
今回はNotionの目次デザイン案に関して書いてみます。
Notionでは目次が設定できます。
Notionの自由度の高さもあって、いくつかデザイン案があります。
以前のNotion記事でも目次に関してサラッと触れています。
上記の記事ではサラッと触れただけでしたが、他にも目次のデザイン案があるので挙げてみます。
自分は最終的にChrome拡張機能を使っていますが、Notion標準の範囲で目次をデザインする案もいくつか挙げてみます。
それではサクッと本題へ。
目次デザイン案
案1:Notion標準
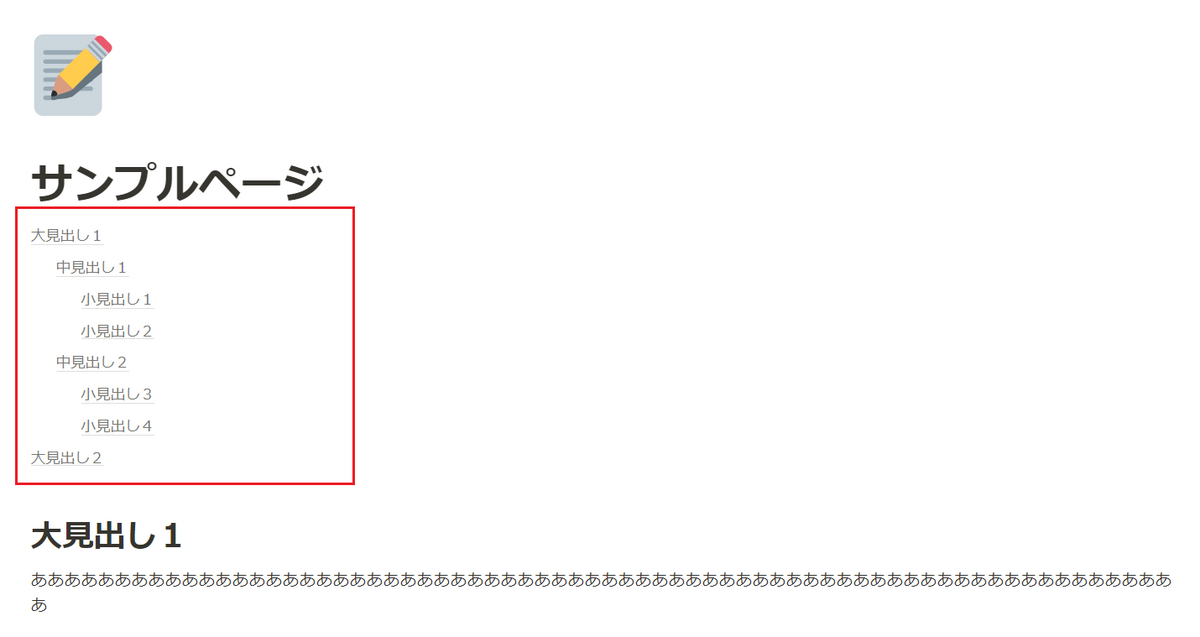
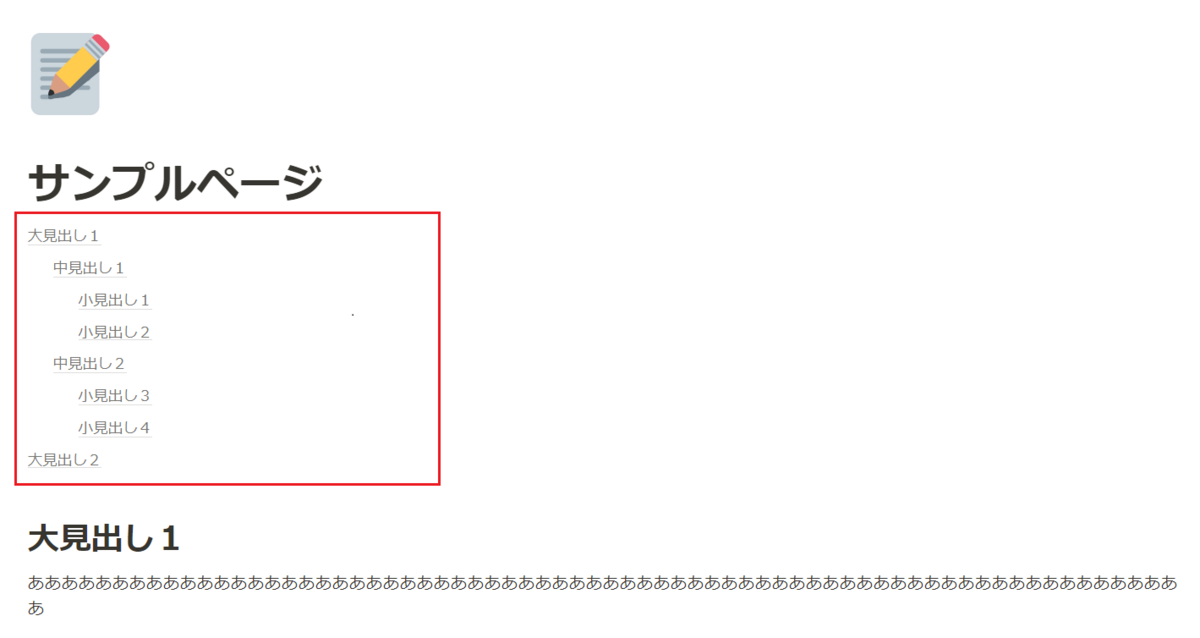
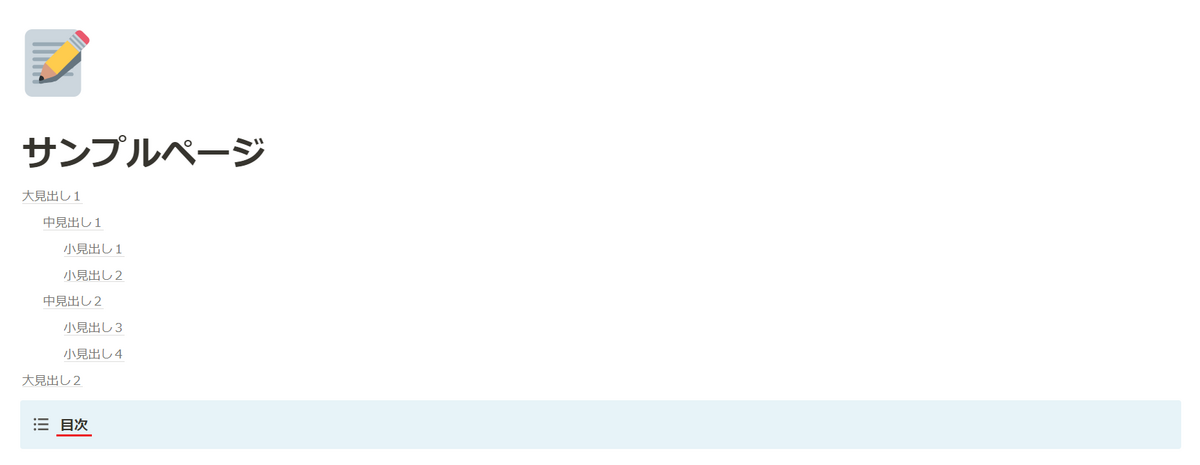
案1としていますが、まずはNotion標準の目次です。
案2以降との比較のためにも、まずは標準の目次です。

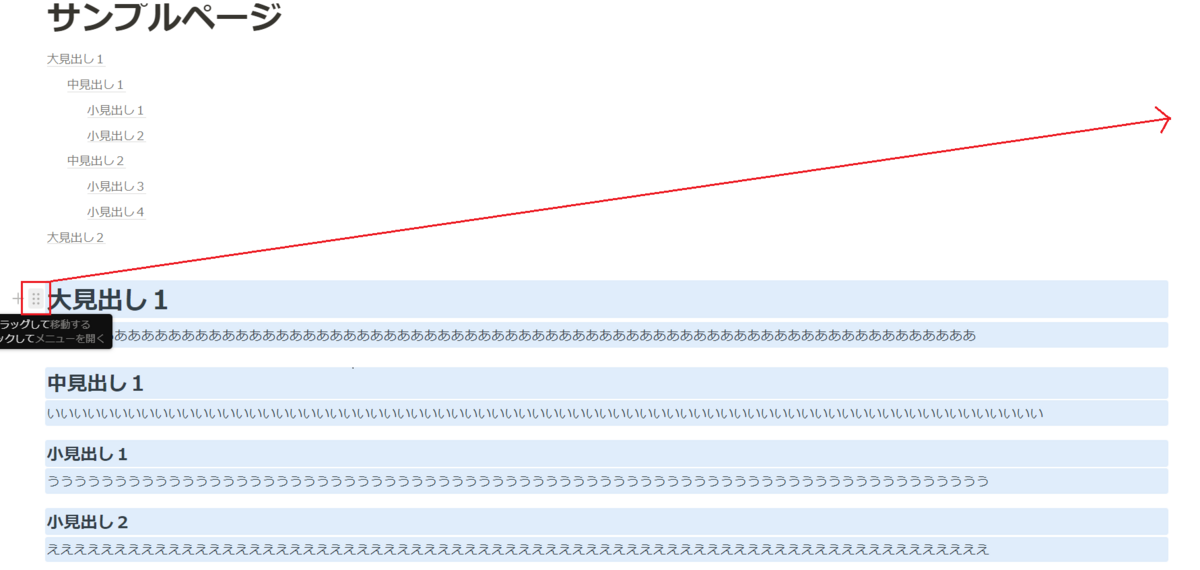
