
今回はNotionデータベースの作成手順に関して書いていきます。
作成手順は、以前記事にしたNotionデータベース活用事例を基に書いていきます。
今回は「Webページをクリップする(後で見るリンク)」を基にします。
上記の記事では「どんな便利ポイントがあるか」といった部分を書いています。
今回の記事では「どうやって作成したか」の手順を詳しく書いてみようと思います。
それでは本題へ。
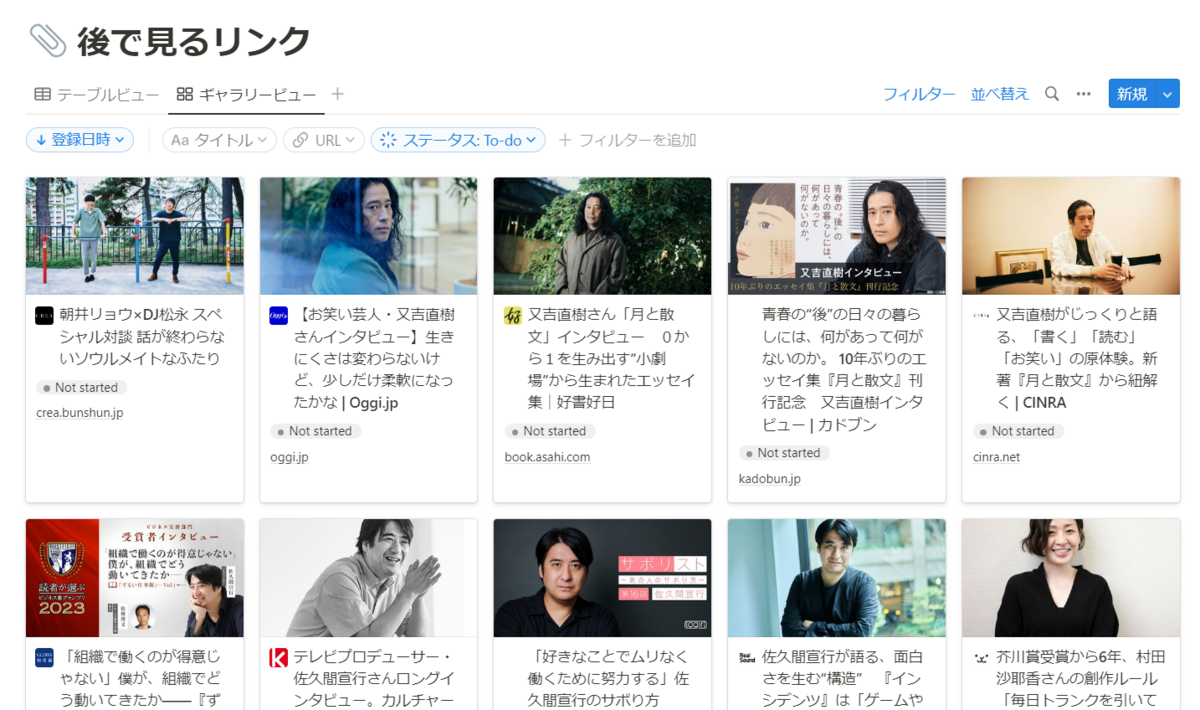
