
今回はNotionで使えるMermaid記法に関して書いていきます。
以前、Mermaidでシーケンス図を書いてみた記事を投稿しました。
更に、色テーマを全て試してみる記事も投稿しました。
上記の色テーマでも充分ではあったのですが、どうやら色を指定できるようです。
ということで今回は、上記に続く流れでシーケンス図のテーマをカスタマイズ(色指定)してみます。
それでは本題へ。
前提情報
Mermaidとは?
まずはMermaidとは?に関して書いておきます。
Mermaidとは、フローチャート、シーケンス図、クラス図、ガントチャート、およびgitグラフを生成するためのマークダウン構文です。
出典:グラフを生成可能なマークダウン構文「Mermaid」がNotionで利用出来るようになりました #notion | DevelopersIO
詳しくは以下のリンクを見て頂ければと。
dev.classmethod.jp
シーケンス図とは?
シーケンス図とは?に関しても書いておきます。
シーケンス図とは、システム開発において利用される代表的なUML(統一モデリング言語:システム設計を視覚的に図式化するために用いられるルール)のひとつです。
シーケンス図では、オブジェクト間の関係やそこで起きるイベントの流れを、図や記号を使って時系列順で示します。
詳しくは以下のリンクを見て頂ければと。
product.strap.appcacoo.comproducts.sint.co.jp
色の指定例
コード
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': 'yellow',
'primaryTextColor': 'red',
'textColor': 'blue'
}
}
}%%
sequenceDiagram
Note over Notion: タスク自動作成(毎日23時55分)
Zapier->>Notion: Notionのタスク作成を検知(トリガー)
Zapier->>Gmail: 検知したらGmailに指示(アクション)
actor User
Gmail->>User: メール送信以下の部分で色を指定しています。
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': 'yellow',
'primaryTextColor': 'red',
'textColor': 'blue'
}
}
}%%「theme」には”base”を指定する必要があるみたいです。
「themeVariables」で各要素の色を指定していきます。
- primaryColor:アクターの背景色
- primaryTextColor:アクター内の文字色
- textColor:ライン上の文字色
といった感じです。
他にも用意されている要素はありますが、上記あたりを指定するとシーケンス図の色合いがガラッと変わります。
シーケンス図
ということで、上記コードを適用したシーケンス図がこちらです。

かなり派手な色合いですが、とりあえず見分けがつきやすいように目立つ色を指定しています。
いくつか試してみる
上記は派手な色合いなので、次はそれっぽい色合いをいくつか試してみます。
base
いくつか試してみる前に、まずはbaseテーマのシーケンス図を載せておきます。

※コピペ用にコードも貼っておきます
%%{init:{'theme':'base'}}%%
sequenceDiagram
Note over Notion: タスク自動作成(毎日23時55分)
Zapier->>Notion: Notionのタスク作成を検知(トリガー)
Zapier->>Gmail: 検知したらGmailに指示(アクション)
actor User
Gmail->>User: メール送信
primaryColor(#C2D9F5)
ここから実際に、「primaryColor」を指定したシーケンス図をいくつか載せていきます。

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#C2D9F5'
}
}
}%%
sequenceDiagram
Note over Notion: タスク自動作成(毎日23時55分)
Zapier->>Notion: Notionのタスク作成を検知(トリガー)
Zapier->>Gmail: 検知したらGmailに指示(アクション)
actor User
Gmail->>User: メール送信
primaryColor(#B5EA7B)

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#B5EA7B'
}
}
}%%
sequenceDiagram
Note over Notion: タスク自動作成(毎日23時55分)
Zapier->>Notion: Notionのタスク作成を検知(トリガー)
Zapier->>Gmail: 検知したらGmailに指示(アクション)
actor User
Gmail->>User: メール送信
primaryColor(#FBD89F)