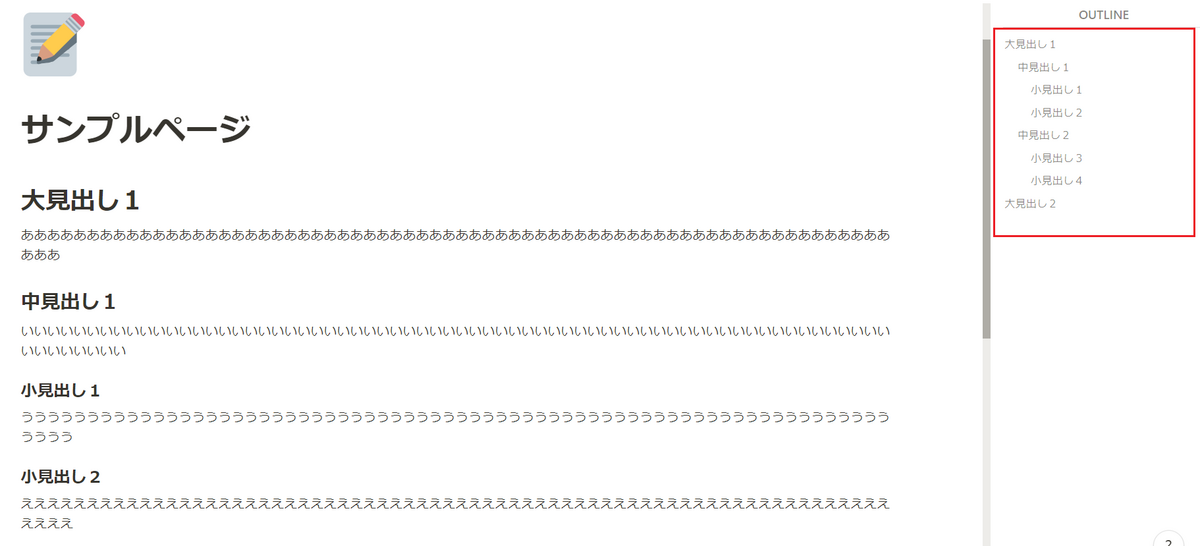
目次は上記画像の赤枠部分です。
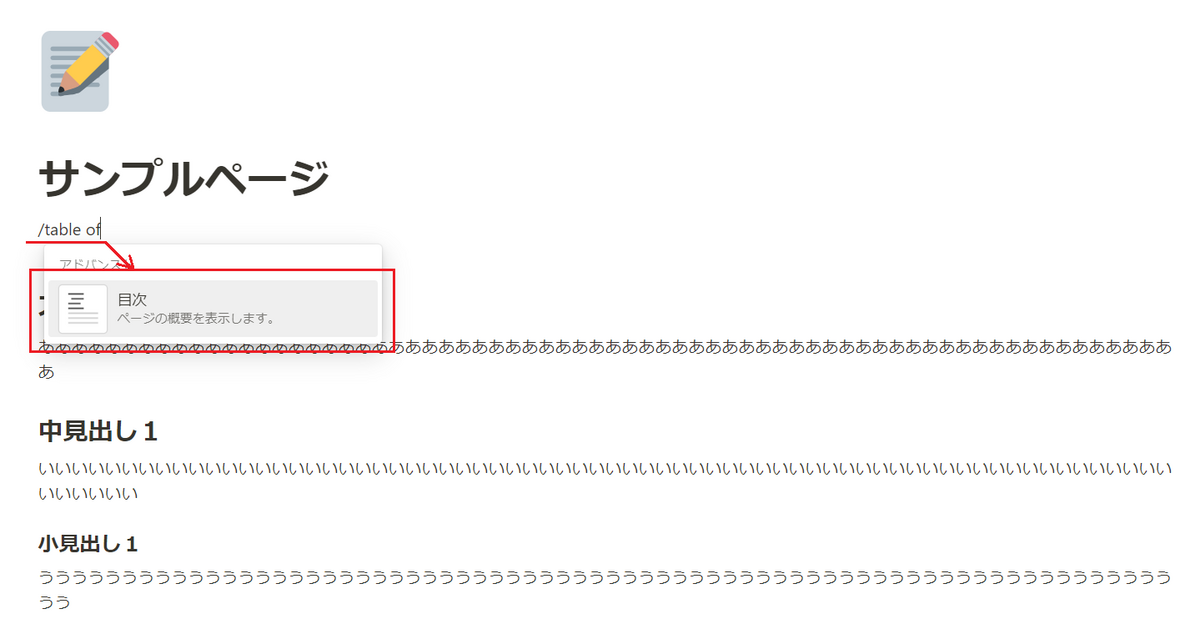
ページ内で「/table of」と入力すると、目次のポップアップが表示されます。
それをクリックすると、見出しが目次として設定されます。

案2:Notion標準+コールアウト
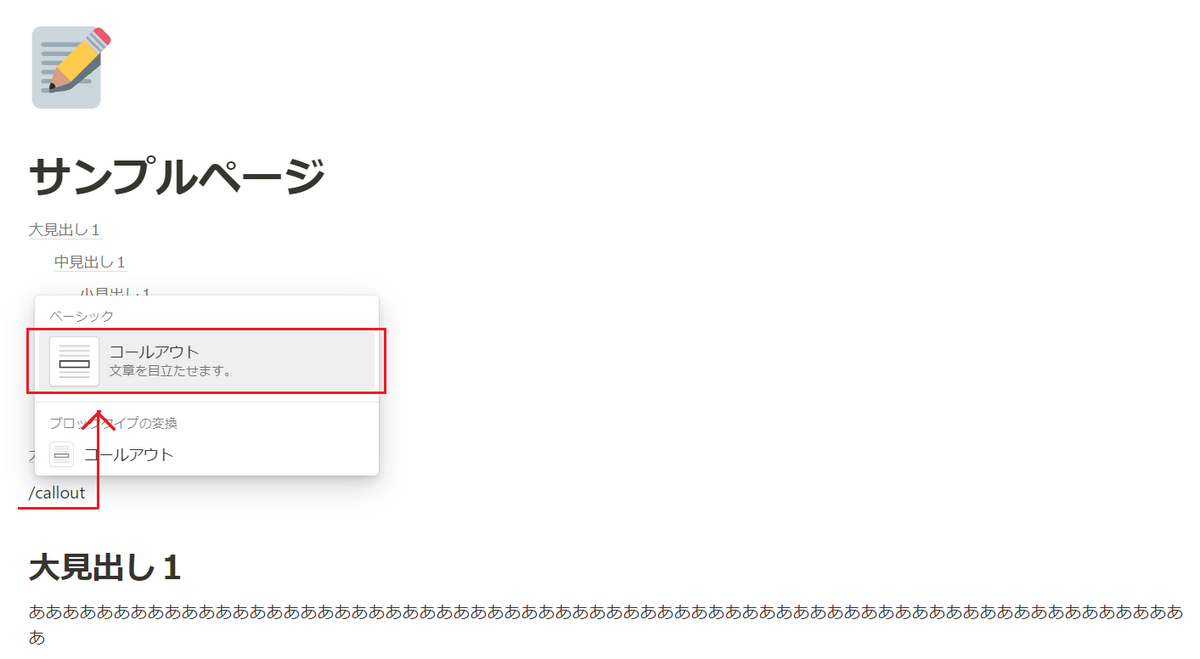
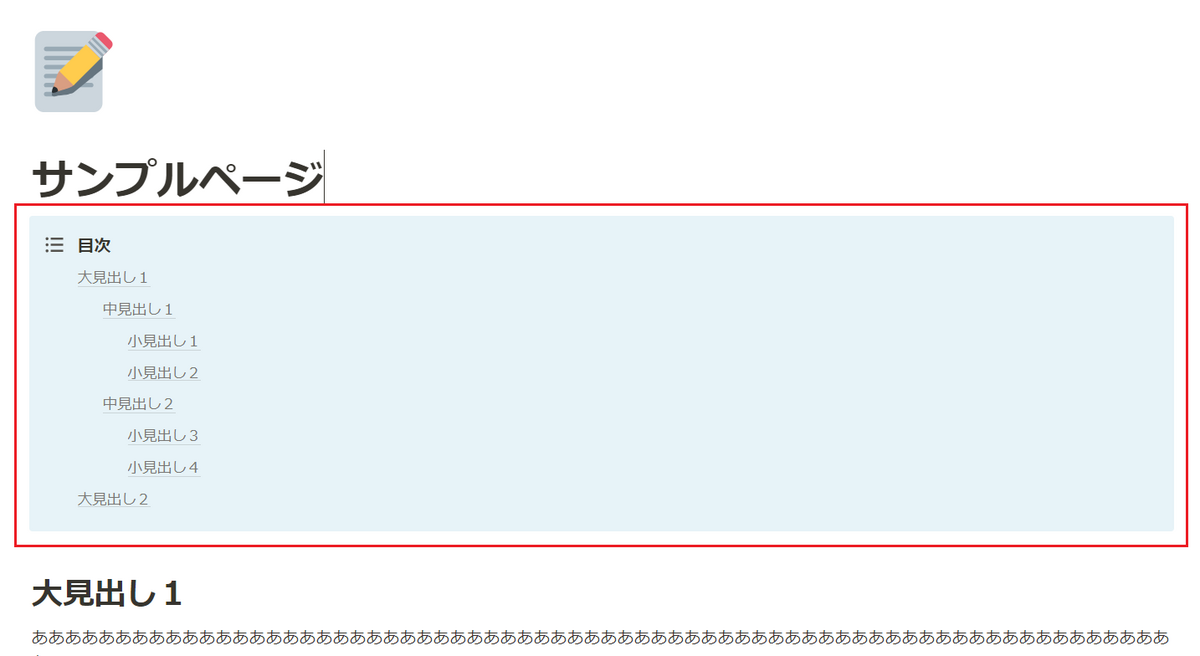