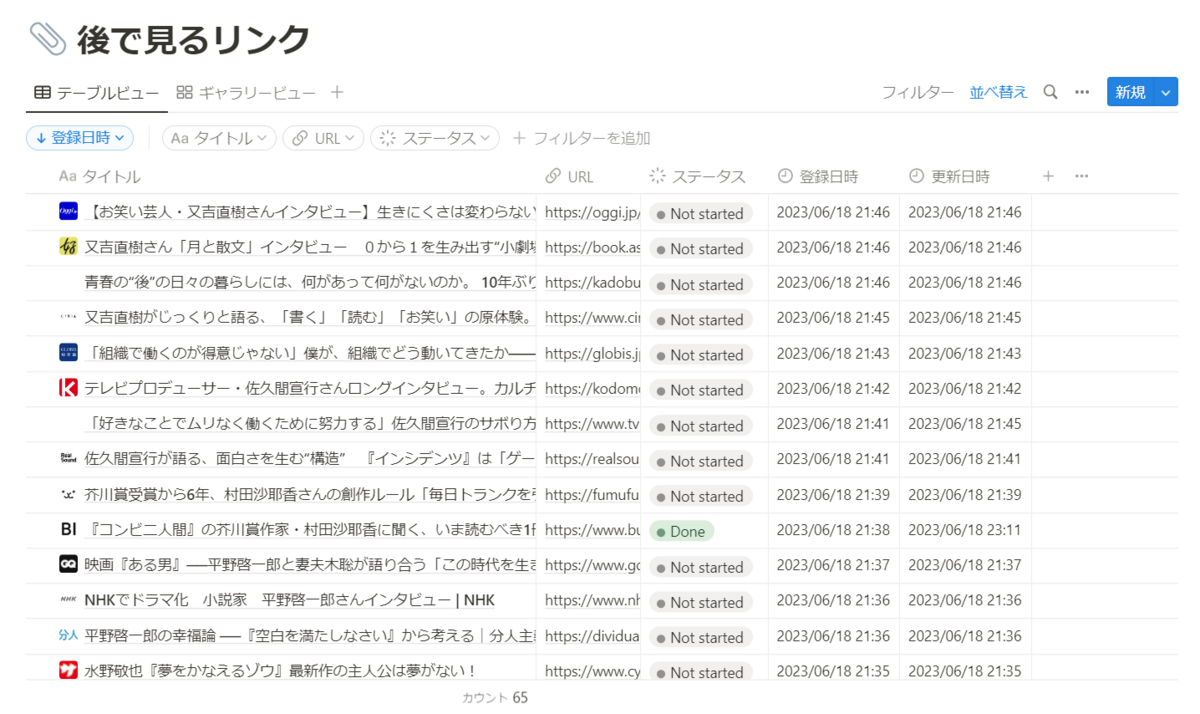
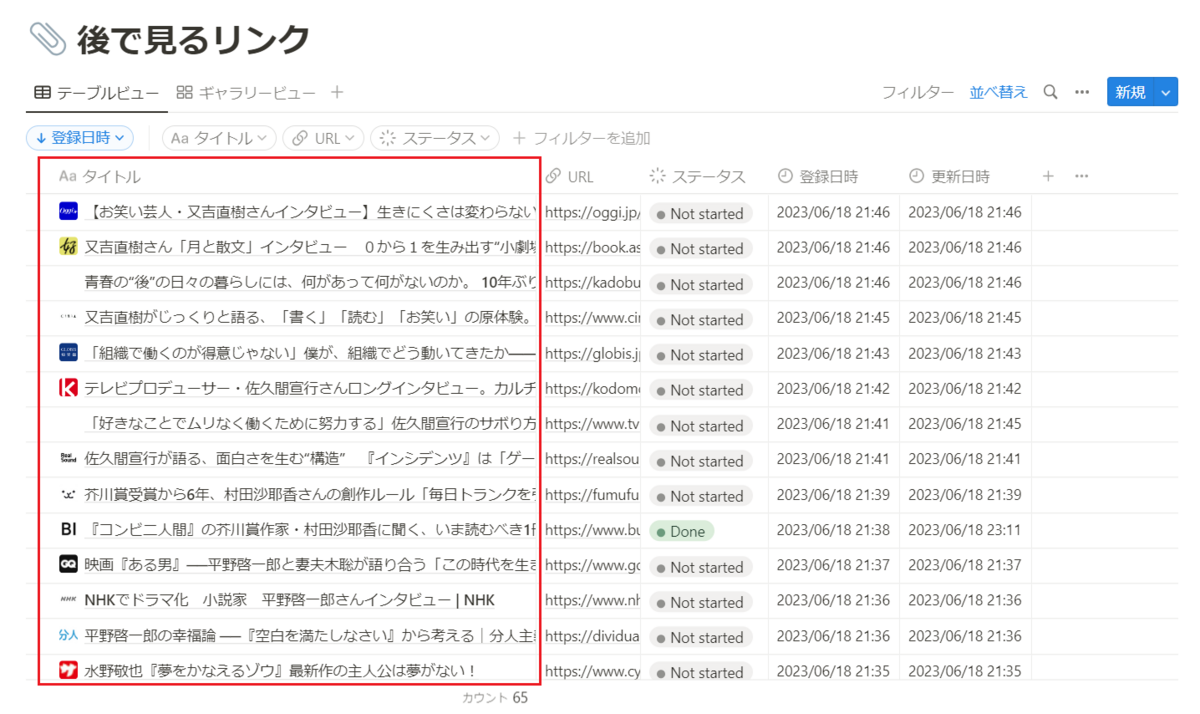
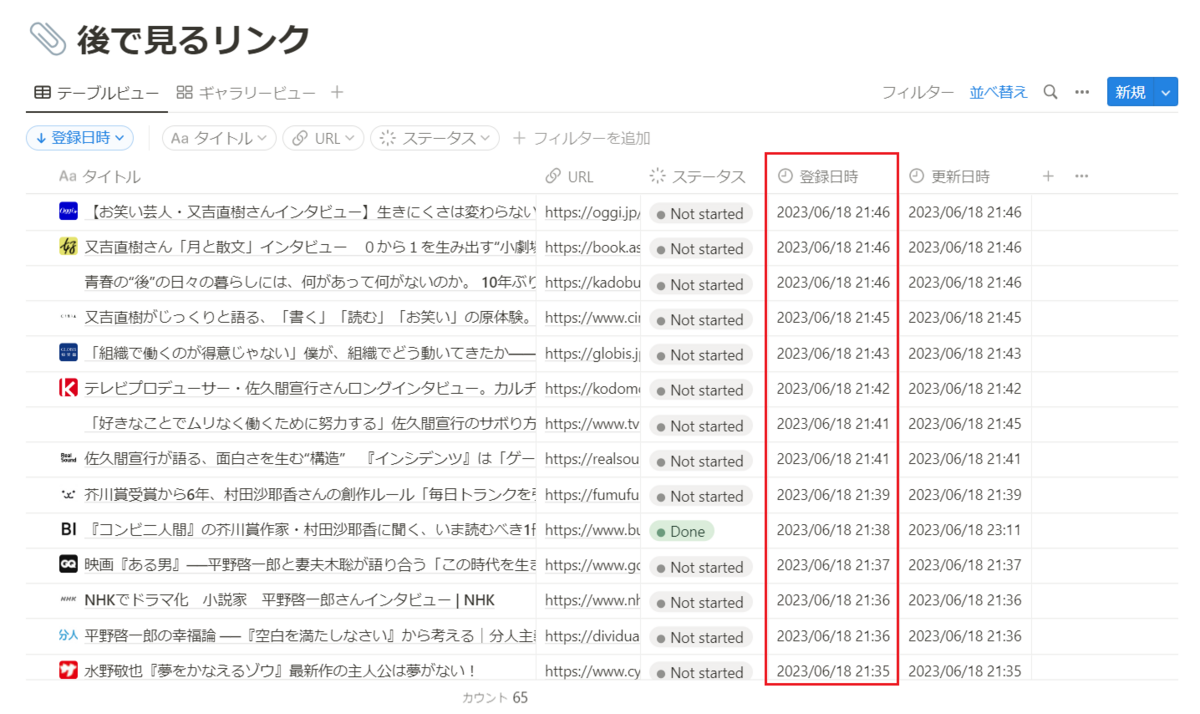
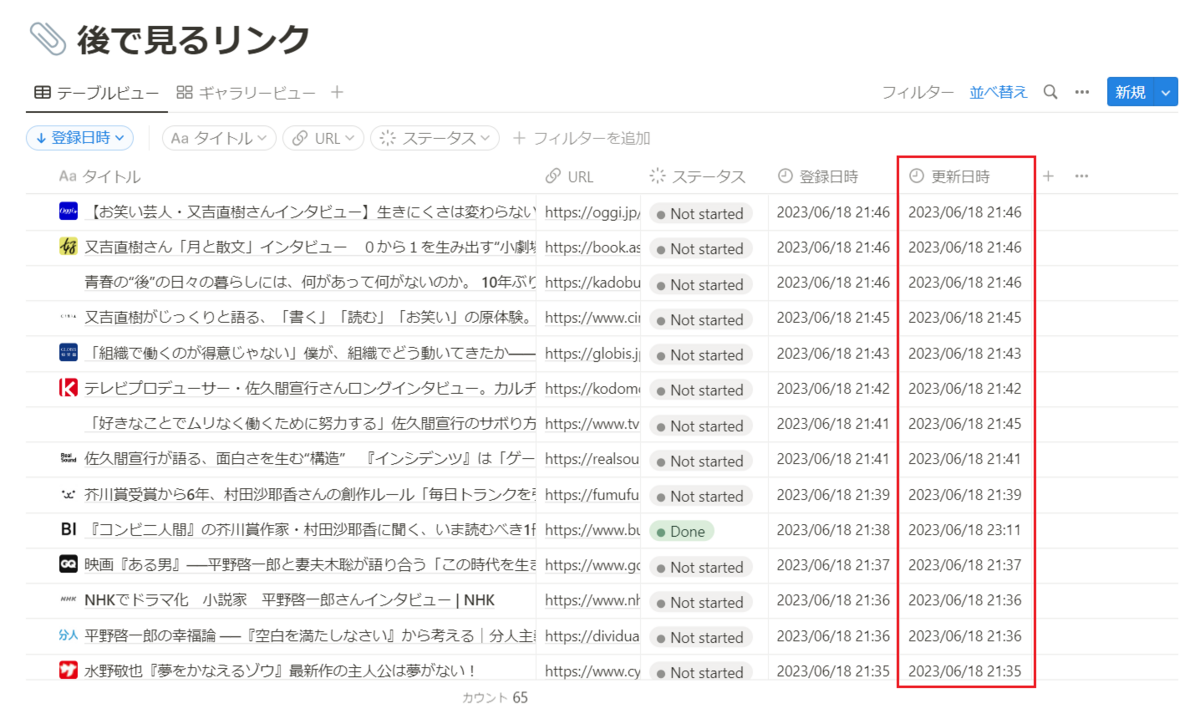
完成図
まずは活用事例の記事と同様、イメージしやすいように完成図の画像を貼ります。
※「ギャラリー」「テーブル」2つのビュータイプを使用。
※2つのビュータイプでデータ連動される。


