
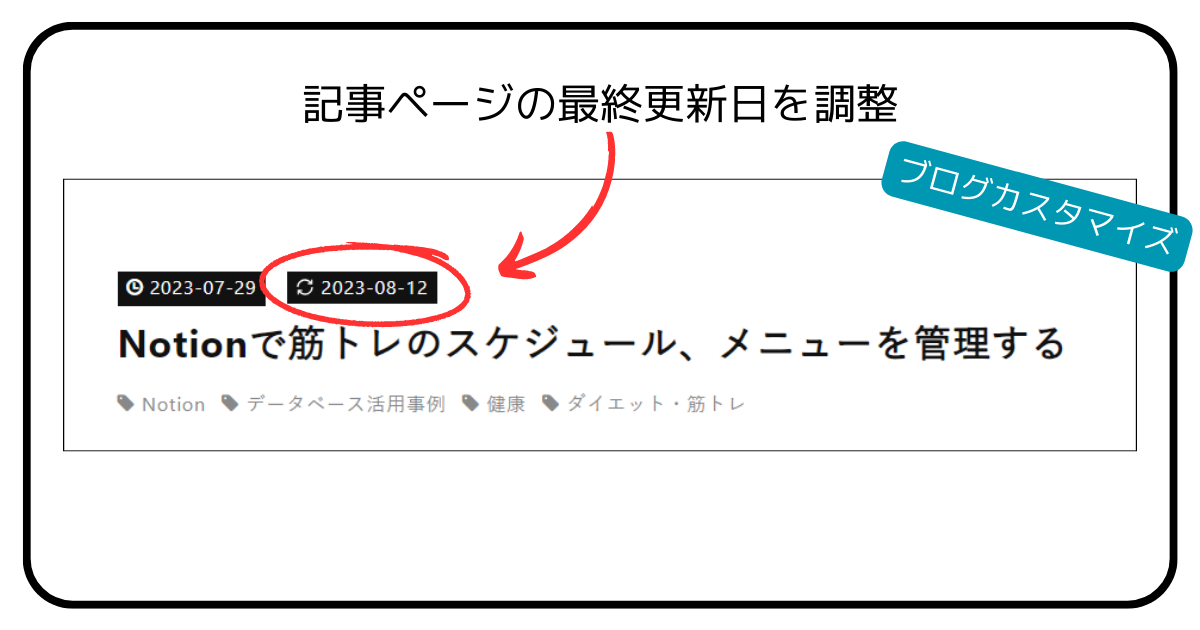
数日前から適用しているのですが、記事ページの最終更新日を調整しました。
元々、JavaScriptとCSSを追加適用して表示させていました。
ですが最近、はてなブログが「最終更新日の表示」に対応したみたいです。
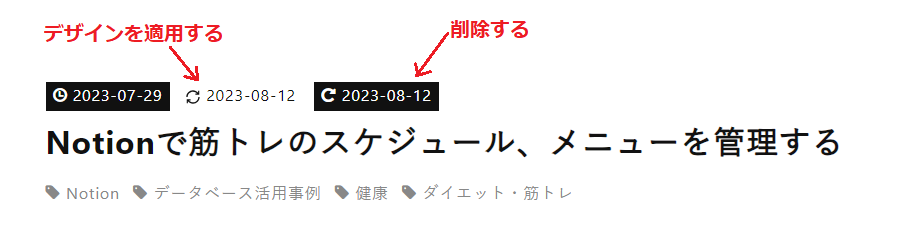
ですが簡単にはいかず、自分のブログカスタマイズと干渉してデザインが崩れてしまいました。
今回の記事では、どんなデザイン調整をしたのか書いていこうと思います。
変更内容(画像)
まずは変更前後の画像を貼ります。
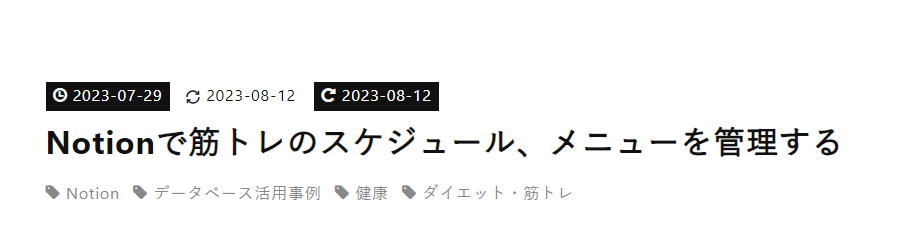
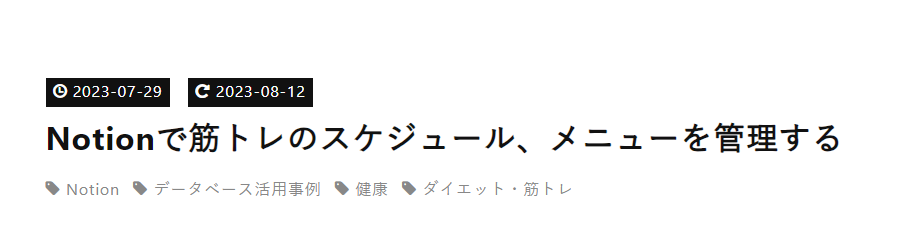
変更前

変更前はこんな感じです。
左に作成日、右に更新日が表示されています。
右の更新日は自分のブログカスタマイズによって追加表示しています。
参考サイト
以下のサイトを参考にしました。
※といっても、はてなブログ公式と自分の記事です。
※記事の冒頭のリンクと同様です。
miya-moto-memo.hatenablog.com
staff.hatenablog.com
コード
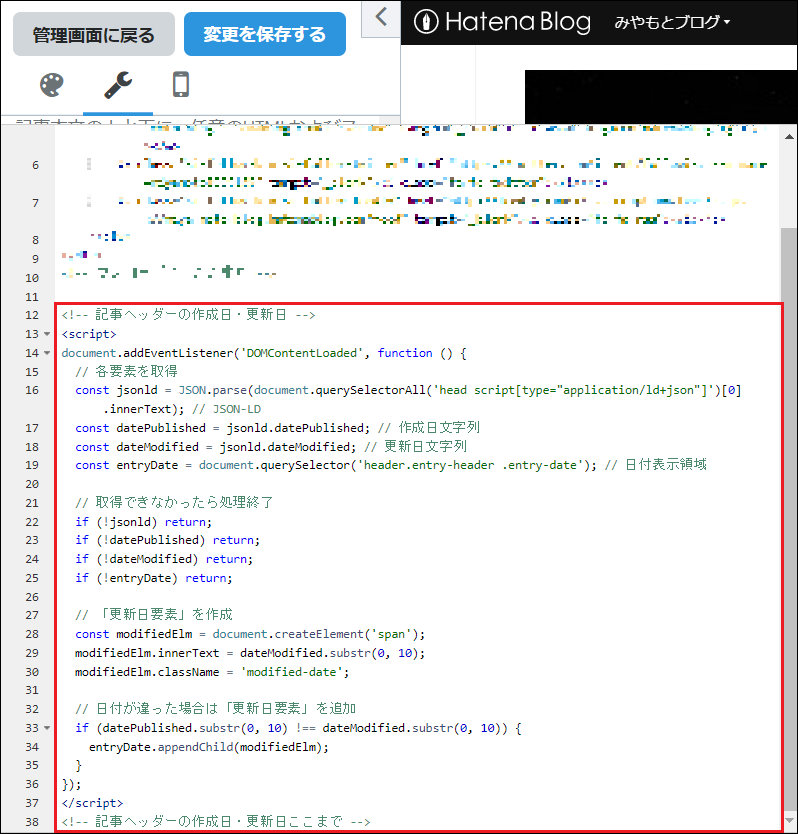
削除したコード
以前のブログカスタマイズで適用したJavaScriptを削除しました。
<!-- 記事ヘッダーの作成日・更新日 --> <script> document.addEventListener('DOMContentLoaded', function () { // 各要素を取得 const jsonld = JSON.parse(document.querySelectorAll('head script[type="application/ld+json"]')[0].innerText); // JSON-LD const datePublished = jsonld.datePublished; // 作成日文字列 const dateModified = jsonld.dateModified; // 更新日文字列 const entryDate = document.querySelector('header.entry-header .entry-date'); // 日付表示領域 // 取得できなかったら処理終了 if (!jsonld) return; if (!datePublished) return; if (!dateModified) return; if (!entryDate) return; // 「更新日要素」を作成 const modifiedElm = document.createElement('span'); modifiedElm.innerText = dateModified.substr(0, 10); modifiedElm.className = 'modified-date'; // 日付が違った場合は「更新日要素」を追加 if (datePublished.substr(0, 10) !== dateModified.substr(0, 10)) { entryDate.appendChild(modifiedElm); } }); </script> <!-- 記事ヘッダーの作成日・更新日ここまで -->
修正したコード
CSSを修正しました。
「修正前」から「修正後」のコードに差し替えました。
修正前
/***記事ヘッダーの作成日・更新日***/ /*作成日のデザイン調整*/ .entry-header .date a { transform: none; } .entry-header .date a:before { vertical-align: middle; } /*更新日のデザイン*/ .entry-header .date span.modified-date { display: inline-block; background-color: #111; padding: 0 6px 1px; margin-left: 10px; color: #fff; } .entry-header .date span.modified-date:before { font-family: "blogicon"; content: "\f02b "; vertical-align: middle; } /***記事ヘッダーの作成日・更新日ここまで***/
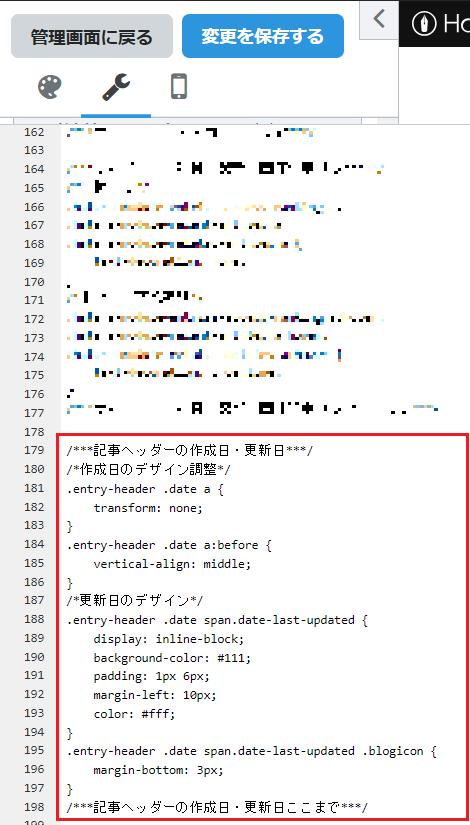
修正後