次は標準の目次に「コールアウト」を組み合わせてみます。

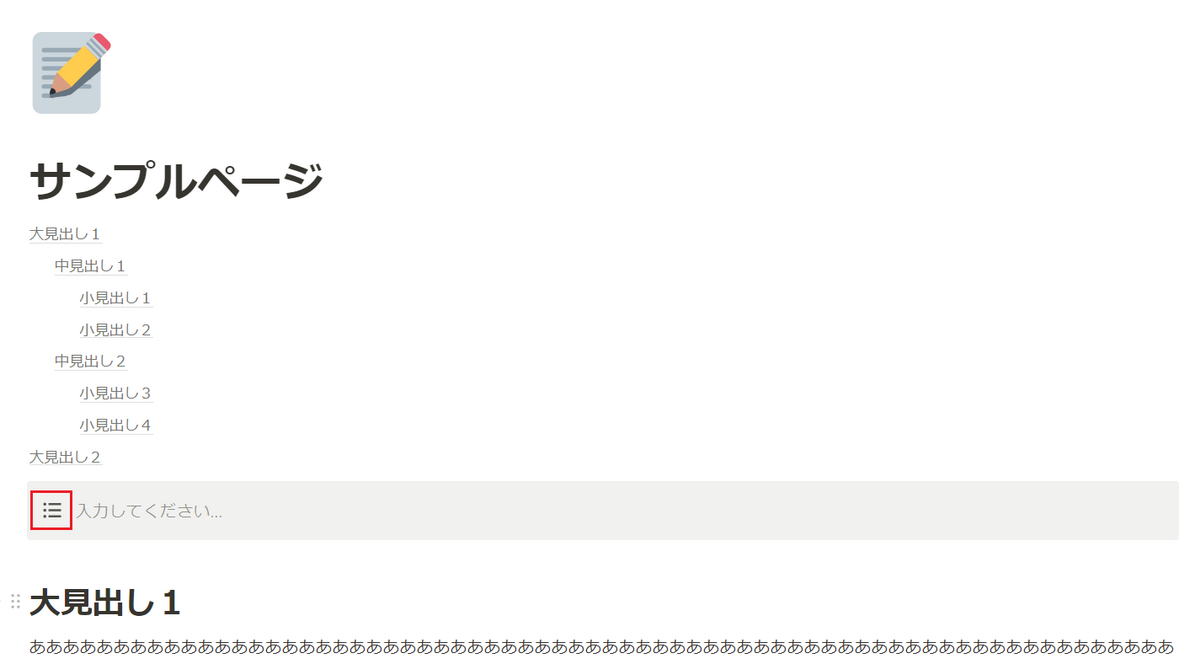
こんな感じです。
より目次っぽくなったかなと思います。
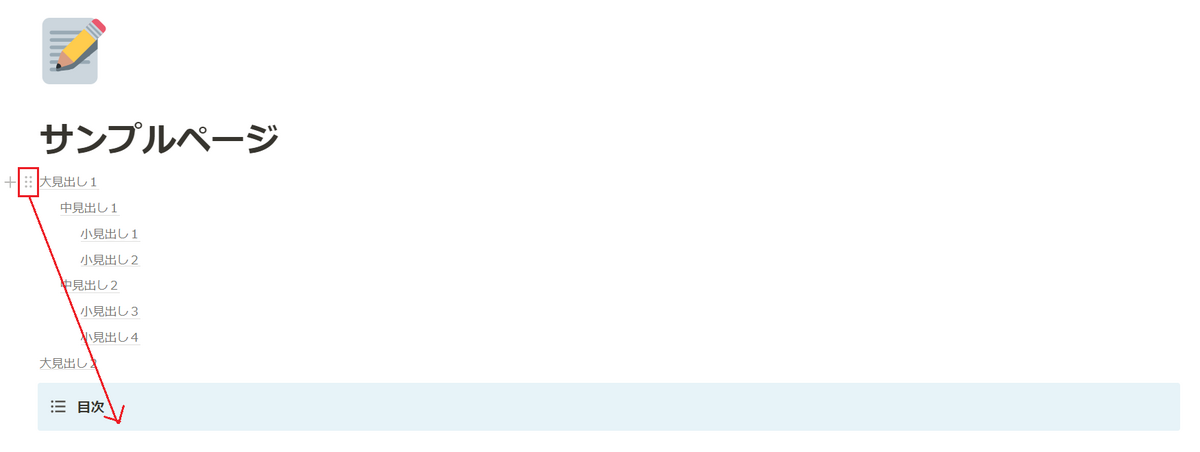
設定手順は以下のとおりです。
ここまでは案1と同様です。



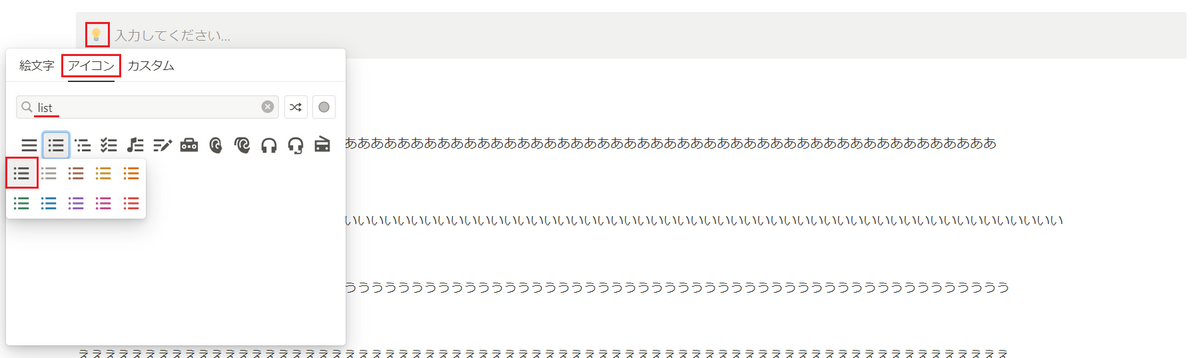
豊富なアイコンの中から、目次っぽいアイコンを選択します。