作成手順
それではここから本題。
「WebページをクリップするNotionデータベース」を作成する手順を書いていきます。
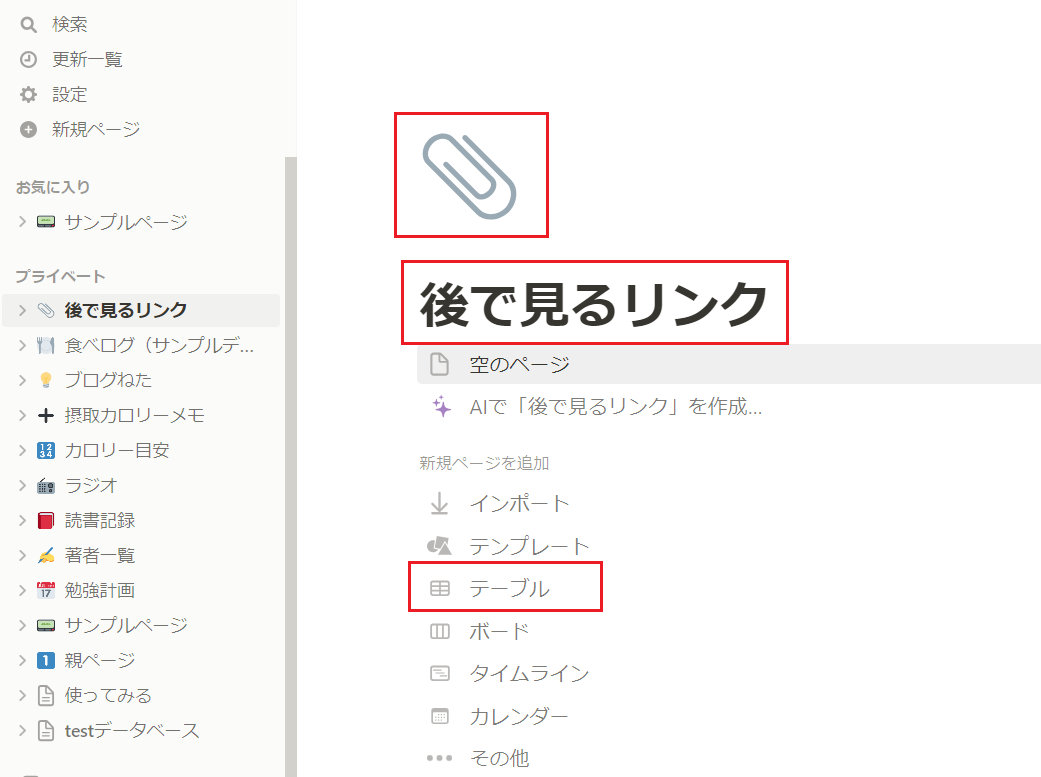
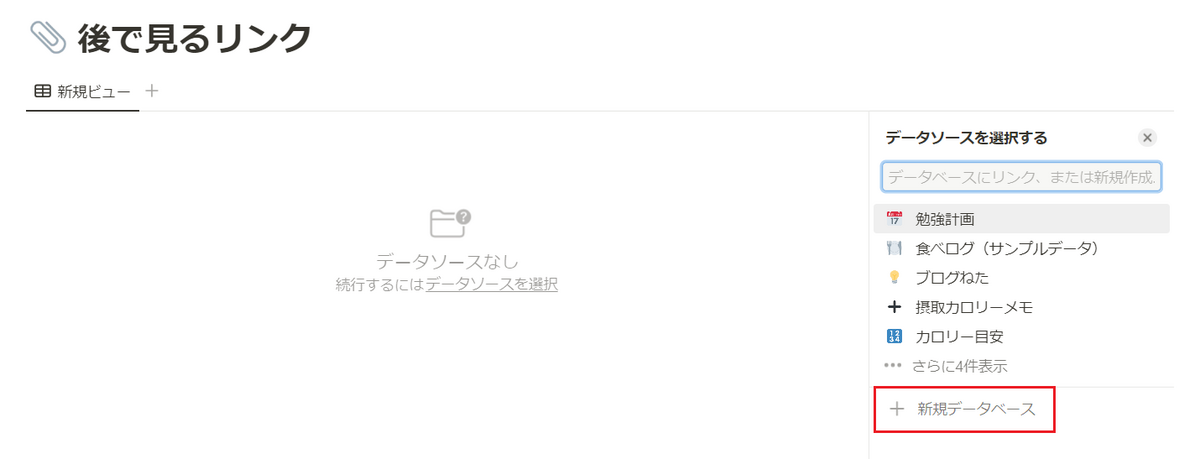
新規データベースを作成
まずは新規データベースを作成します。