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#FBD89F'
}
}
}%%
sequenceDiagram
Note over Notion: タスク自動作成(毎日23時55分)
Zapier->>Notion: Notionのタスク作成を検知(トリガー)
Zapier->>Gmail: 検知したらGmailに指示(アクション)
actor User
Gmail->>User: メール送信
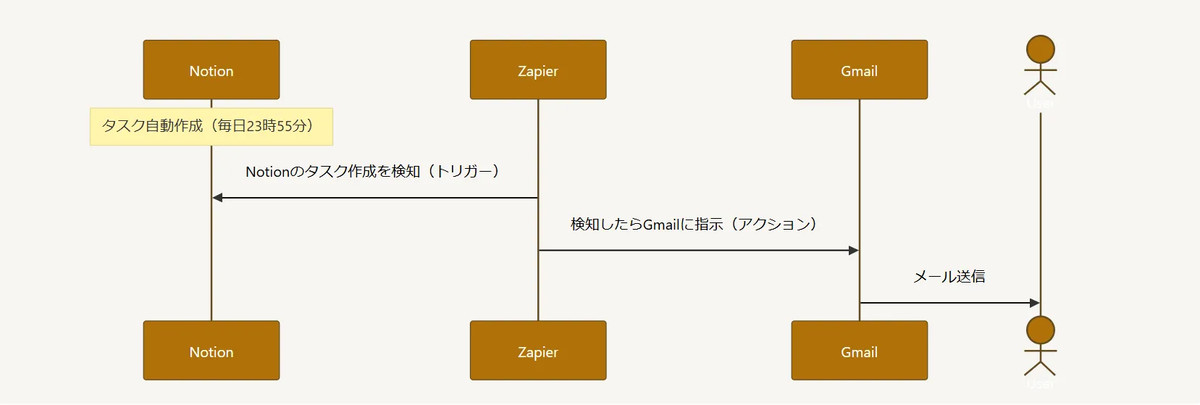
primaryColor(#1B5DAA)× primaryTextColor(#FFF)
ここからは「primaryColor」に濃い目の色を指定していきます。
それに対応して「primaryTextColor」は白色を指定します。

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#1B5DAA',
'primaryTextColor': '#FFF',
'textColor': '#000'
}
}
}%%
sequenceDiagram
Note over Notion: タスク自動作成(毎日23時55分)
Zapier->>Notion: Notionのタスク作成を検知(トリガー)
Zapier->>Gmail: 検知したらGmailに指示(アクション)
actor User
Gmail->>User: メール送信
primaryColor(#538B16)× primaryTextColor(#FFF)

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#538B16',
'primaryTextColor': '#FFF',
'textColor': '#000'
}
}
}%%
sequenceDiagram
Note over Notion: タスク自動作成(毎日23時55分)
Zapier->>Notion: Notionのタスク作成を検知(トリガー)
Zapier->>Gmail: 検知したらGmailに指示(アクション)
actor User
Gmail->>User: メール送信
primaryColor(#AF7108)× primaryTextColor(#FFF)

※コピペ用にコードも貼っておきます
%%{
init: {
'theme': 'base',
'themeVariables': {
'primaryColor': '#AF7108',
'primaryTextColor': '#FFF',
'textColor': '#000'
}
}
}%%
sequenceDiagram
Note over Notion: タスク自動作成(毎日23時55分)
Zapier->>Notion: Notionのタスク作成を検知(トリガー)
Zapier->>Gmail: 検知したらGmailに指示(アクション)
actor User
Gmail->>User: メール送信
参考リンク
以下のサイトを参考にさせて頂きました。ありがとうございます。
シーケンス図に関して
mermaid.js.org
色テーマに関して
mermaid.js.org
色選びに関して
copypalette.appcolorbase.app
おわりに
ということで、「【Notion×Mermaid】シーケンス図のテーマをカスタマイズ(色指定)する」に関してアレコレ書いてみました。
「primaryColor」を指定するだけでシーケンス図の色合いがガラッと変わりますね。
ここまで自由に色指定できると色選びに悩みますが、まぁこれは楽しい部分でもあるかなと。
この記事が参考になれば幸いです。
Notion×Mermaid 関連記事
Notion×Mermaidは他にも記事を書いています。
こちらも良ければぜひ。
Notion×Mermaid×シーケンス図 関連記事