※この辺はお好みで。


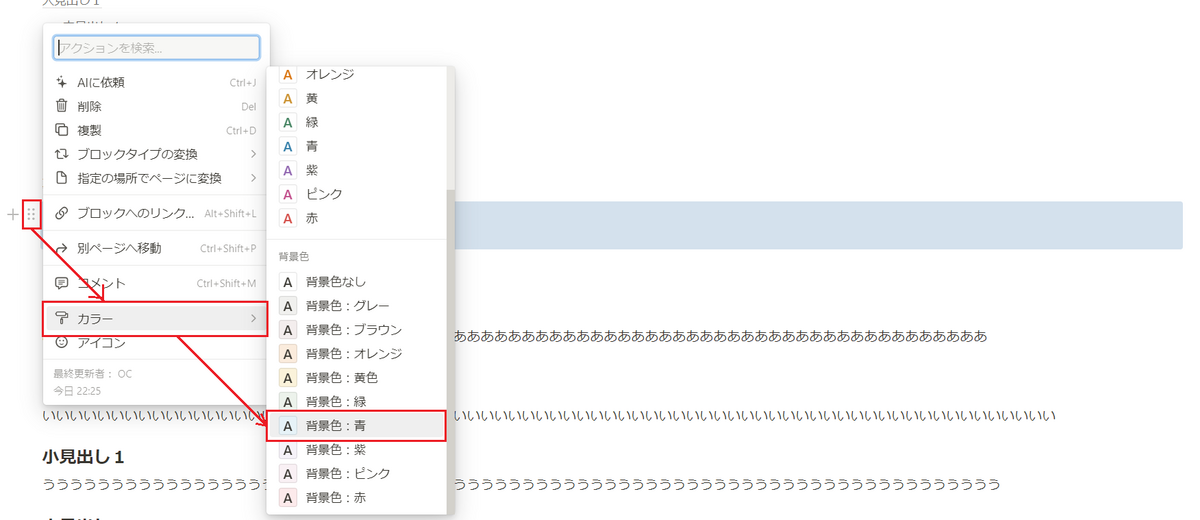
今回は「青」にしてみます。





手順はちょっと長めですが、アイコンや背景色を変更できるのでカスタマイズの自由度は高めかなと。
案3:Notion標準+2カラムにする
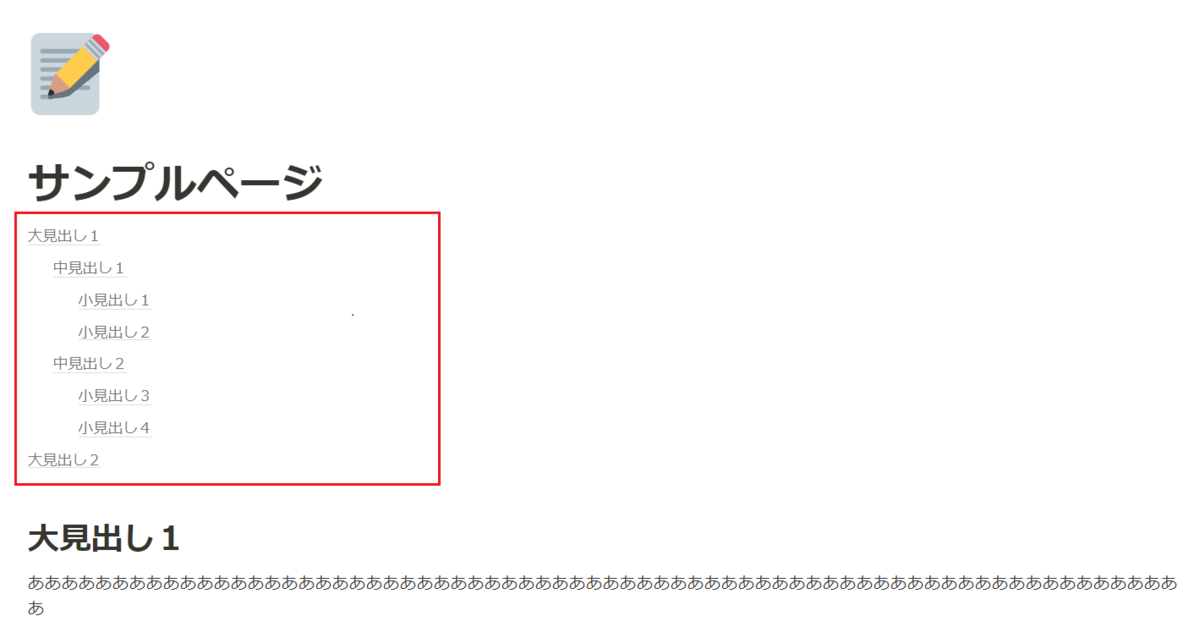
次は標準の目次と「複数列構成」を組み合わせてみます。

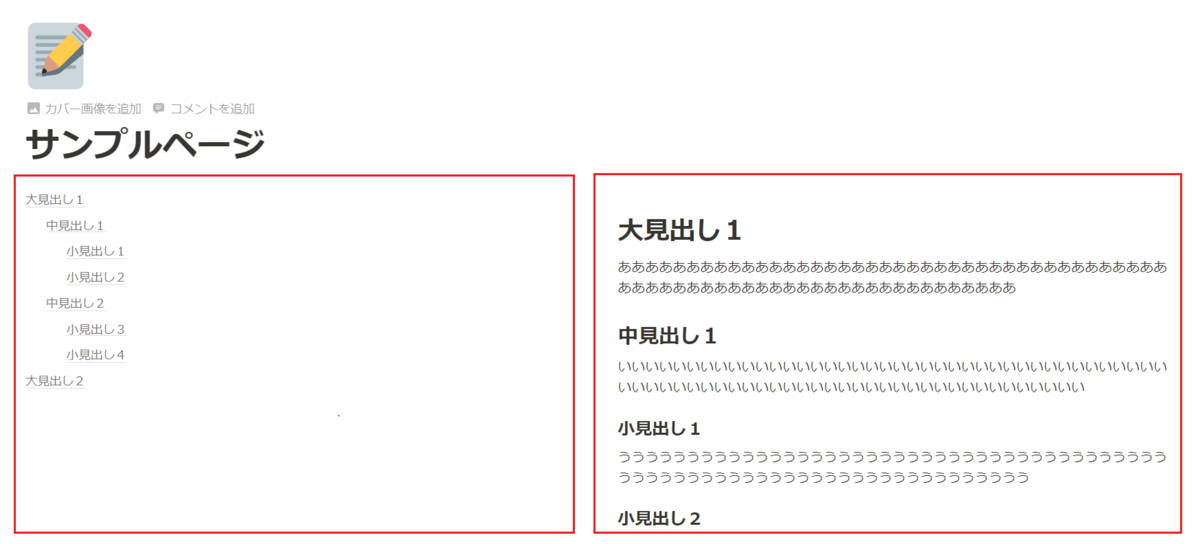
