
今回はNotionの見出しデザインに関して書いてみます。
Notionの見出しは、かなりシンプルなデザインです。
見出しを設定すると、
- 文字サイズが大きくなる
- 文字が太字になる
- 上部に余白が入る(直前の文と区切るため?)
といったデザインになります(自分なりに見た感じだと)。
上記のように箇条書きすると、色々とデザイン適用されている気がしてきます。
ですがパッと見だと、それほど目立つ見出しではないかなと。
ブログのようにCSSを適用できたら、デザインの自由度は高くなります。
ですがNotionではそうはいきません。
※ちなみにネットで調べてみたところ、CSSを適用する方法もあるみたいです。
※ですが難しそうだったので、今回はスルーします。
Notionの標準機能の範囲で、お手軽にできる見出しデザイン案を挙げてみます。
それでは本題へ。
見出しデザイン案まとめ
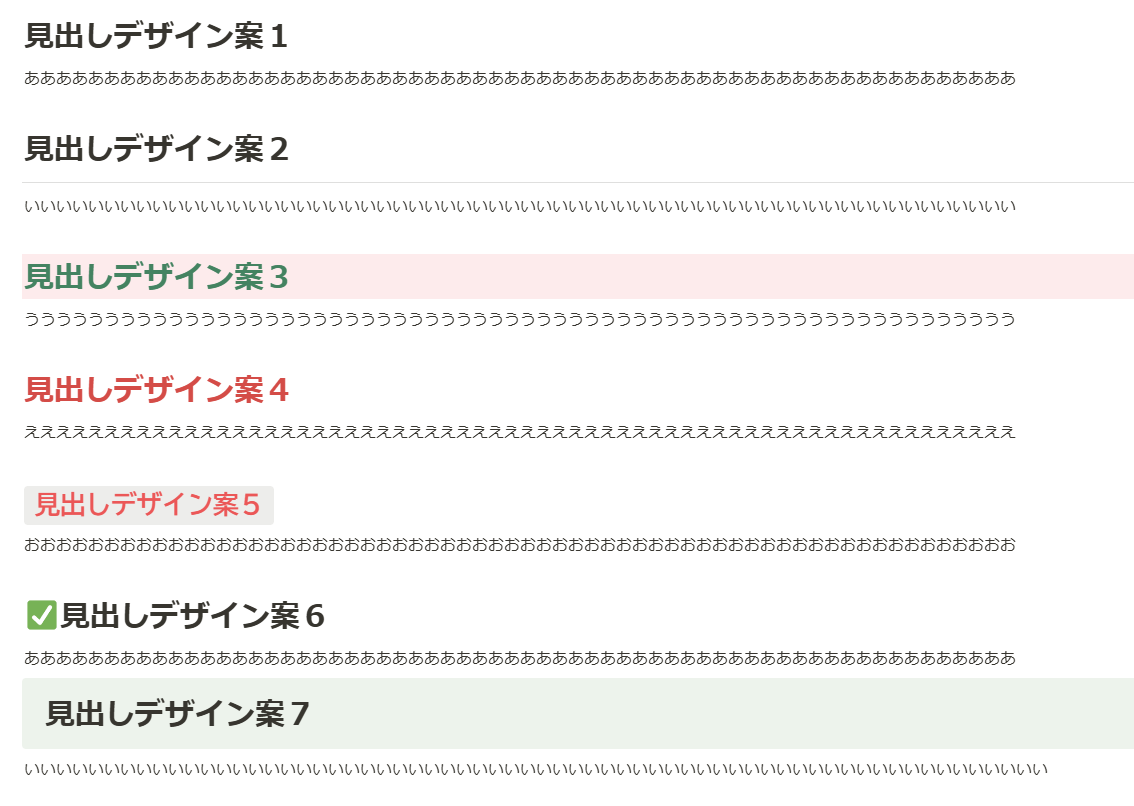
見出しデザイン案を7つ紹介します。
まずは手っ取り早く、それぞれの案をまとめた画像を貼ります。
どの案も、目次として有効になる見出しデザイン案です。

それぞれの見出しデザイン案
それぞれの見出しデザイン案を紹介していきます。
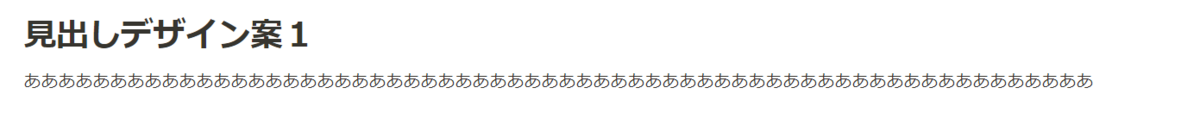
案1:見出し1