※この辺はお好みで。後から変更も可能です。


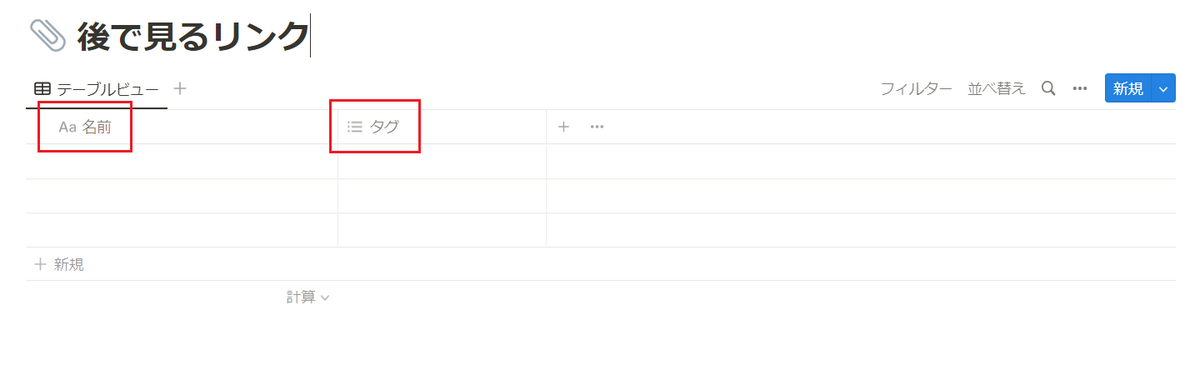
※「名前」と「タグ」は初期設定されている

各プロパティを設定
作成したデータベースにプロパティを追加していきます。
追加するプロパティは
- タイトル
- URL
- ステータス
- 登録日時
- 更新日時
の5項目です。
不要なプロパティを削除
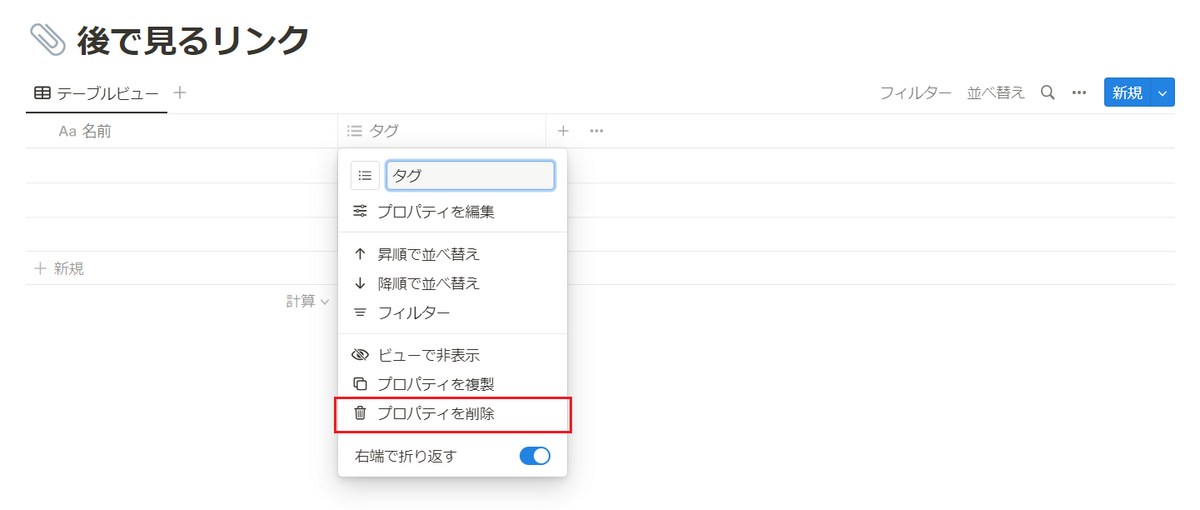
まずは初期設定されている「タグ」は今回不要なので、プロパティを削除します。

