
今回はNotionページのデザイン変更(CSS適用)に関して書いていきます。
なお、NotionページにCSS適用するためにChrome拡張機能「Stylus」を使用します。
CSS適用するのは「見出し1~3」「引用ブロック」等です。
以前もNotion見出しデザイン案の記事を書いたのですが、これはNotionの機能の範囲内で背景色を変更したり文字色を変更したりする方法でした。
上記の記事ではCSS適用しているわけではないため、見出しの数だけ毎回デザイン適用の設定をしなければならず、けっこう手間でした。
今回の対応ではCSSさえ書ければ、それ以降は手間がないので今回の対応の方が便利に感じる人も多いかなと思います。
それでは本題へ。
変更前後(画像)
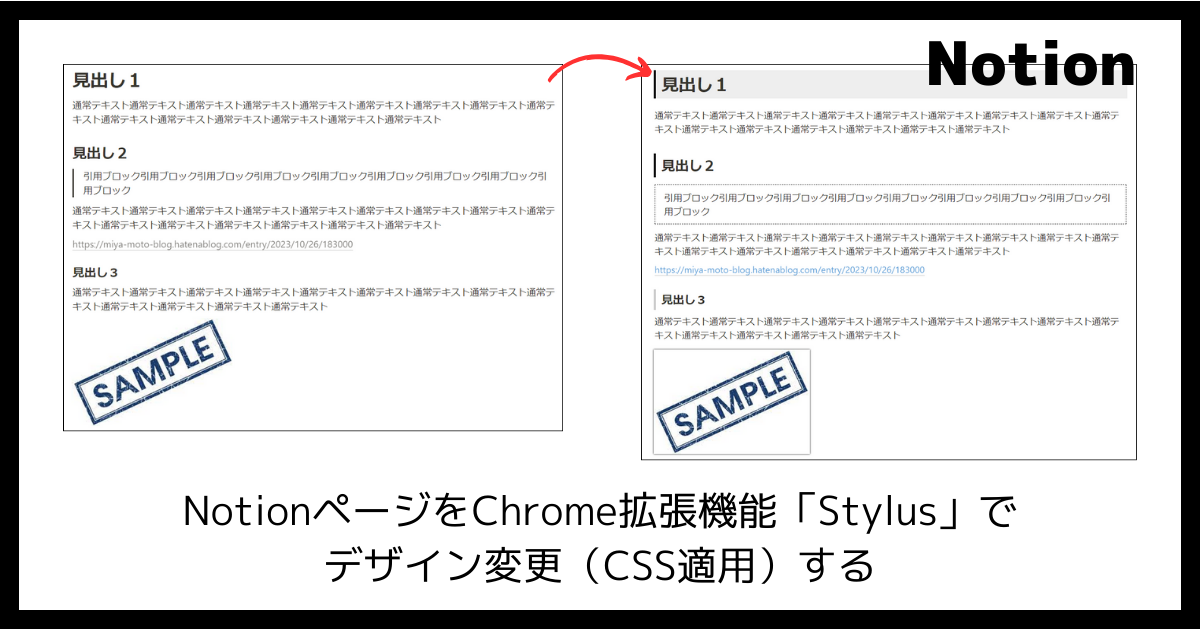
まずは変更前後の画像を貼ります。
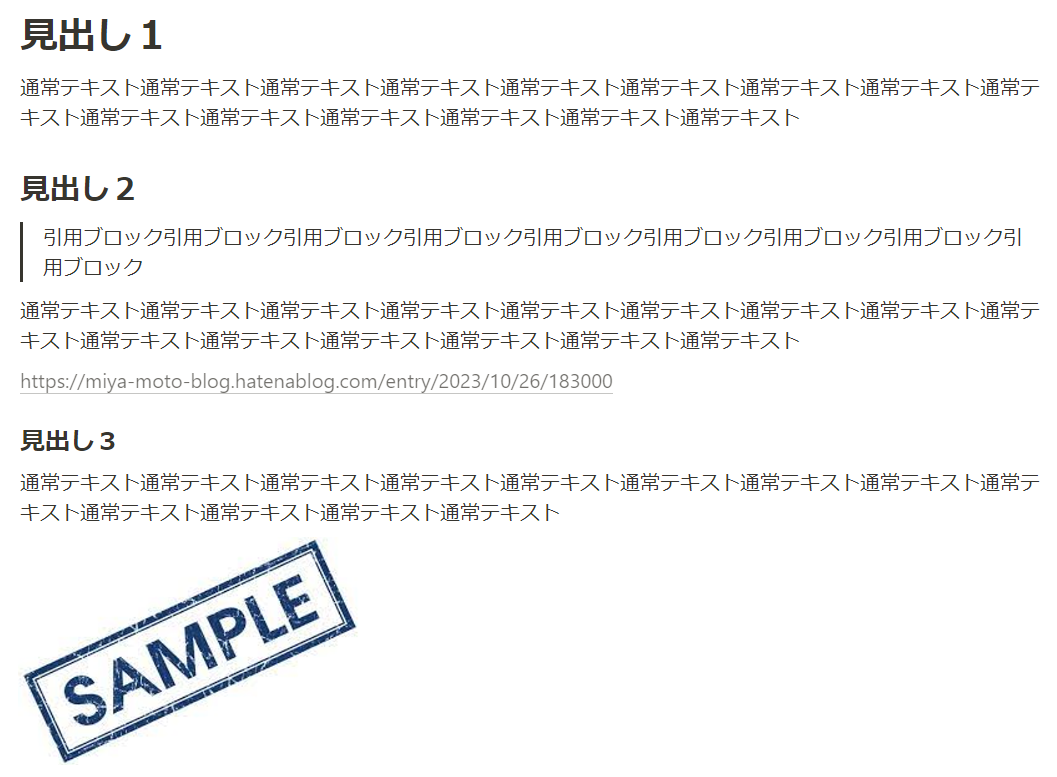
変更前はNotion標準のデザインです。
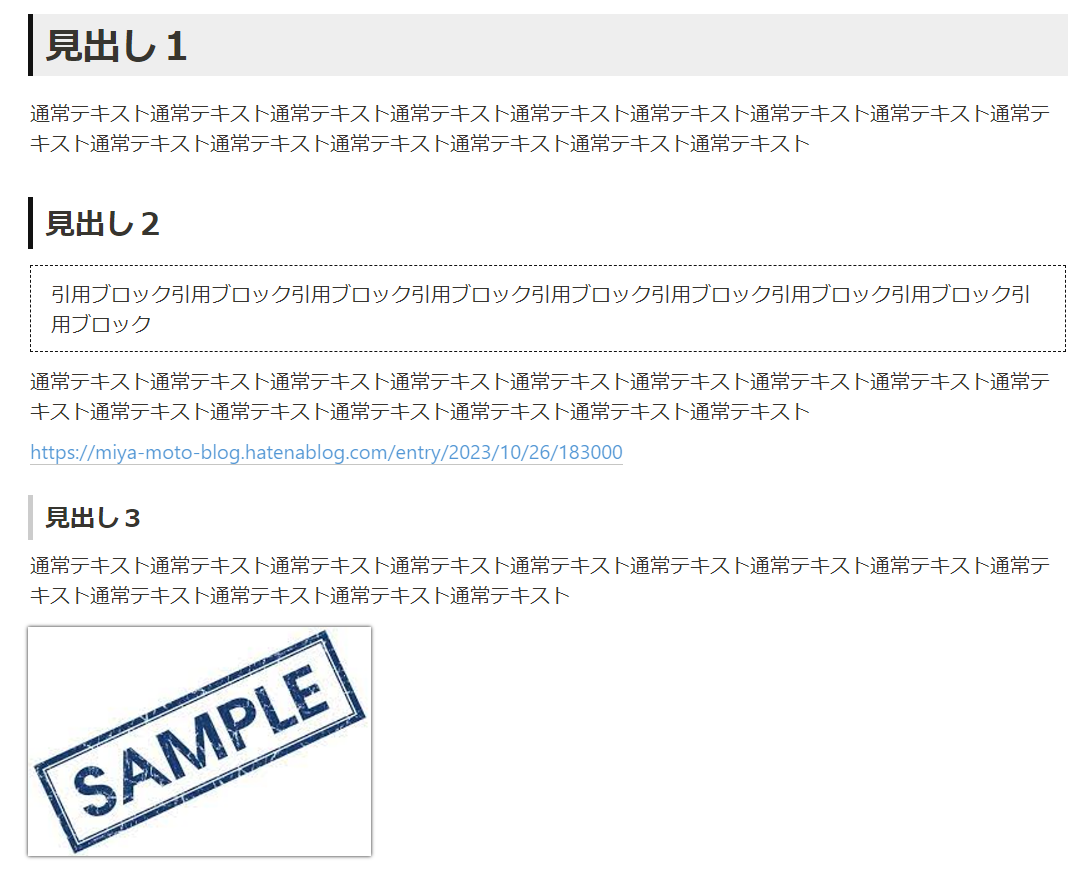
変更後はCSS適用したデザインです。
変更前

変更後

こんな感じです。
それぞれの要素をどうデザイン変更したのか、ざっくり書いてみようと思います。
見出し1~3
変更前は全て太字で、通常テキストと比べて大きめのサイズになっています。
また、見出し1、2、3と徐々に小さくなっていくデザインです。
変更後は、
- 見出し1:左端に太めの黒ボーダーとグレー背景
- 見出し2:左端に太めの黒ボーダー
- 見出し3:左端に太めのグレーボーダー
といったデザインです。
ブログのデザインに寄せてみた形です。
引用ブロック
変更前は左端に太めの黒ボーダーが付与されるデザインです。
変更後は点線の枠で囲んだデザインにしてみました。
見出しで左端に太めの黒ボーダーをデザインしたいがために、干渉しないように点線の枠で囲むデザインに変更してみました。