デザイン案と書きましたが、通常の大見出しです。
案2以降との比較のためにも、まずは通常の見出しです。
設定手順は「マークダウン」「ブロックタイプの変換」「スラッシュコマンド」等で簡単に設定できます。
詳細は以下の記事を参照して頂ければと。
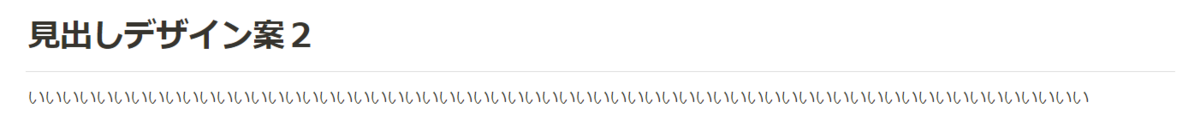
案2:見出し1+区切り線

通常の大見出しを設定した後、区切り線を追加します。
「---(半角ハイフン3つ)」を入力すると自動的に区切り線が表示されます。
区切り線を追加することで、文を区切っている感じが強調できるかなと。
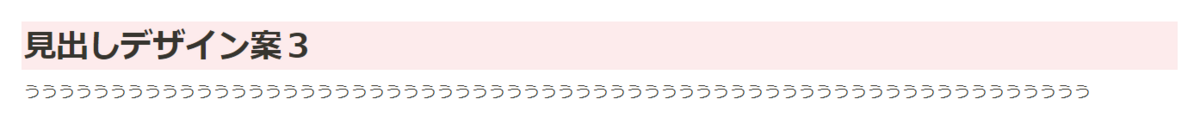
案3:見出し1+背景色

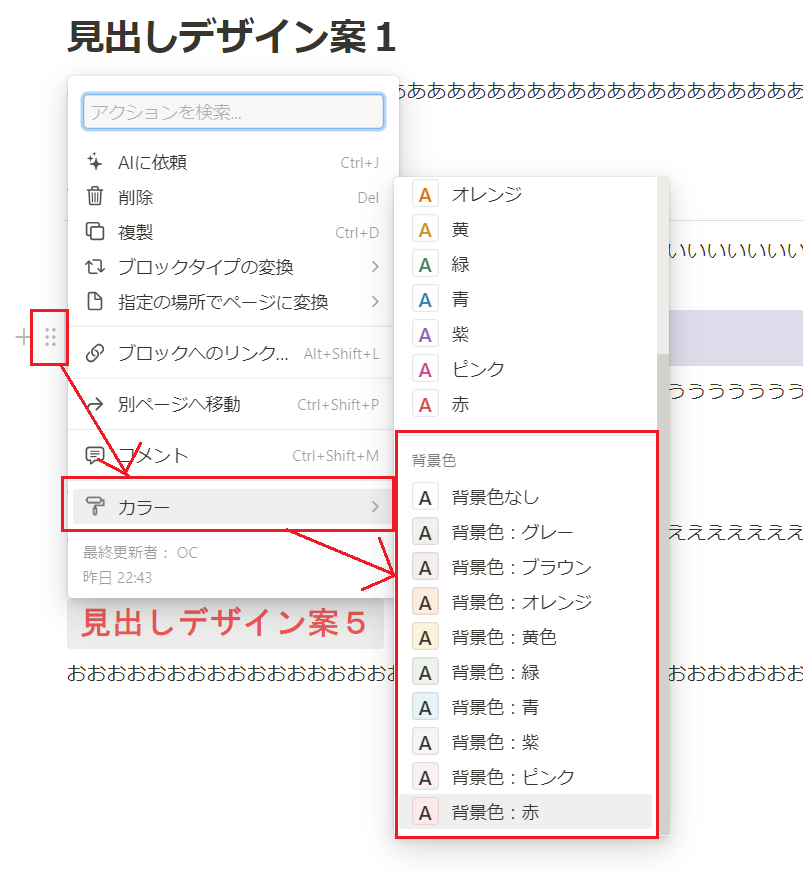
通常の大見出しを設定した後、背景色を設定します。
背景色を設定する手順は以下の通りです。
- 文の左端のブロックをクリック
- カラー
- 好みの背景色を選択