/***記事ヘッダーの作成日・更新日***/ /*作成日のデザイン調整*/ .entry-header .date a { transform: none; } .entry-header .date a:before { vertical-align: middle; } /*更新日のデザイン*/ .entry-header .date span.date-last-updated { display: inline-block; background-color: #111; padding: 1px 6px; margin-left: 10px; color: #fff; } .entry-header .date span.date-last-updated .blogicon { margin-bottom: 3px; } /***記事ヘッダーの作成日・更新日ここまで***/
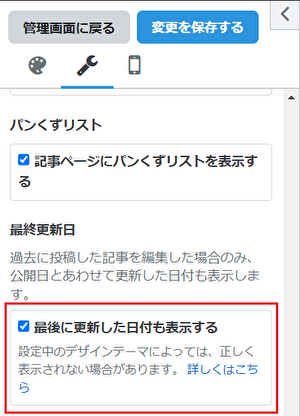
デザインの適用手順
一応、適用手順を載せておきます。




手順が間違っているか、今使っているデザインテーマと相性が悪いか、他にもCSSやJSを埋め込んでいてその影響か、、などなど原因は色々考えられます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマにCSS適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、「記事ページの最終更新日を調整」に関してアレコレ書いてみました。
自分のブログカスタマイズから、はてなブログ公式の機能に乗り換えました。
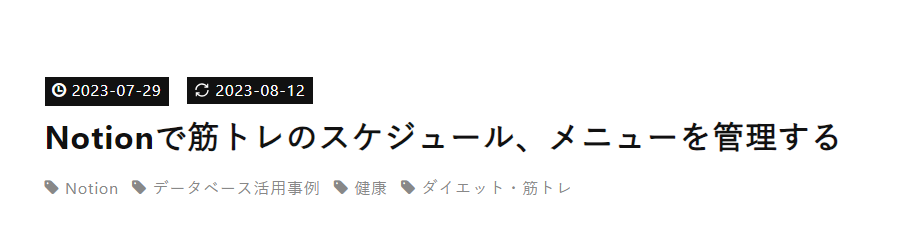
見た目的にはそれほど大きな変化はないですが、実は生成されているHTMLに違いがありました。
自分のブログカスタマイズで表示した更新日は、spanタグで表示していました。
それに対して、はてなブログ公式の機能で表示した更新日はtimeタグで表示しているようです。(自分が確認した時点だと。)
SEO的にはtimeタグの方が良いらしいです。
”らしい”と書いたのは、timeタグでもSEO的に変わりはない的な記事も見かけたためです。
結局どっちがSEO的に良いのか、「とりあえず自分のブログに適用してみよう」となりました。
自分のブログ記事をtimeタグに変更したことで、SEO的にどう変化するか見てみたいなと。
そう思って取り急ぎ、対応してみました。
またなにかブログカスタマイズしたら記事にします。
関連記事
はてなブログ関連の機能は他にも記事を書いています。
気になる記事があればぜひ。