画像の縁取り
変更前は画像の縁取りがされていません。
これだと正直、画像部分と文章部分の境目が分かりにくいんですよね。
変更後は画像を縁取り(影を付ける)ことで、ブログの文章部分と画像部分の境目が分かりやすくなりました。
リンク
変更前はグレーに下線が引かれたデザインです。
変更後はグレーを青色に変更したデザインです。
変更前だとリンクがあまり目立たず、もう少し目立たせたかったので青色に変更してみました。
参考リンク
以下のサイトを参考にさせて頂きました。ありがとうございます。
notion-lab.jp
記事の冒頭でも触れた、NotionページにCSS適用できるようになるChrome拡張機能「Stylus」はこちらです。
chrome.google.com
適用したCSS
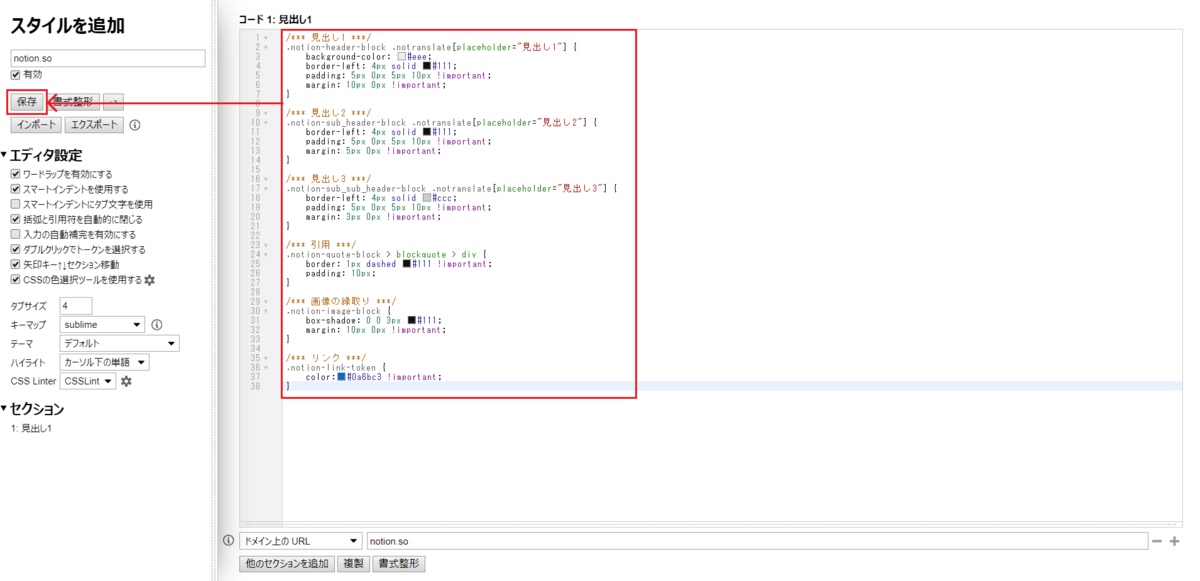
/*** 見出し1 ***/ .notion-header-block .notranslate[placeholder="見出し1"] { background-color: #eee; border-left: 4px solid #111; padding: 5px 0px 5px 10px !important; margin: 10px 0px !important; } /*** 見出し2 ***/ .notion-sub_header-block .notranslate[placeholder="見出し2"] { border-left: 4px solid #111; padding: 5px 0px 5px 10px !important; margin: 5px 0px !important; } /*** 見出し3 ***/ .notion-sub_sub_header-block .notranslate[placeholder="見出し3"] { border-left: 