
数日前から適用していますが、見出しのデザインを少し変更してみました。
見出しデザインは何度か変更していて、今回の変更で4回目です。
これまでの見出し変更は、この記事の最後に関連記事としてリンクしておきます。
それではサクッと本題へ。
変更内容(画像)
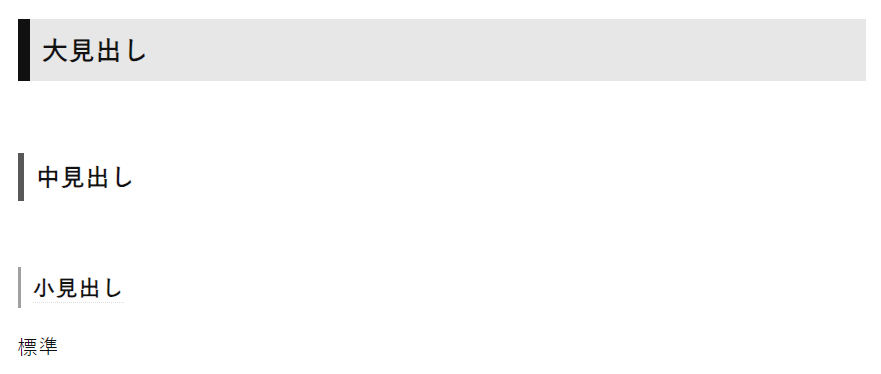
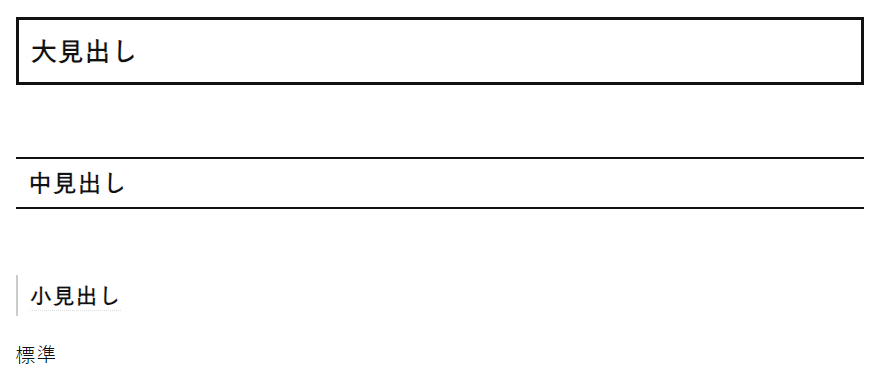
まずは手っ取り早く、変更前後の画像を載せます。
変更前

参考サイト
今回は色選びの参考に「Colorbase」を活用しました。
「大見出し」→「中見出し」→「小見出し」で色を薄くしていく感じや、大見出しのボーダーと背景色の組み合わせを考えるときに大変参考になりました。
「Colorbase」を解説しているサイトもリンクしておきます。
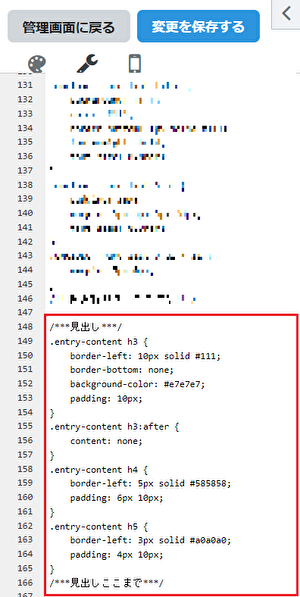
適用したCSS
/***見出し***/ .entry-content h3 { border-left: 10px solid #111; border-bottom: none; background-color: #e7e7e7; padding: 10px; } .entry-content h3:after { content: none; } .entry-content h4 { border-left: 5px solid #585858; padding: 6px 10px; } .entry-content h5 { border-left: 3px solid #a0a0a0; padding: 4px 10px; } /***見出しここまで***/
上記のCSSを適用すると、見出しのデザインが変更されます。
デザインの適用手順
一応、適用手順を載せておきます。
注意事項
はてなブログで適用したものです。
はてなブログ以外では試してないので、うまく動かない可能性があります。
今使っているSilenceというデザインテーマに追加でCSS適用した形となります。
他のデザインテーマを使っている場合や、他にもCSSやJSを埋め込んでいる場合はうまく動かない可能性があります。
もし今回記載のCSSを適用しようとしている場合、その辺りご了承ください。
おわりに
ということで、見出しデザインの変更(4回目)でした。
実は今回の変更は、1回目の見出しデザイン変更に似ています。
ただ、1回目よりボーダーの太さや色合いにメリハリがあるかなと思います。
見出しはまた変更しそうですが、しばらく今回のデザインで様子見します。
関連記事
これまでの見出しデザイン変更の記事をリンクしておきます。
気になる記事があればぜひ。