背景色を設定することで、見出しが分かりやすく強調されます。
- 大見出し:赤
- 中見出し:黄色
- 小見出し:青
といったルールを設定すると、より分かりやすかなと思います。
案4:見出し1+文字色

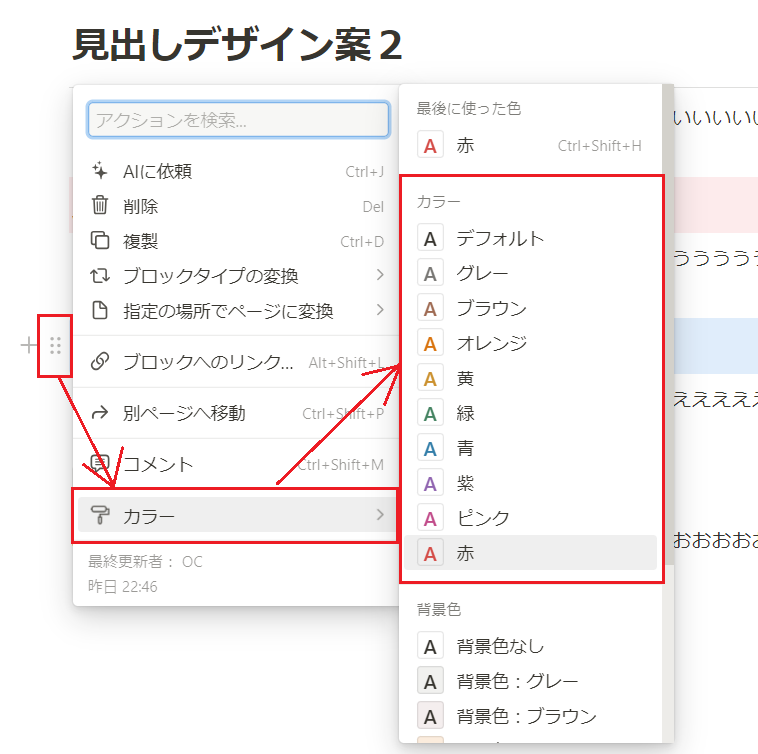
通常の大見出しを設定した後、文字色を設定します。
文字色を設定する手順は以下の通りです。
- 文の左端のブロックをクリック
- カラー
- 好みのカラーを選択

文字色を設定することで、見出しが分かりやすく強調されます。
ただ背景色とは強調度合が異なるので、背景色より文字色の方が好みな人も居るかなと。
こちらも背景色と同様、
- 大見出し:赤
- 中見出し:黄色
- 小見出し:青
といったルールを設定すると、より分かりやすかなと思います。
案5:見出し1+コードとしてマーク

通常の大見出しを設定した後、コードとしてマークします。
本来の使い方ではないかもしれませんが、良い感じの強調度合かなと思います。
背景色を設定する手順は以下の通りです。
- 対象の見出しを選択
- 「コードとしてマーク」をクリック

背景色と文字色の両方が設定されます。
設定手順が少なめなので、見出しのデザインは全部コレと決めてしまうのも良いかもしれません。
案6:見出し1+絵文字

通常の大見出しを設定した後、絵文字を設定します。
絵文字を設定する手順は以下の通りです。
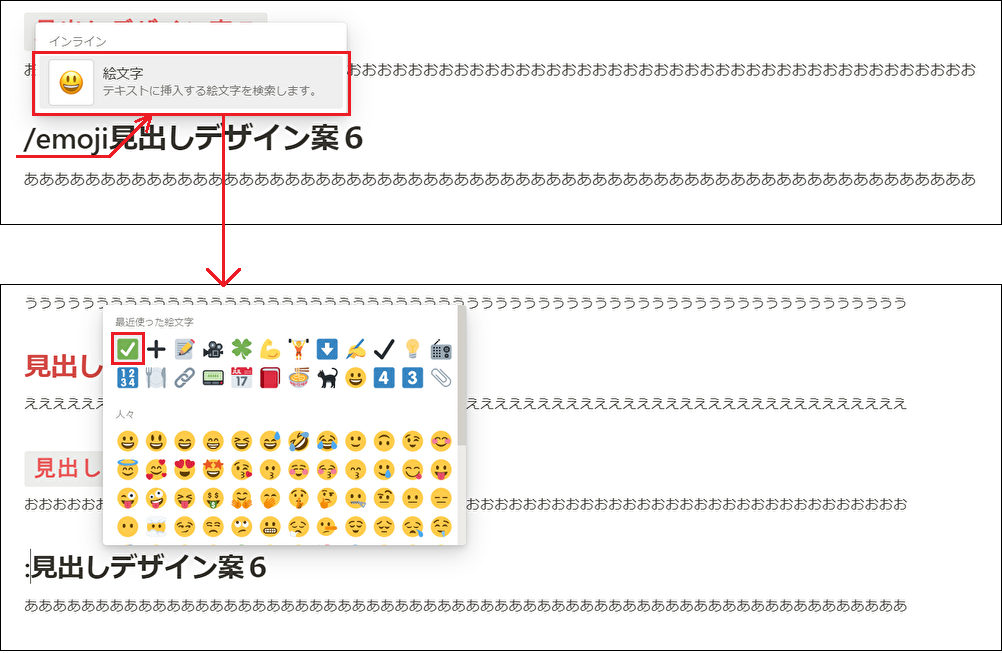
- 絵文字を挿入したい箇所で「/emoji」と入力
- ポップアップで「絵文字」が表示されるので選択
- 好みの絵文字を選択