4px solid #ccc; padding: 5px 0px 5px 10px !important; margin: 3px 0px !important; } /*** 引用 ***/ .notion-quote-block > blockquote > div { border: 1px dashed #111 !important; padding: 10px; } /*** 画像の縁取り ***/ .notion-image-block { box-shadow: 0 0 3px #111; margin: 10px 0px !important; } /*** リンク ***/ .notion-link-token { color:#0a6bc3 !important; }
上記のCSSを適用すると、Notionページのデザインが変更されます。
Chrome拡張機能「Stylus」の設定手順
Chrome拡張機能「Stylus」にCSSを設定する手順を書いていきます。
※「Stylus」をChromeに追加した後の手順です。

これで設定は完了です。
Notionページのデザインが変更されているはずです。
おわりに
ということで、『NotionページをChrome拡張機能「Stylus」でデザイン変更(CSS適用)する』に関してアレコレ書いてみました。
変更前のNotion標準のデザインはかなりシンプルです。
それはそれで良かったのですが、ちょっと物足りなくなってきたので変更してみました。
NotionページにCSS適用する方法は最初分かっていませんでした。
ですが今回、たまたまChrome拡張機能「Stylus」の存在を知り、早速CSS適用してみました。
これでかなり自分好みになって更に使いやすくなりました。
この記事が参考になれば幸いです。
関連記事
Notionページの便利ポイントに関してはいくつか記事にしています。
気になる記事があればぜひ。