こんな感じです。
左に目次、右に本文という構成です。
「複数列構成」の機能を利用して2カラム(2列構成)にしています。
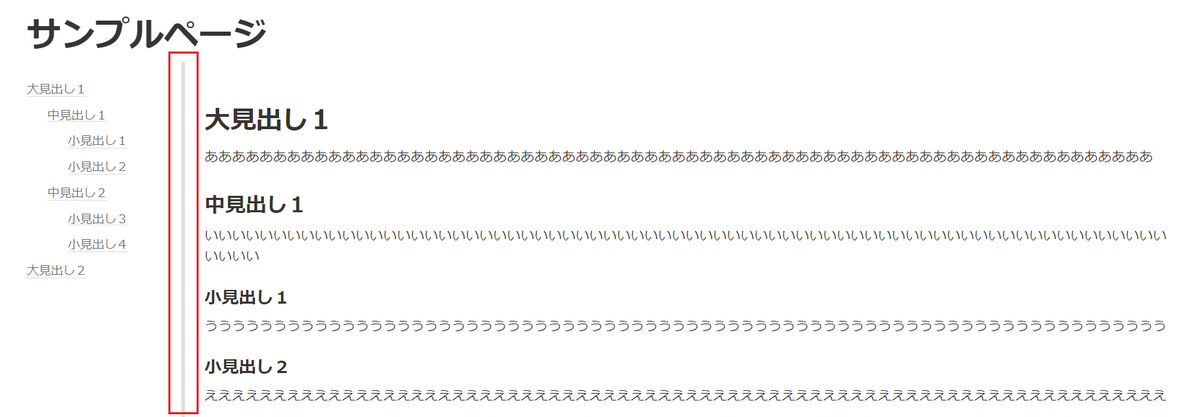
さらに、目次の列を狭くして使いやすくしています。
設定手順は以下のとおりです。
ここまでは案1と同様です。






案4:Chrome拡張機能
最後はChrome拡張機能です。
「Notion Boost」というChrome拡張機能を使用します。

