, 1d
section 機能C
詳細設計 :done, c-1, after b-3, 1d
コーディング :done, c-2, after c-1, 2d
テスト :done, c-3, after c-2, 1d
参考リンク
以下のサイトを参考にさせて頂きました。ありがとうございます。
ガントチャートに関して
mermaid.js.org
色テーマに関して
mermaid.js.org
色選びに関して
copypalette.appcolorbase.app