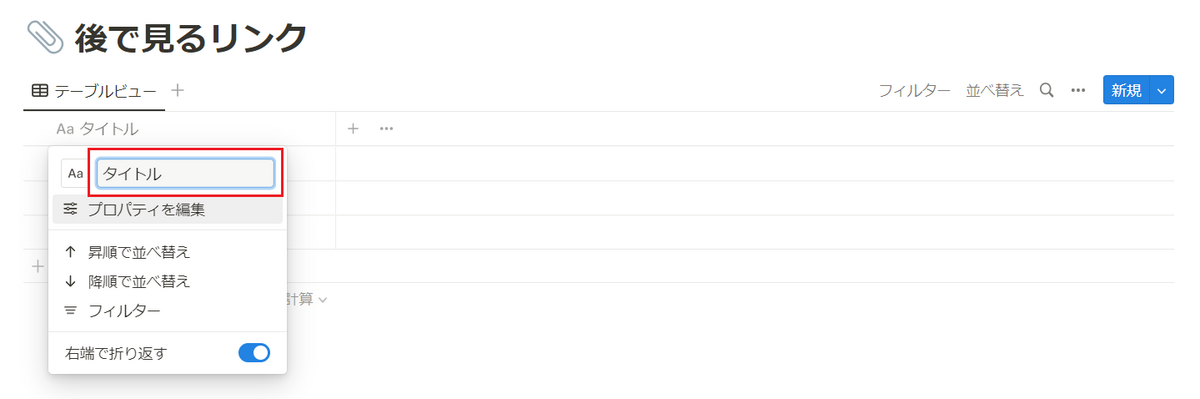
「タイトル」を設定
これはおそらくNotionの仕様で、削除できないようになっています。


