
以前書いた「Notionページをカスタマイズ」の記事、その2です。
その1はこちらです。
今回は「引用」「区切り線」「テーブル」「複数列構成」「画像添付」に関して書いてみようと思います。
それではサクッと本題へ。
便利ポイント
引用
Notionでは「引用」を設定できます。
これは他のメモアプリでも可能かもしれません。
ですが、調べてみると対応していないアプリもチラホラあるみたいです。
ちなみに引用は「マークダウン」「ブロックタイプの変換」「スラッシュコマンド」等で簡単に設定できます。
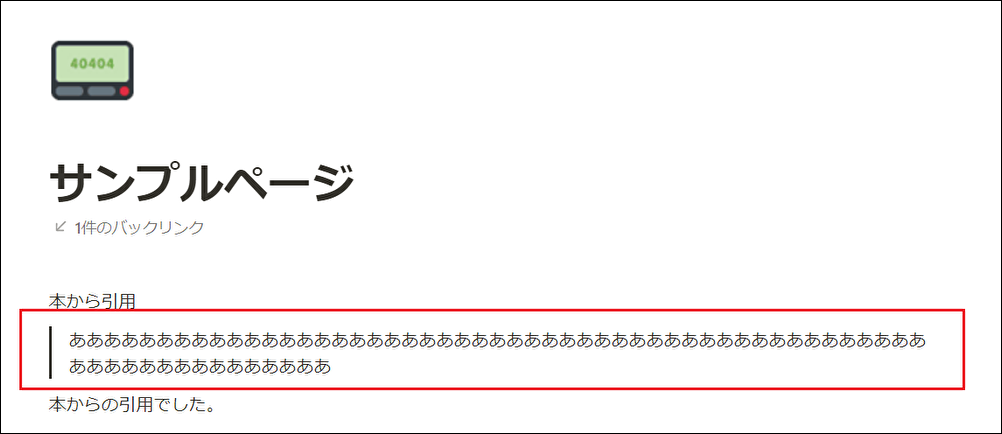
引用はこんな感じです。

使いどころとして多いのは、読書メモとかで本から引用する場合などでしょうか。
詳細は以下、Notion公式ページの「ベーシック」や「マークダウンとショートカット」の部分を見て頂ければと。
「マークダウン」「ブロックタイプの変換」「スラッシュコマンド」に関しては以下の記事で詳しく書いているので、こちらも良ければぜひ。
区切り線
「区切り線」も設定できます。
そのまんまですが、文章の区切りで設定するときに使えますね。
「見出し」を設定することで区切ったりもしますが、区切り線を使いたいシチュエーションもあったりします。
「区切り線」は「---(半角ハイフン3つ)」を入力すると、自動的に区切り線が表示されます。
あとは 「+」 をクリックしてメニューから「区切り線」を選択する方法もあります。
これは「ブロックタイプの変換」の操作に近いです。
「スラッシュコマンド」でも書けます。