絵文字を設定することで、見出しが強調されます。
絵文字は豊富にあるので、見出しカスタマイズの幅が広がるかなと思います。
案7:見出し1+コールアウト

通常の大見出しを設定した後、コールアウトを設定します。
コールアウトを設定する手順は以下の通りです。
- 文の左端のブロックをクリック
- ブロックタイプの変換
- コールアウトを選択

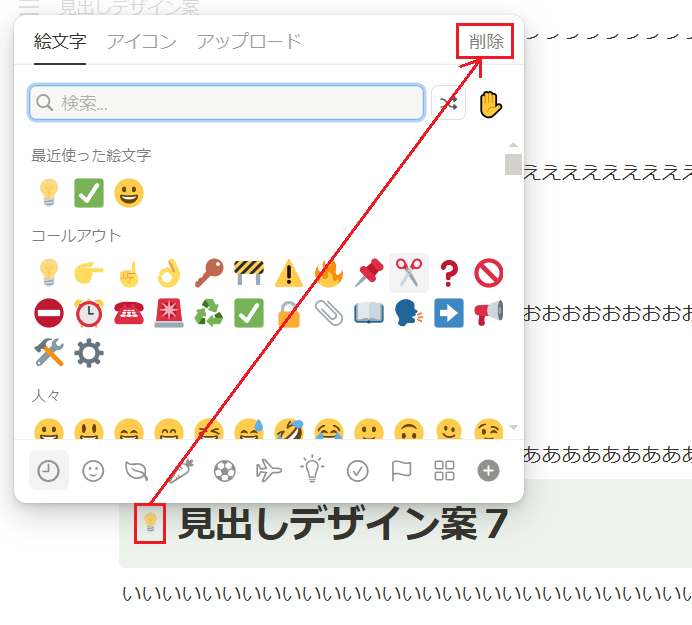
コールアウトは通常、アイコンが設定されています。
これを削除することが出来ます。
アイコンを削除するかどうかはお好みで。
削除手順は以下の通りです。

コールアウトで見出しが設定できるようになったのは、最近のアップデートからです。
詳しくは以下記事にて書いています。こちらも良ければぜひ。
おわりに
ということで、見出しのデザイン案に関してアレコレ書いてみました。
場合によっては、案2(区切り線)と案3(背景色)を組み合わせたりするのもアリかなと思います。
ちなみに、案3(背景色)と案4(文字色)を同時に設定する場合はちょっと工夫する必要がありそうです。
背景色を設定した状態で、
- 見出しの文字列を選択
- 文字色を選択
- 好みの色を選択
すると、同時に設定できます。


背景色と文字色の両方ともブロックから変更をした場合、先の設定は上書きされ、後に設定した方だけ残るようでした。
背景色は「ブロックの変換」、文字色は「ブロック以外での変換」とする必要があるみたいです。
ここまで色をゴテゴテにするケースはあまりないかもしれませんが、一応のご紹介でした。
この設定手順が参考になれば幸いです。
(追記)
Chrome拡張機能「Stylus」を使うと、Notionページをデザイン変更(CSS適用)できます。
こちらも良ければぜひ。
関連記事
Notionページの便利ポイントに関してはいくつか記事にしています。
気になる記事があればぜひ。