※「タイトル」はデータ入力すると最終的にこうなります。

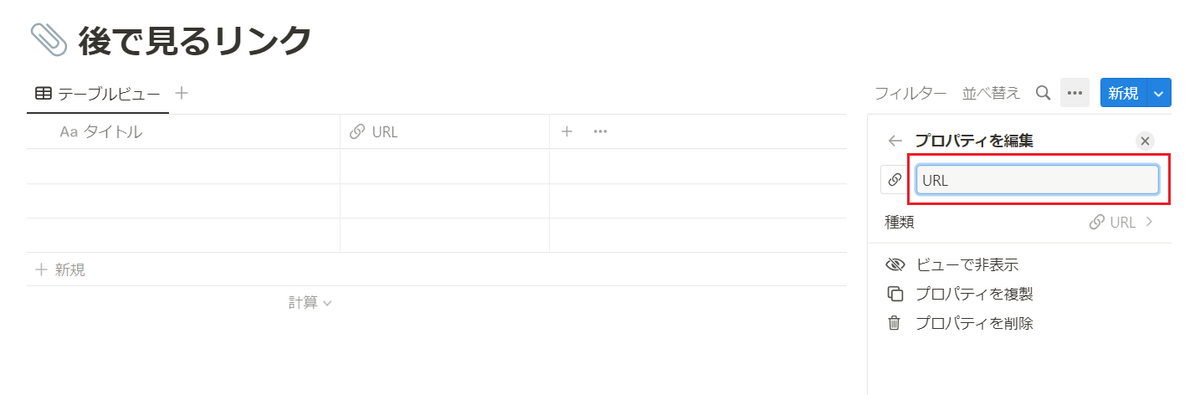
「URL」を追加
新規プロパティ「URL」を追加します。

「URL」はこれで完了です。

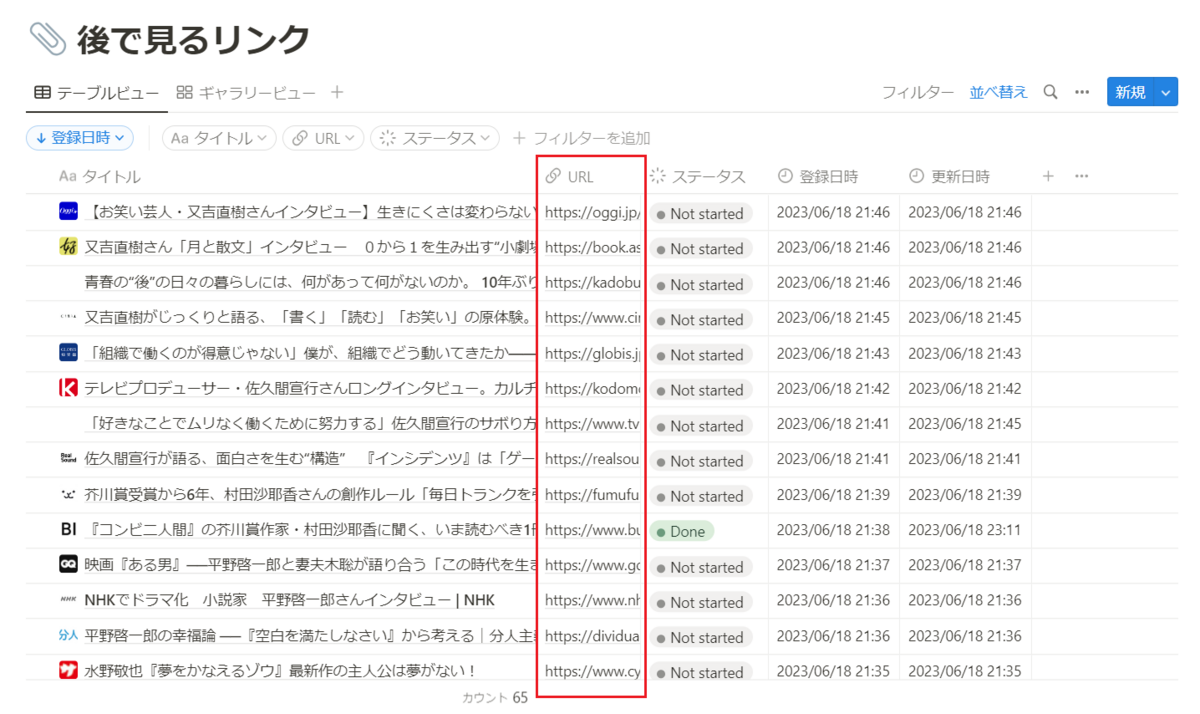
※「URL」はデータ入力すると最終的にこうなります。

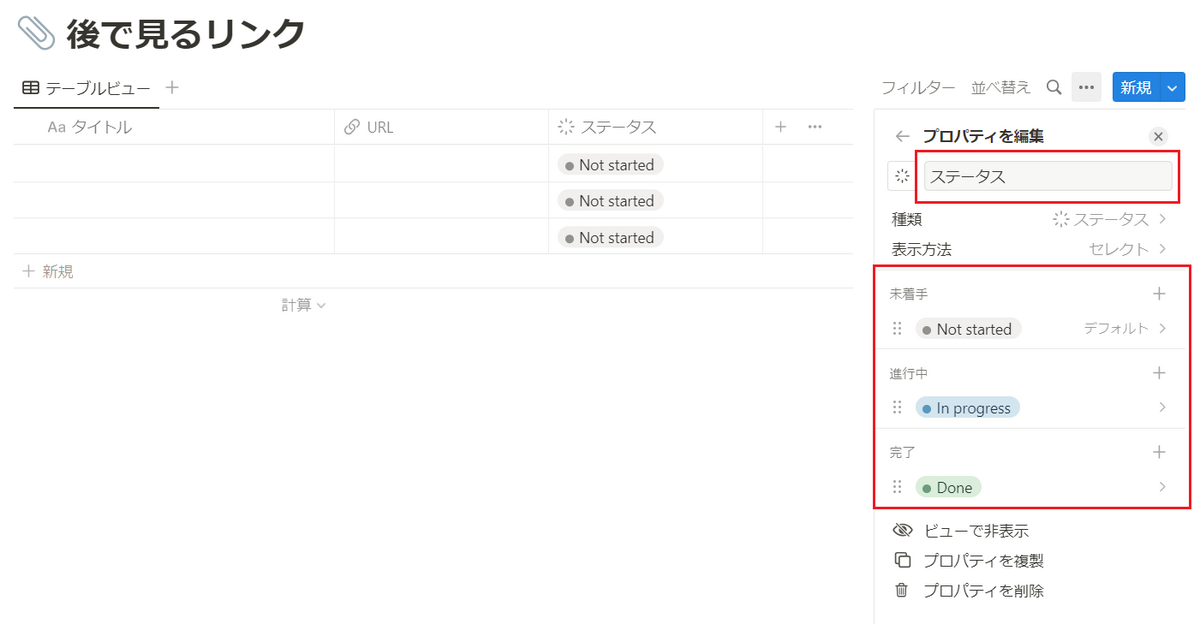
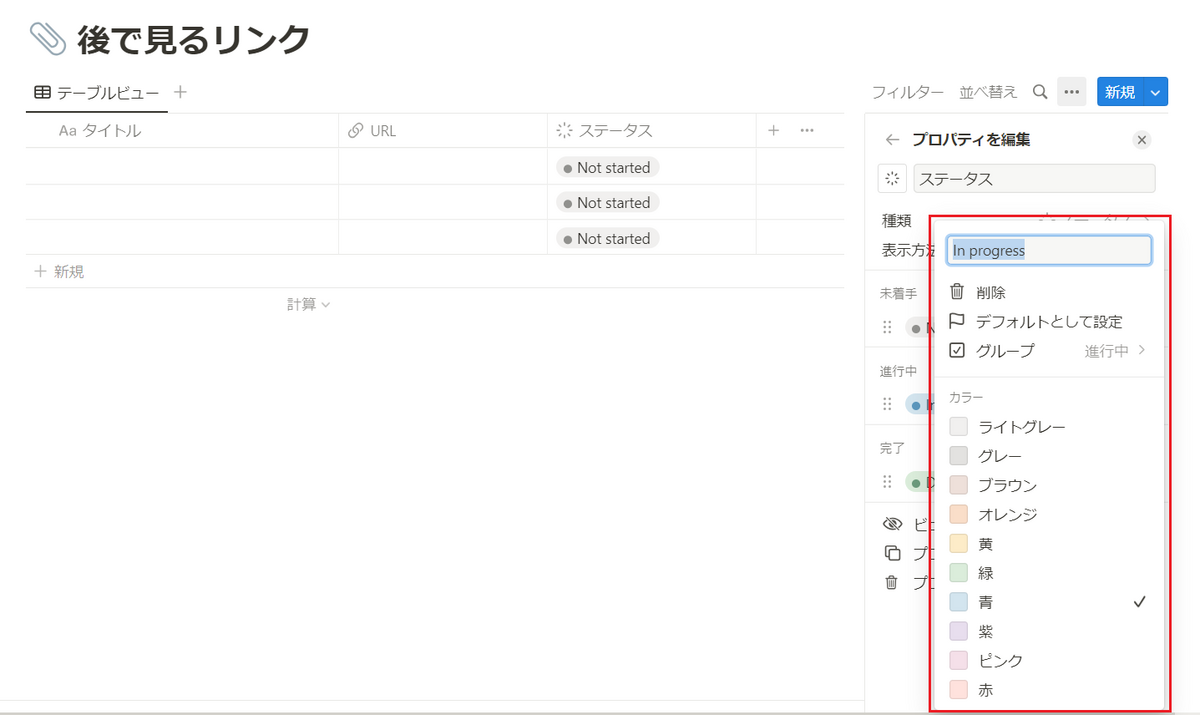
「ステータス」を追加
新規プロパティ「ステータス」を追加します。

