
ブログカスタマイズの記事などで適用手順を書くことが多いため、ステップバーを導入してみました。
ステップバーを導入する前は①、②、③・・・といった書き方でした。
それがステップバーの導入により、CSSでデザインされた見た目に変わりました。
今回の対応により、手順を書いている感じがパッと見で表現できるのが良いなと思っています。
使い方がちょっと独特なので、その辺も含めて書いていきます。
変更内容
以前記事にした「続きを読む」の設定手順を例として書いてみます。
miya-moto-memo.hatenablog.com
変更前
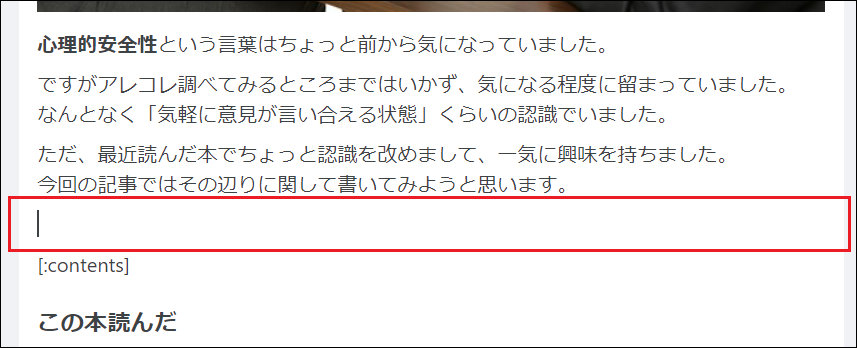
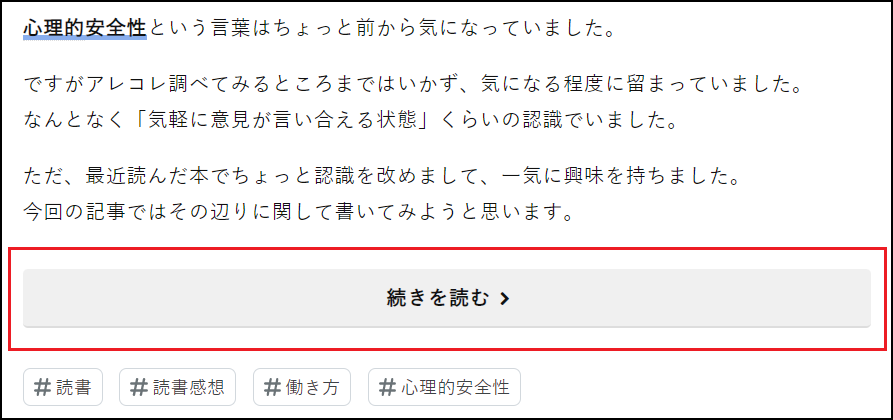
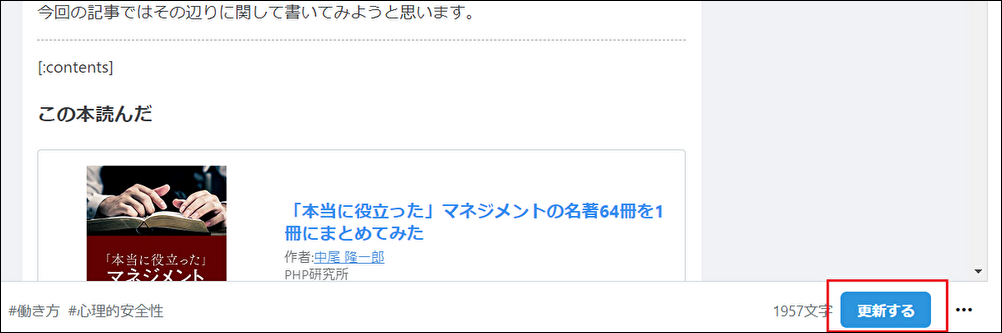
①記事編集ページで「続きを読む」を設定したいところをクリック