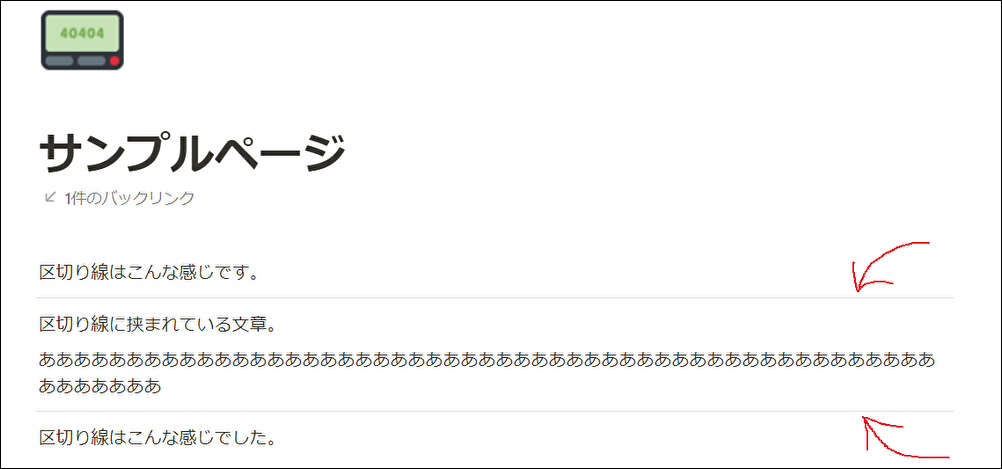
こんな感じです。
詳細は以下、Notion公式ページの「区切り線」の部分を見て頂ければと。
テーブル
「テーブル」も設定できます。
正式には「シンプルテーブル」というみたいです。
これはデータベースとは別物です。
文章の途中に表データを差し込めるのは便利ですね。
メモアプリでここまで出来るのはありがたいです。
「スラッシュコマンド」で書けます。
「/table」と書くと素早くたどり着けます。
あとは 「+」 をクリックしてメニューから「テーブル」を選択する方法もあります。

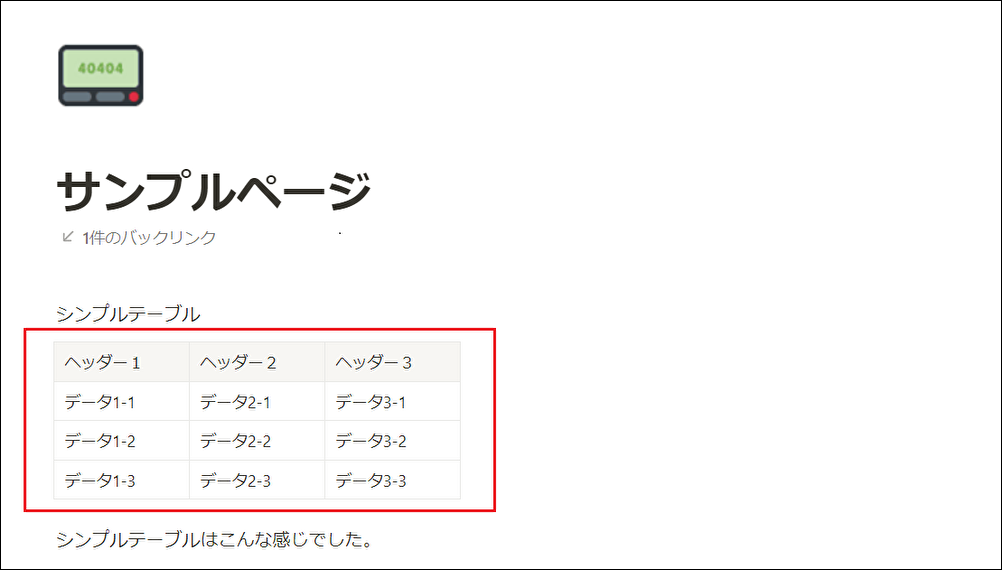
こんな感じです。
上記の画像は「列見出し」を設定した状態です。
行見出し、列見出しも簡単に設定できます。