選択肢「Not started」「In progress」「Done」は初期設定されています。
今回はこの選択肢をそのまま使います。

もちろん追加や削除も可能ですし、色の変更も可能です。

※「ステータス」はデータ入力すると最終的にこうなります。

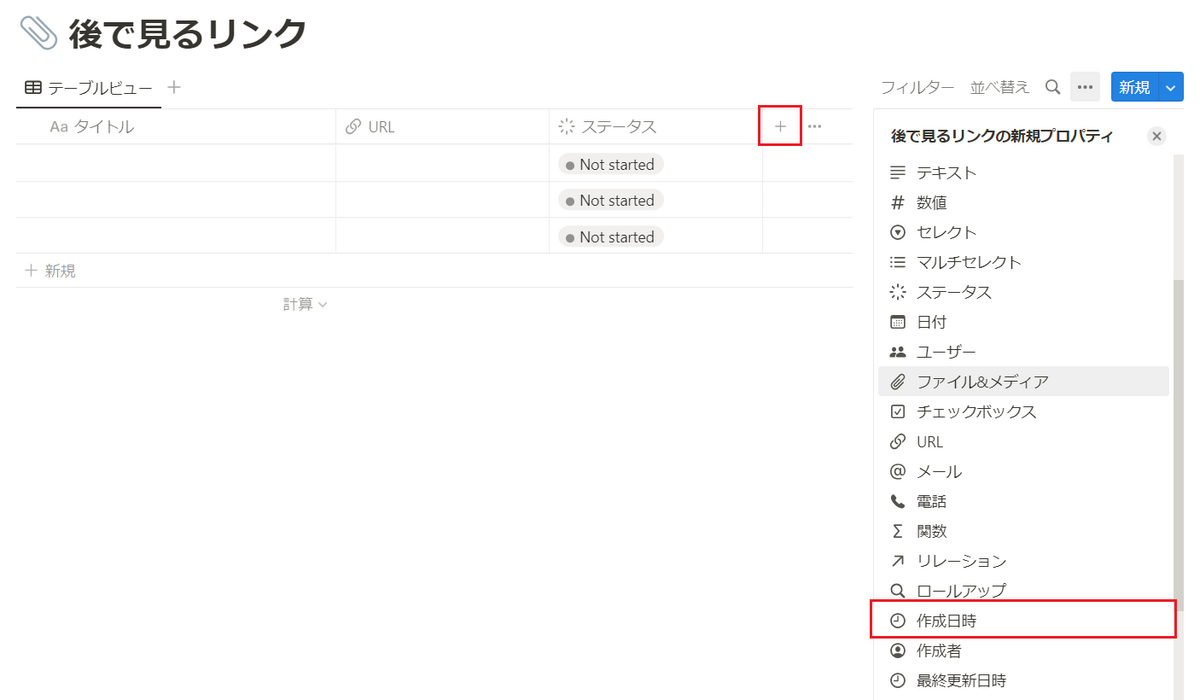
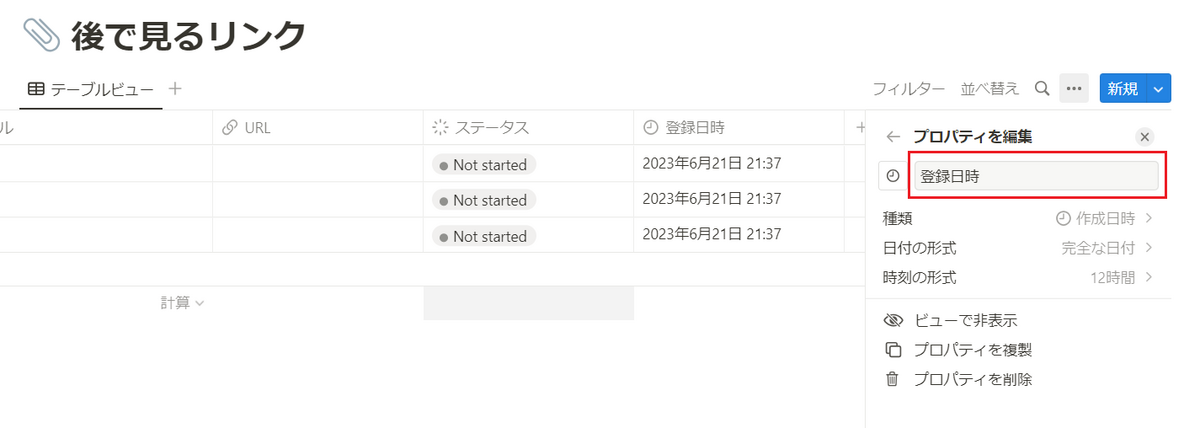
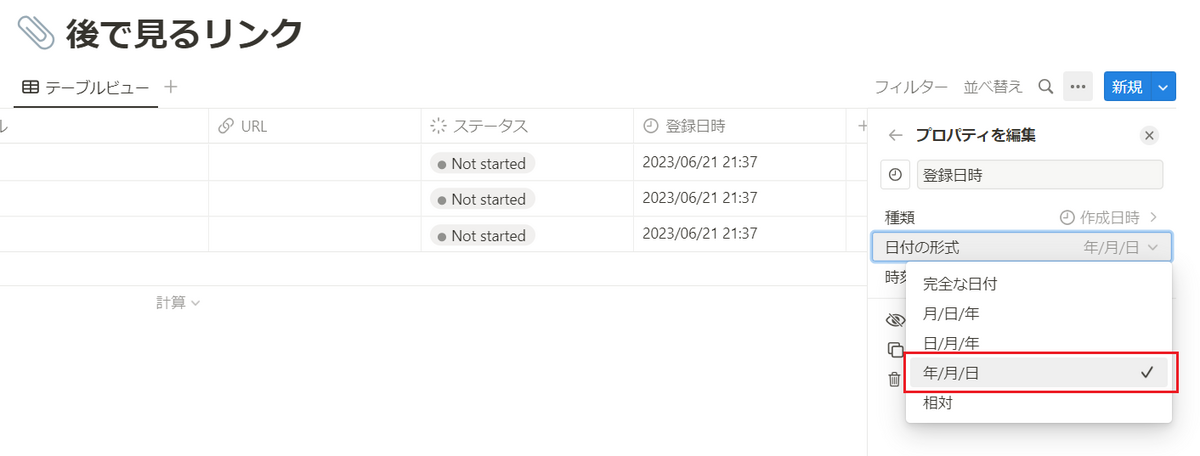
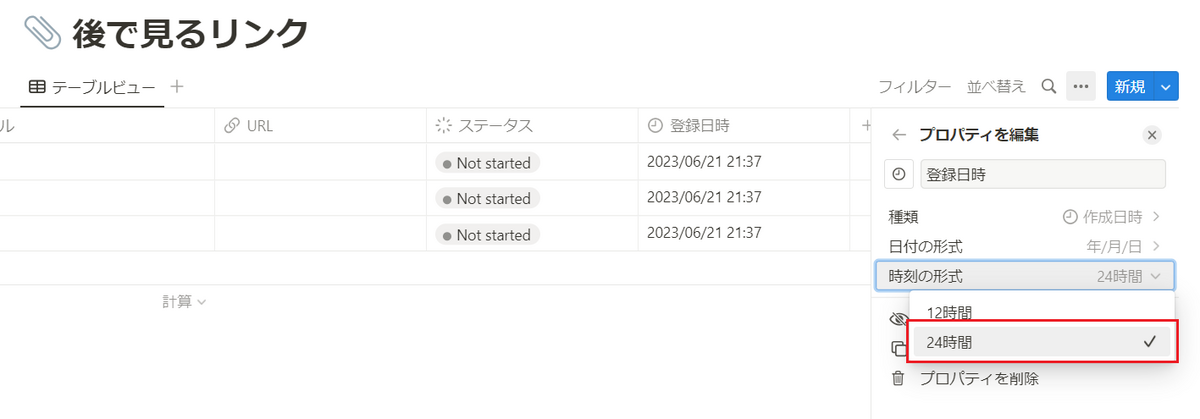
「登録日時」を追加
新規プロパティ「登録日時」を追加します。




※「登録日時」はデータが自動セットされます。

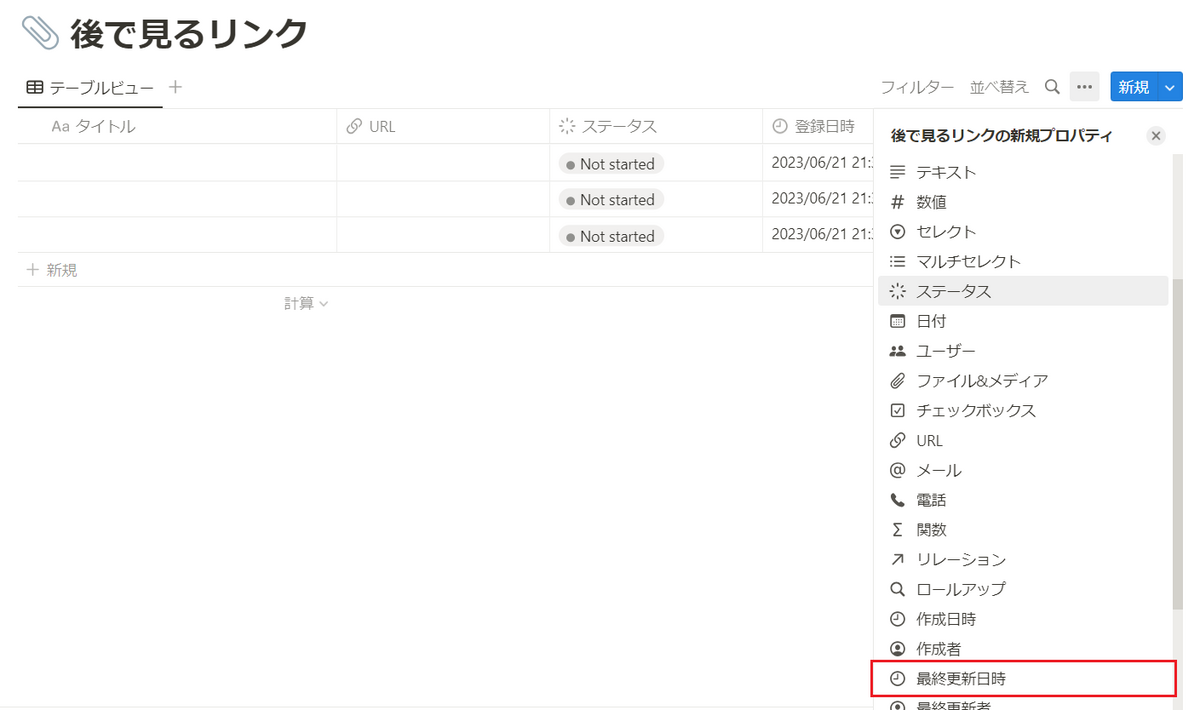
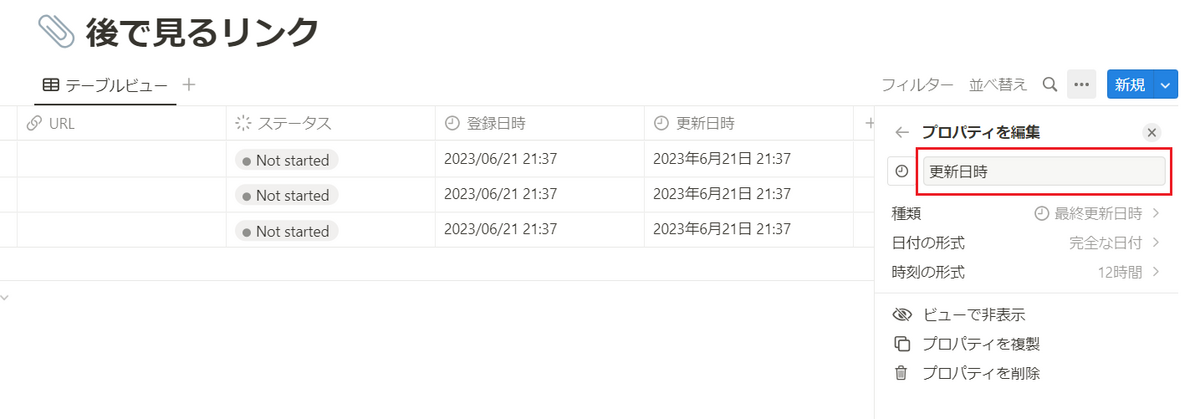
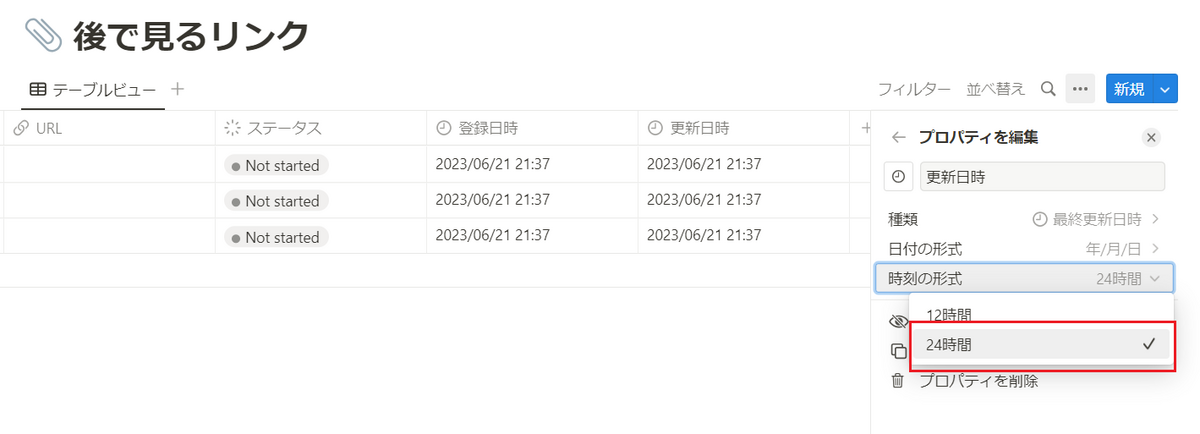
「更新日時」を追加
新規プロパティ「更新日時」を追加します。




