
今回の記事では「Notionで各ページに絵文字やアイコンを設定できる」を紹介します。
これは以前、Notionの便利ポイントを何点かまとめた記事があり、そこでも同じような内容を紹介しています。
上記の記事では、複数ある便利ポイントの内の1つとして紹介しています。
ですが、かなり簡単な紹介になってしまっています。
なので、今回の記事で改めて詳しく書いてみようと思います。
Notionの各ページにアイコンを設定できると、
- 「読書記録」のページ → 「本」アイコン
- 「勉強計画」のページ → 「カレンダー」アイコン
といった感じで、「どんな内容を書いているページか」をアイコンで表現できます。
設定パターンに関しても、
- 絵文字
- アイコン
- カスタム
と、3パターンあるみたいなので、それぞれ紹介していきます。
それでは本題へ。
設定パターン
設定パターンを紹介していきます。
まず、未設定の状態だとこんな感じです。
「アイコンを追加」をクリックすると設定用の子画面が表示されます。

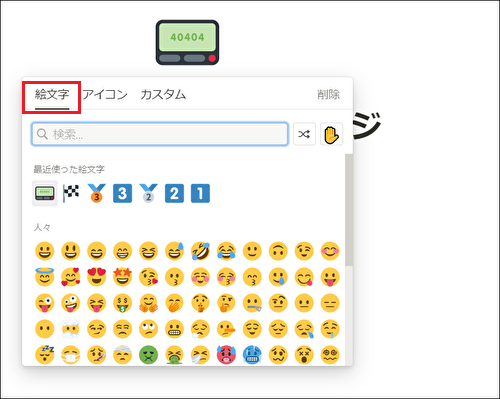
絵文字
絵文字の設定子画面はこんな感じです。
検索もできますし、絵文字も豊富にあります。

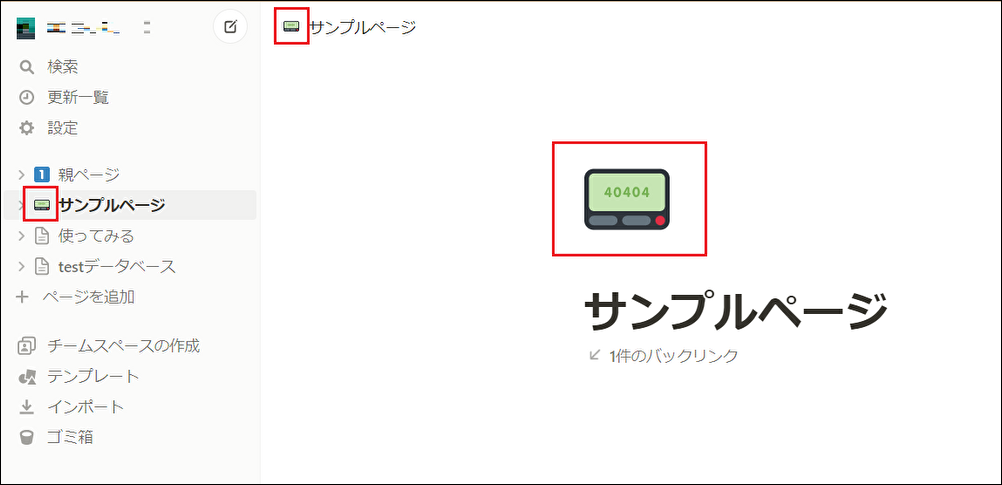
設定後のページはこんな感じです。
サイドバー、パンくずリストにもアイコンが表示されます。