行追加、列追加も「+」ボタンで簡単にできます。

詳細は以下、Notion公式ページの「シンプルテーブル」の部分を見て頂ければと。
複数列構成
「複数列構成」の設定もできたりします。
これは他のメモアプリでもあまりない機能かなと思います。
「複数列構成」は、「ブロックタイプの変換」でも設定できますし、「スラッシュコマンド」でも書けます。
「2列」「3列」「4列」「5列」のいずれかに分けることができます。
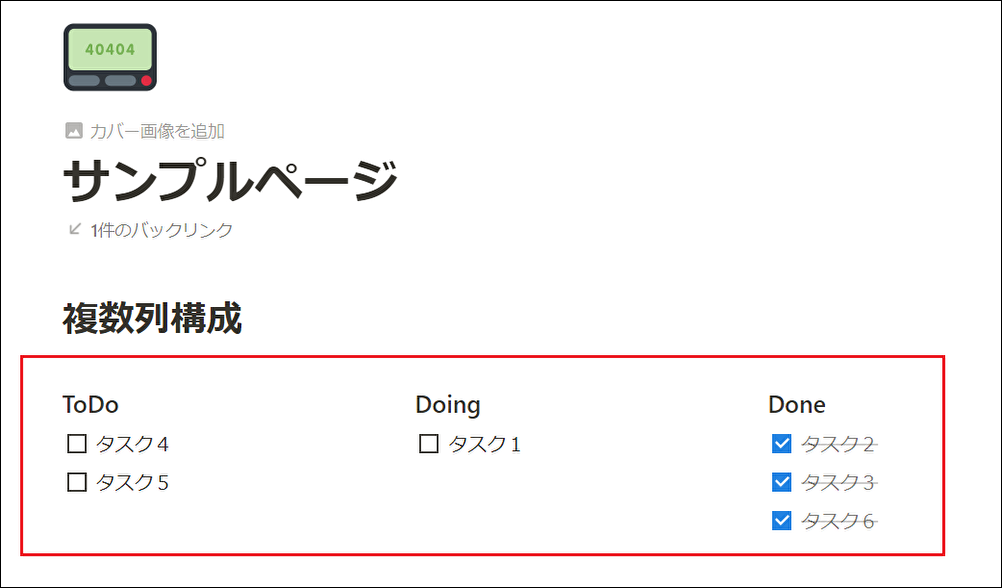
使い方は色々あるかなと思いますが、例としてタスクを「ToDo」「Doing」「Done」の3列に分けると以下のようになります。

こんな感じです。
タスクの1つ1つはブロックで構成されており、ドラッグ&ドロップで簡単に移動できます。
詳細は以下、Notion公式ページの「複数列構成」の部分を見て頂ければと。
画像添付
「画像添付」も便利です。
ただし、無料プランの場合、アップロードファイルの容量に制限があります。
Notionへのファイルアップロードは総容量については無制限です。
ですが、1ファイルあたりは、無料プランなら5MB、有料プランでも5GBまでのファイルしかアップロードできません。
出典:1ファイルのあたりのアップロード容量制限 - Notion Knowledge Base
私も無料プランですが、5MBを超えるような大きいサイズの画像を添付することがほとんどないです。
なので、あまり支障はないです。
画像添付は「スラッシュコマンド」で書けますし、「+」 をクリックしてメニューから「画像」を選択する方法もあります。
あとは画像をドラッグ&ドロップで追加することもできます。
正直、私はドラッグ&ドロップで追加することがほとんどです。
試しに、サンプル画像(フリー素材)を添付すると以下のような感じになります。

他にも「サイズ調整」ができたりもします。

さらに「位置調整」もできたりします。
「左揃え」「中央揃え」「右揃え」から選択できます。

先ほどの「複数列構成」と組み合わせて、左に画像、右に文章、という感じにもできます。

詳細は以下、Notion公式ページを見て頂ければと。
画像の「サイズ調整」や「位置調整」は「メディアブロックのオプション」の部分を見て頂ければと。
おわりに
Notionのメモ機能に関して、いくつか便利ポイントを挙げてみました。
今回は「引用」「区切り線」「テーブル」「複数列構成」「画像添付」に関してアレコレ書いてみました。
他のメモアプリでもありそうな機能もありつつ、Notionならではの機能もあったかなと思います。
ページをこれだけ自由にカスタマイズできるのが、Notionを気に入った理由の1つです。
これまでデータベース活用事例や、メモ機能に関しての便利ポイントを挙げてきましたが、他にもNotionには便利な機能がたくさんあります。
その辺りを今後も記事にしていけたらと思います。
関連記事
Notionページの便利ポイントに関してはいくつか記事にしています。
気になる記事があればぜひ。