※「更新日時」はデータが自動セットされます。

データ入力
各プロパティにデータを入力します。
Chrome拡張「Save To Notion」
これは活用事例の記事でも書いていますが「Save To Notion」というChrome拡張が便利です。
クリップしたいWebページを見つけた時にこれを使うとデータ登録をサポートしてくれます。(細かい操作方法の説明は省略します。)
「タイトル」「URL」「content image」は自動セットされるので、「Save Page」をクリックするだけでクリップできます。

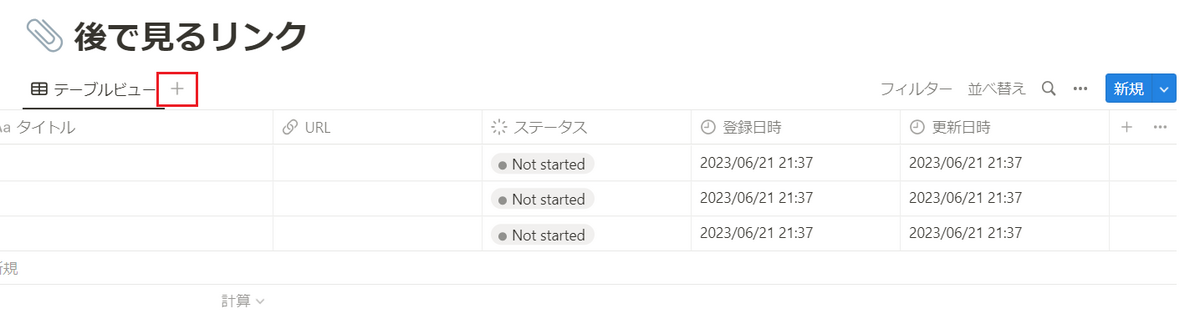
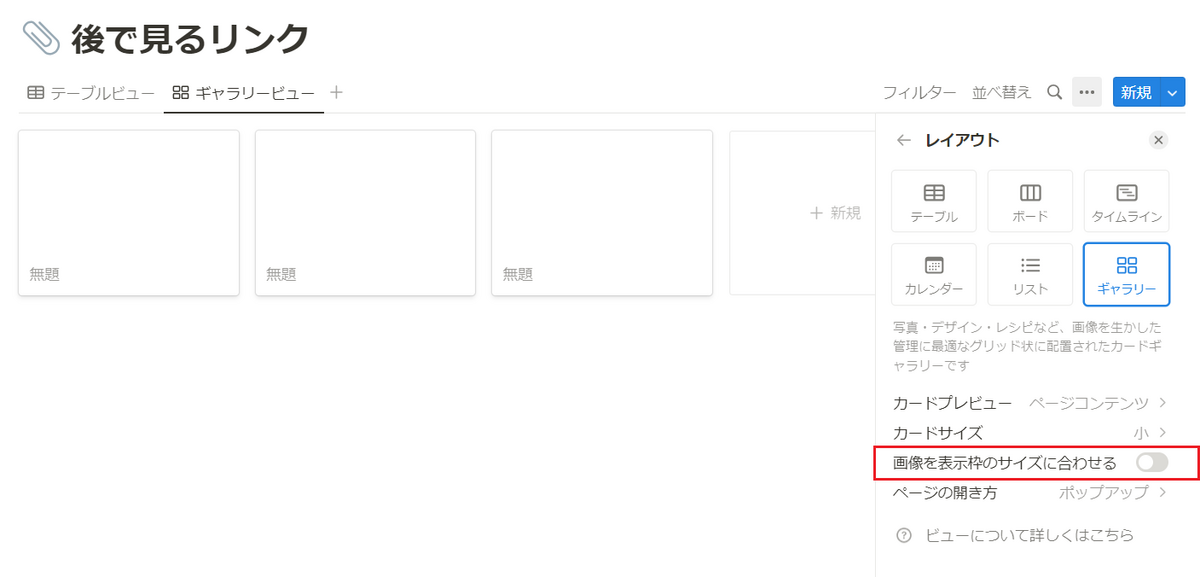
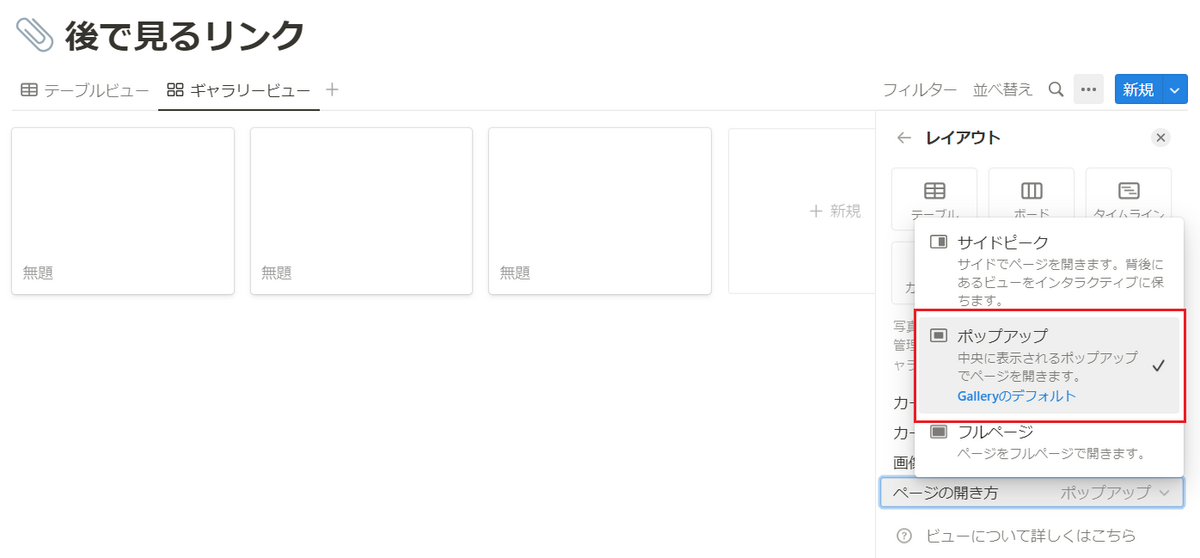
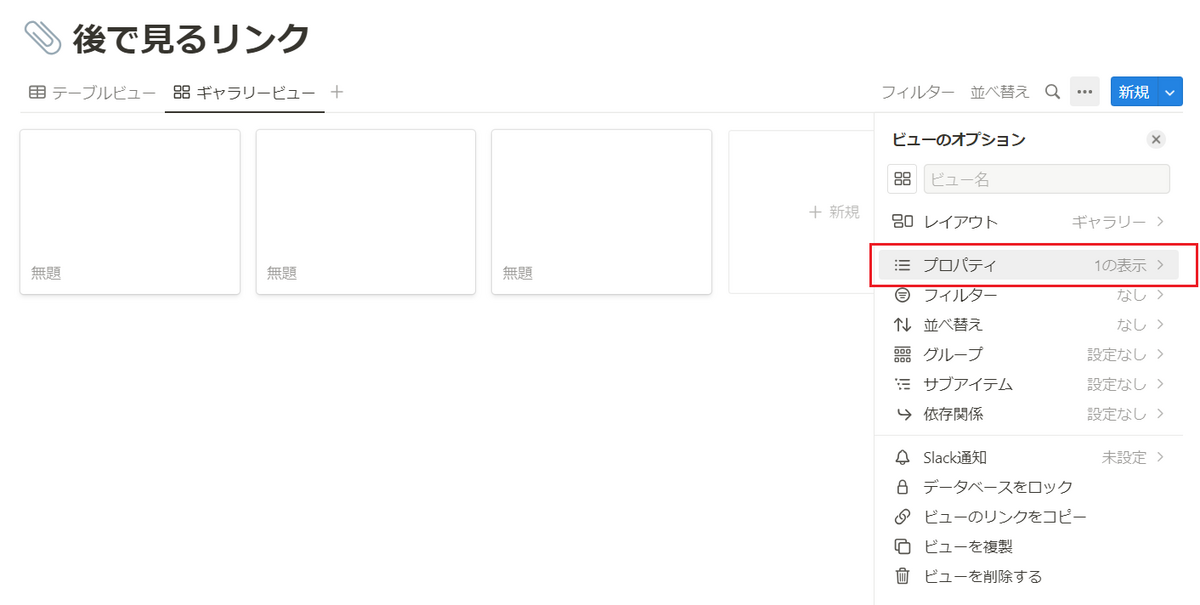
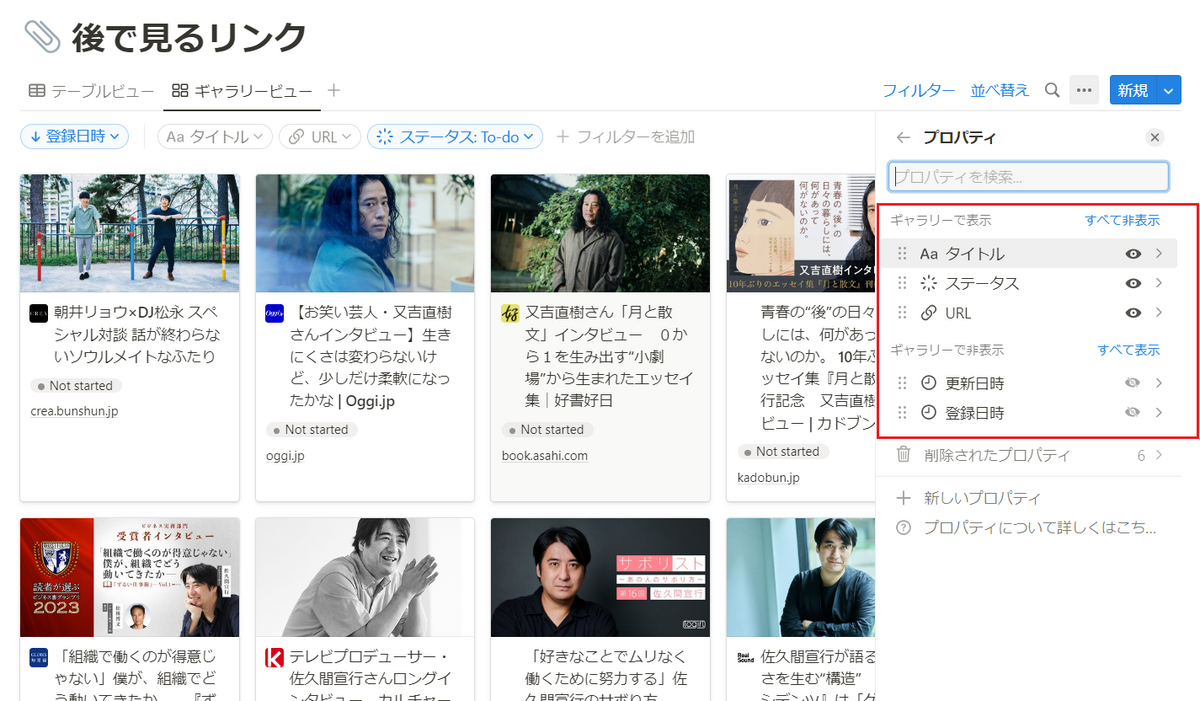
ギャラリービューの設定
これまでの手順で、テーブルビューに対してデータが入力された状態となります。
ここから、ギャラリービューを追加していきます。








※この辺はお好みで

これで全て完了です。
記事の最初の方で紹介した完成図と同じようになったはずです。
ガイドとチュートリアル
Notion公式サイトでも、詳しい操作方法が載っています。
上記で書いた手順に関連しそうなページをリンクしておきます。
おわりに
ということで、WebページをクリップするNotionデータベースを「どうやって作成したか」の手順を詳しく書いてみました。
作成手順を文字だけで説明するのはなかなか難しいので、大量に画像を貼りました。
これまで紹介したNotionデータベース作成手順の中だと、今回の記事が一番シンプルな構成かなと思います。
データ登録時にプロパティ設定がほとんど不要ですし、変更するプロパティも「ステータス」くらいしかないです。
シンプルなので、Notionデータベースを初めて使う時のお試し作成に向いてるかもなと思いました。
この作成手順が参考になれば幸いです。
他のNotion作成手順
Notionデータベース作成手順はいくつか記事にしています。
気になる記事があればぜひ。