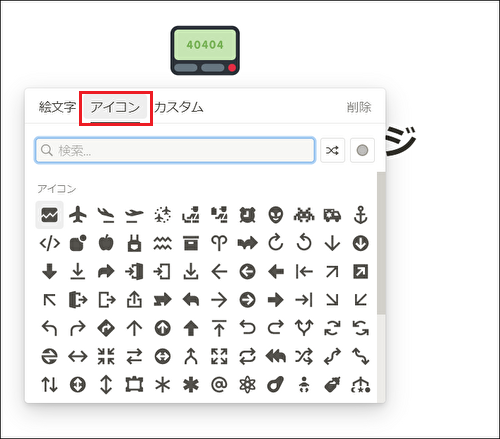
アイコン
アイコンの設定子画面はこんな感じです。

アイコン選択後、色も選べます。

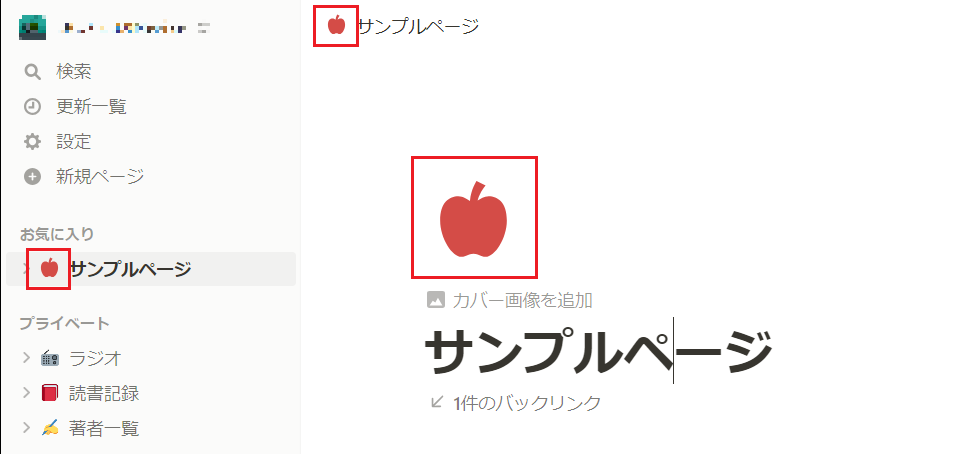
設定後のページはこんな感じです。
サイドバー、パンくずリストにもアイコンが表示されます。
絵文字と比べるとシンプルなデザインですね。

カスタム
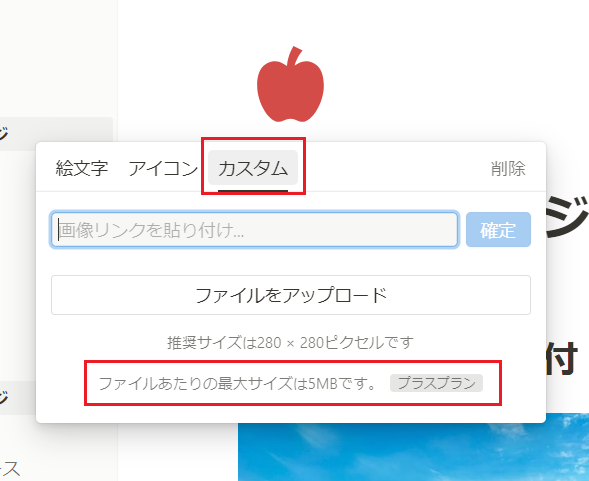
お好みの画像を設定することも可能なようです。
カスタムはこれまで使ったことがなかったのですが、今回記事にするにあたって試しに使ってみました。
※ちなみに無料プランだと、ファイルアップロード容量に上限(5MB)があるようです。

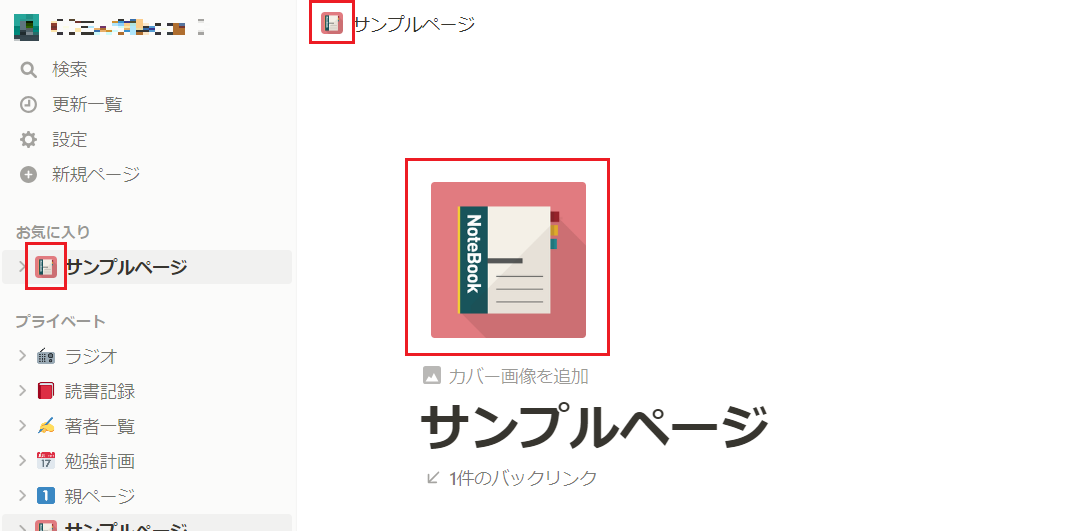
設定後のページはこんな感じです。
サイドバー、パンくずリストにもアイコンが表示されます。

※ちなみにアップロードした画像は、以下のフリー素材サイトから取得しました。
便利ポイント
上記の「設定パターン」でも触れていますが、便利ポイントをまとめると、
- 絵文字やアイコンが豊富
- 検索が可能
- 色の変更が可能(アイコン)
- サイドバー、パンくずリストにも表示
といった感じでしょうか。
あとは「対象ページのイメージに合う絵文字・アイコンを設定しておけば、直感的に目的のページに辿り着ける」のが一番の便利ポイントかなと思います。

ガイドとチュートリアル
Notion公式サイトでも、詳しい操作方法が載っています。
以下ページの下の方に「アイコン」のチュートリアルがあります。
おわりに
ということで、「Notionで各ページに絵文字やアイコンを設定する」方法を書いてみました。
設定パターンが3種類あるのも自由度があって良いなと思いました。
今回のように、以前記事にした内容で「かなり簡単な紹介になってしまっているな…」というのを見つけたら改めて詳しく記事にしてみようと思います。
関連記事
Notionページの便利ポイントに関してはいくつか記事にしています。
気になる記事があればぜひ。