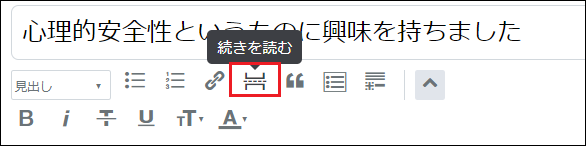
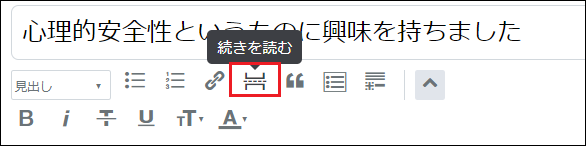
②「続きを読む」をクリック
(おそらくどの編集モードでも設定可能なはず)

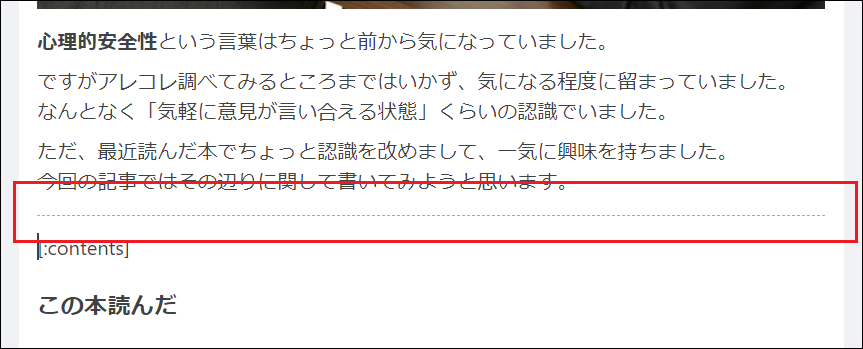
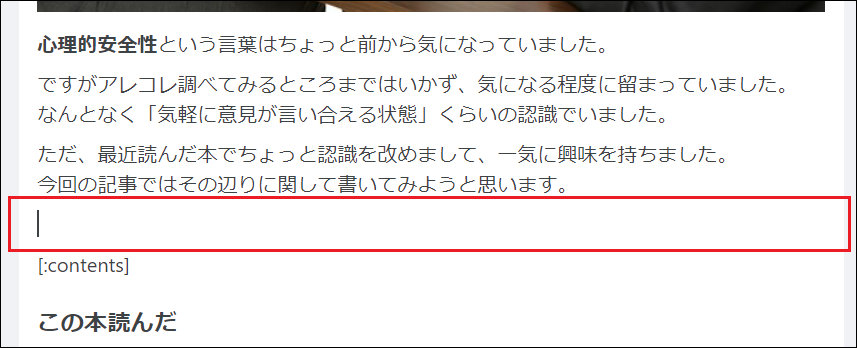
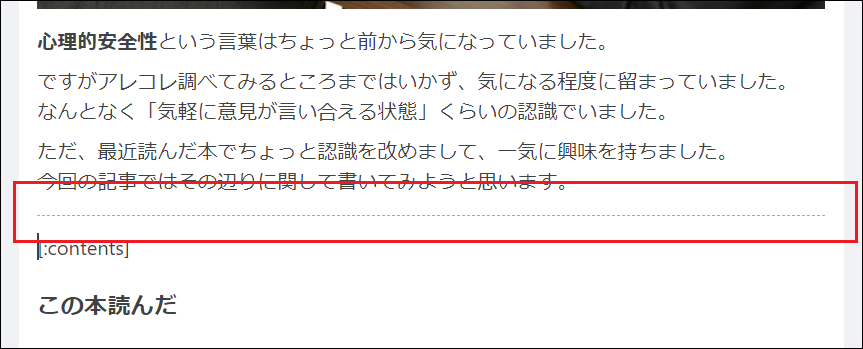
③「続きを読む」が設定される