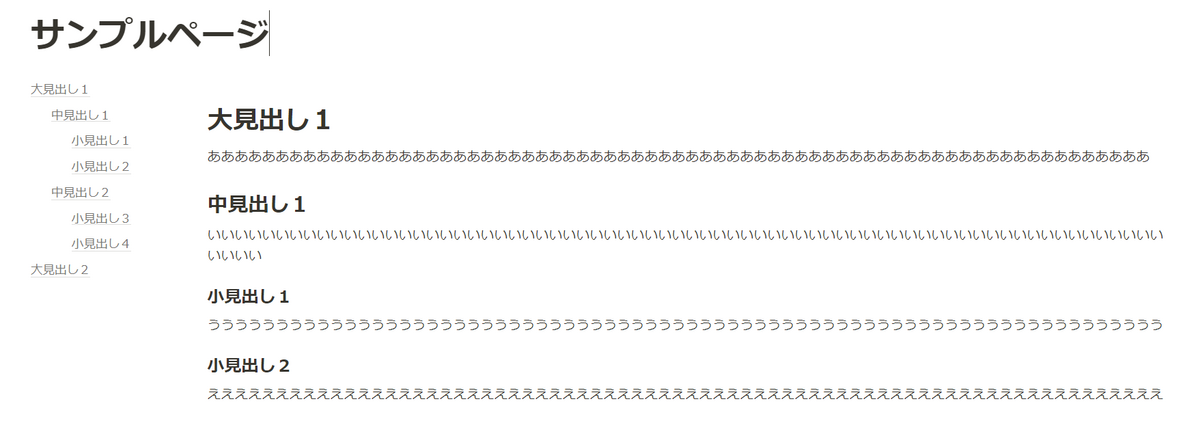
こんな感じです。
右サイドバーに目次が表示されます。
Notion標準と違うところは、目次が固定されているところです。
本文が長くてスクロールする場合でも、目次は固定されているので各見出しにジャンプしやすいです。
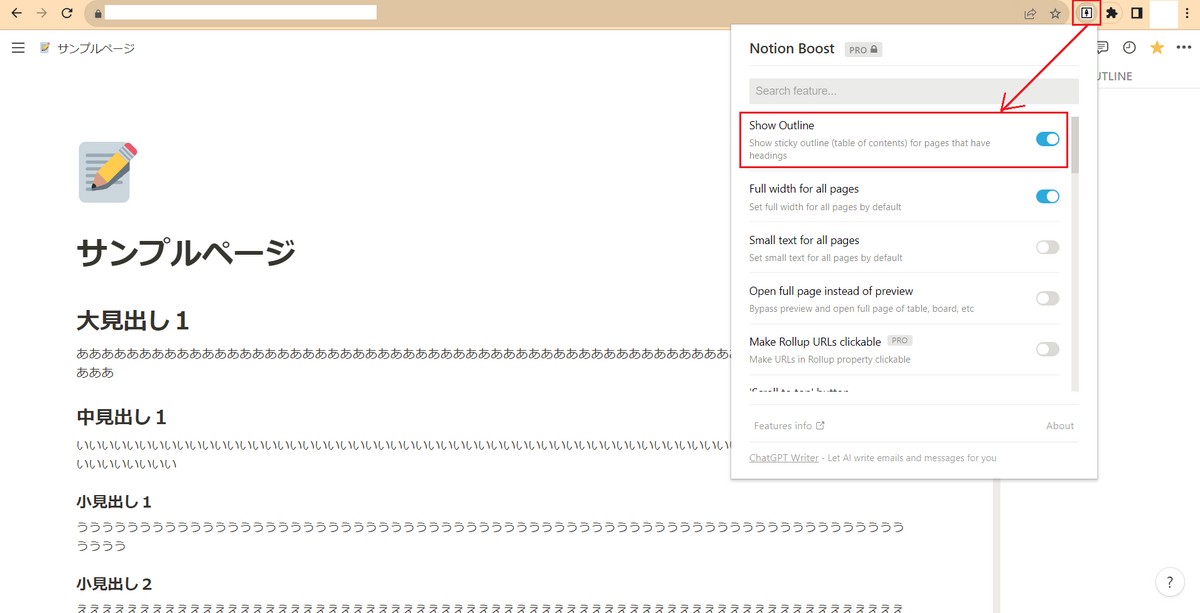
設定手順は以下の通りです。
「Notion Boost」の「Show Outline」オプションを有効にするだけです。

おわりに
ということで、Notionの目次デザイン案に関してアレコレ書いてみました。
自分はブラウザとしてChromeを使用しているので、最終的にChrome拡張機能の「Notion Boost」を使用するようになっています。
ですがChromeを使用していない人もいると思いますので、Notion標準の範囲でデザイン案をいくつか挙げてみました。
この設定手順が参考になれば幸いです。
関連記事
Notionページの便利ポイントに関してはいくつか記事にしています。
気になる記事があればぜひ。