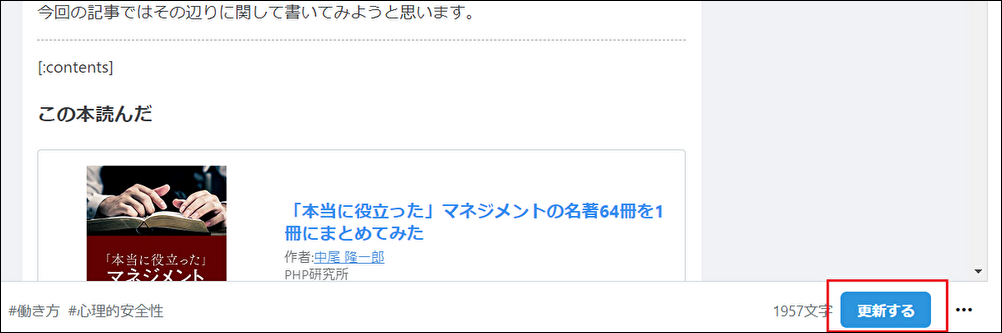
④「更新する」ボタンをクリック

⑤トップページを確認する
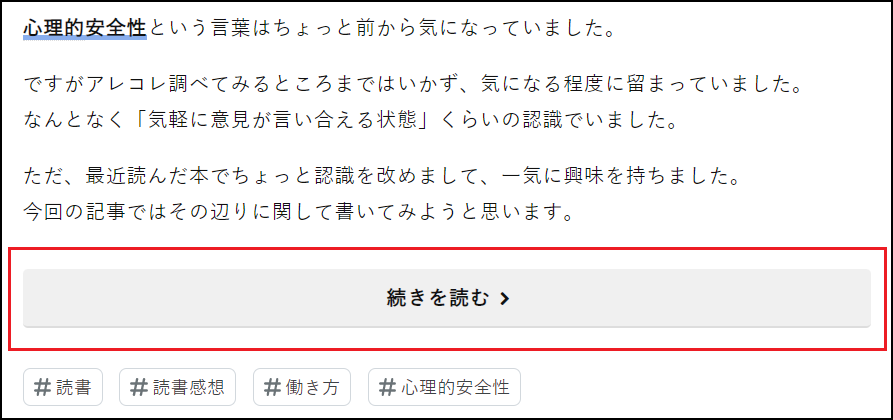
「続きを読む」が差し込まれているはずです。

変更後

(おそらくどの編集モードでも設定可能なはず)



「続きを読む」が差し込まれているはずです。

参考サイト
以下のサイトを参考にさせて頂きました。ありがとうございます。
www.fuji-blo.com
上記サイトでは5種類のデザインが紹介されています。
自分はこの中で「デザイン3」をコピーさせて頂きました。
適用したCSS
/***ステップバーデザイン3***/ .step-wrap3 { counter-reset: count; margin: 2em 0; position: relative; } .step-content3 { padding: 1.3em 0 .3em 1em; margin: 0 0 1em 1em; position: relative; border-top: solid 2px #ddd; } .step-content3::before { content: ""; display: block; position: absolute; bottom: 0; left: -10px; border-style: solid; border-width: 17px 8px 0 8px; border-color: #ddd transparent transparent transparent; } .step-content3::after { content: ""; display: block; height: calc(100% - 36px); border-left: dashed 4px #ddd; position: absolute; top: 16px; left: -4px; } .step-label3 { padding: 3px 20px 3px 15px; color: #fff; font-weight: bold; position: absolute; top: -18px; left: -20px; background: #111; border-radius: 20px; z-index: 1; } .step-label3::after { counter-increment: count; content: counter(count); position: relative; left: .3em; } .step-body3 { margin-top: .5em; padding: 0 0 1em; } .step-wrap3 > :last-child { box-shadow: 5px 7px 0 -5px #ddd; } .step-wrap3 > :last-child::before, .step-wrap3 > :last-of-type::after { display: none; } /***ステップバーデザイン3***/
上記のCSSを適用すると、ステップバーのデザインが適用されます。
デザインの適用手順
一応、適用手順を載せておきます。
※さっそく今回適用したステップバーを導入しました。
定型文の登録
以下2つの定型文を登録します。
定型文の登録方法に関しては以下リンクを参考にして頂ければと。
miya-moto-memo.hatenablog.com
ステップバー
<div class="step-wrap3"> <div class="step-content3"> <div class="step-label3">STEP</div> <div class="step-title3">タイトル</div> <div class="step-body3">本文</div> </div> <p>ここに追加する</p> </div> <p>ステップバー枠外はここに移動</p>
追加ステップ
<div class="step-content3"> <div class="step-label3">STEP</div> <div class="step-title3">タイトル</div> <div class="step-body3">本文</div> </div> <p>ここに追加する</p>
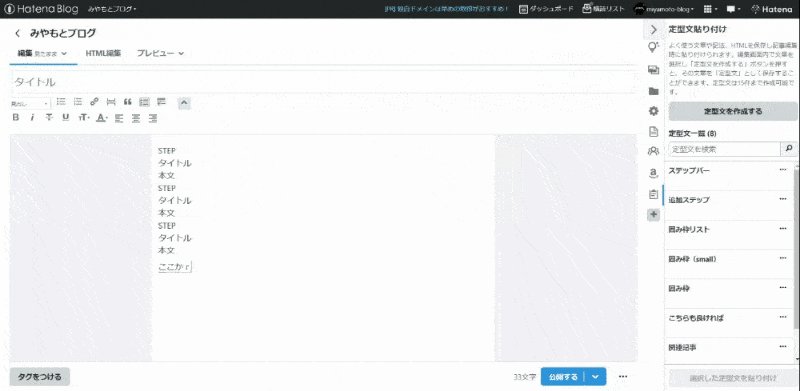
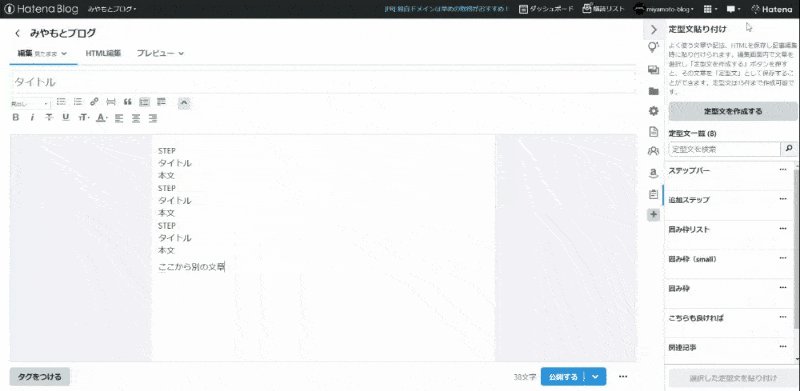
使い方
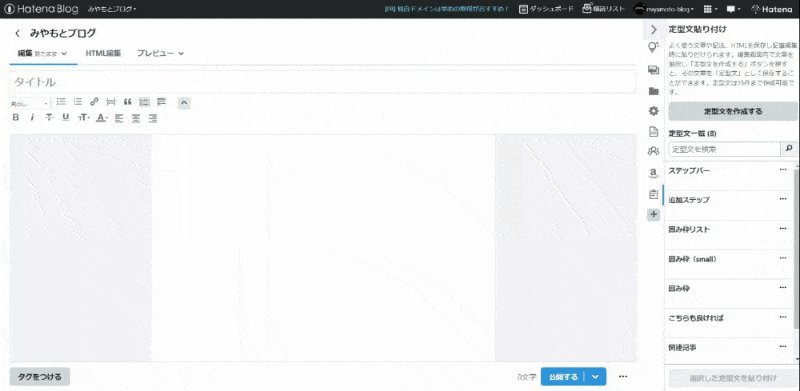
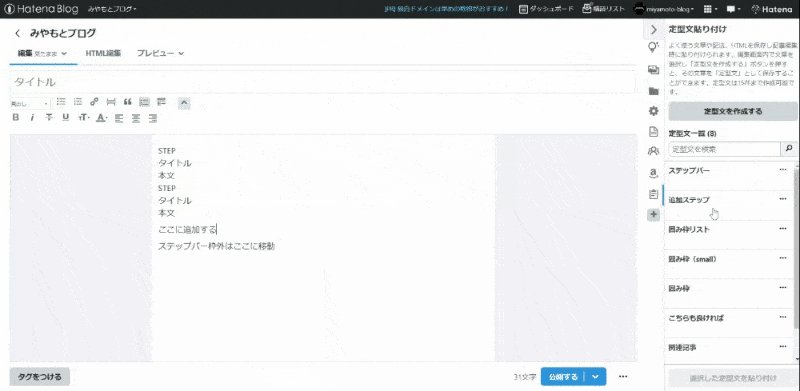
使い方をgifにしてみました。
上記の「CSS適用」「HTMLの定型文登録」をした状態での操作です。

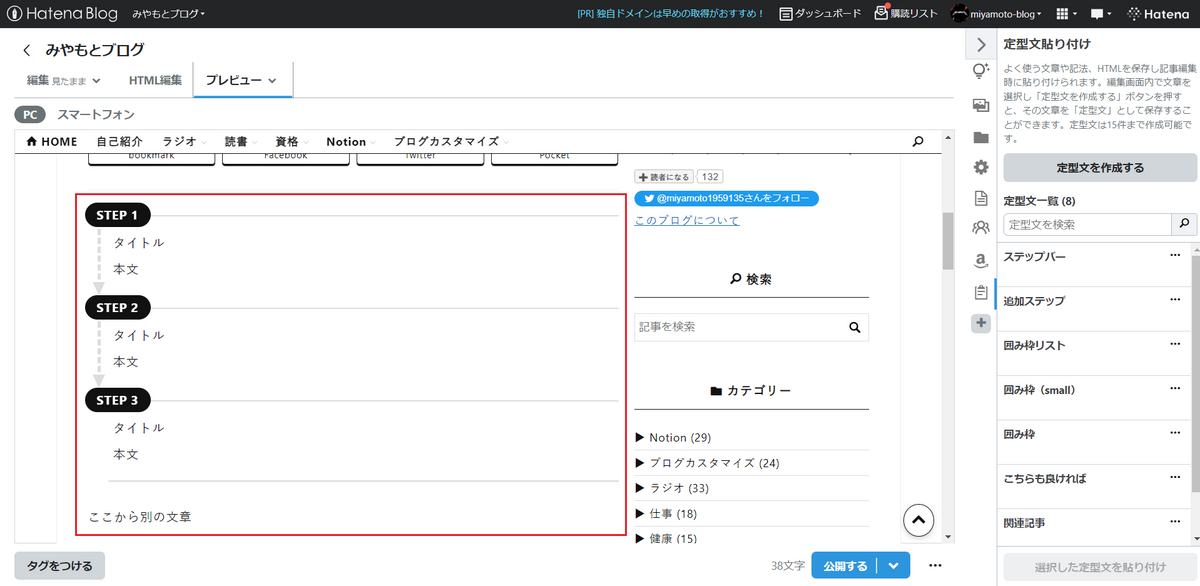
上記の操作でプレビューを確認すると、以下のデザインになります。

使い方がちょっと独特ですが、使い慣れると便利かなと。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている方や、他にもCSSやJSを埋め込んでいる人はうまく動かない可能性がありますので、もし今回記載のCSSを適用しようとしている方はその辺りご了承ください。
おわりに
ということで、ステップバーの導入に関してアレコレ書いてみました。
いかにも手順を書いている感じのデザインで気に入っています。
使い方がちょっと独特ですが、今後の記事はこのデザインを適用していくことになりそうです。
過去の記事で手順を書いている部分に関しては、時間を見て地道に適用していこうかなと思います。
関連記事
HTML・CSSに関連する記事は他にも書いています。
気になる記事があればぜひ。



